
こんにちは「さくさくパソコン教室」のクマトコです。
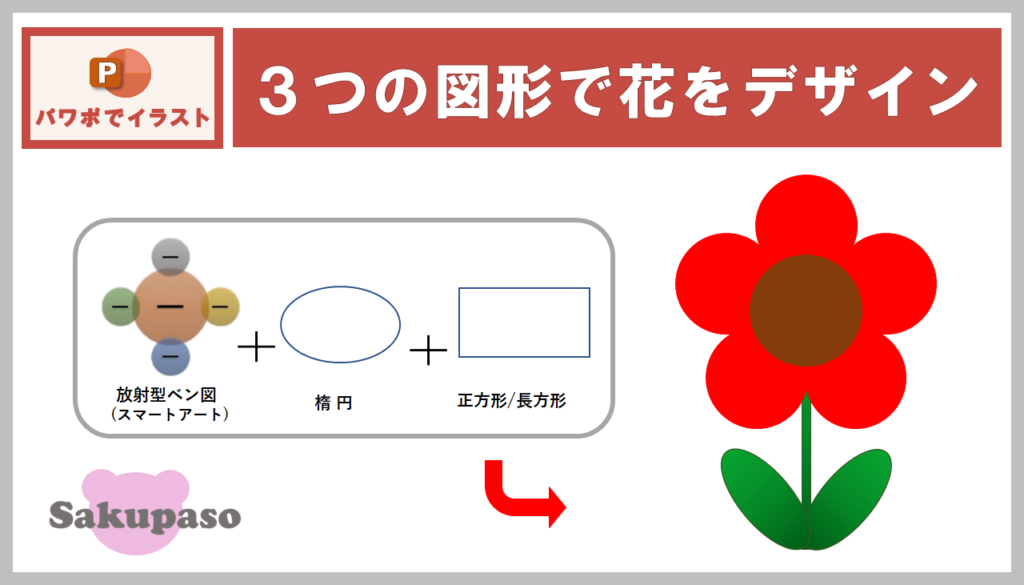
今回は、「基本の花」をパワーポイント(PowerPoint)で描いていきたいと思います。ワード(Word)でも作れます。
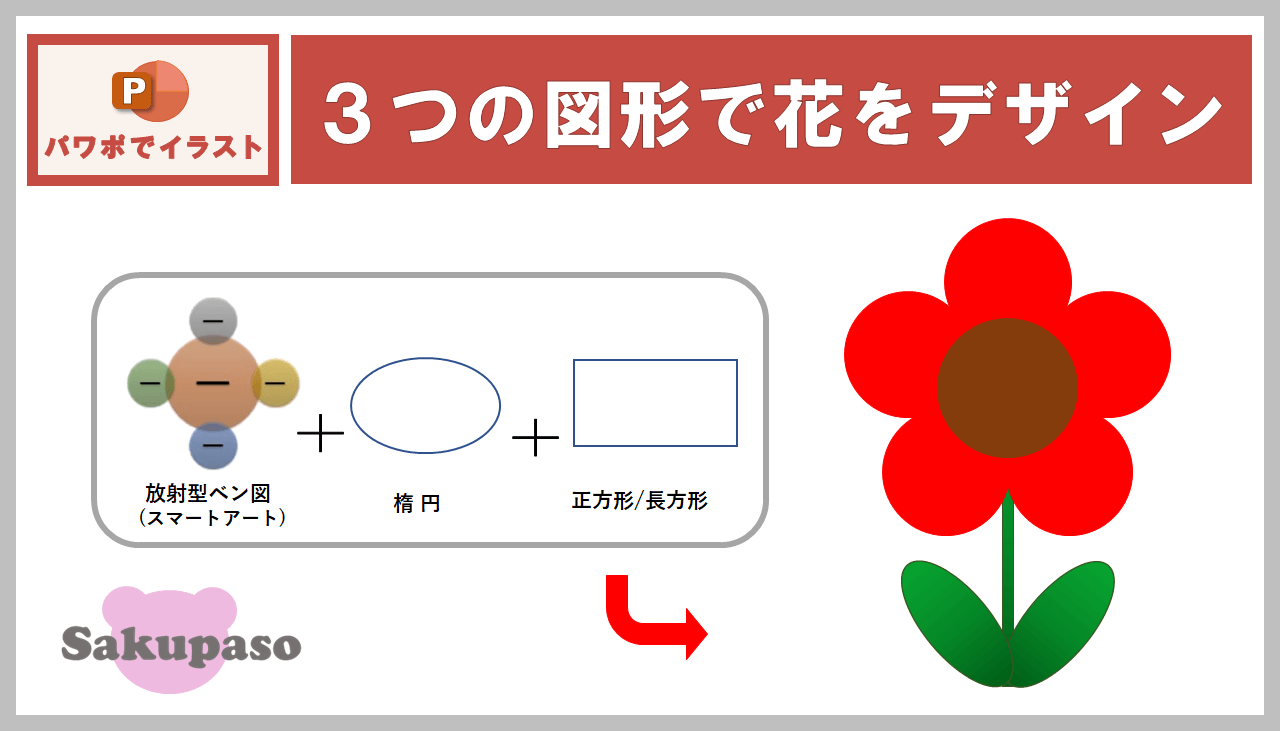
図形の「楕円」だけを使って描く方法もありますが、今回は「SmartArt(スマート・アート)」の「放射型ベン図」と「楕円」で作る方法をご紹介したいと思います。花びらが等間隔で開くので、デザイン性が強調された雰囲気になります。
※ このSmartArtを使った作成方法は、マーガレットやヒマワリなど他の花びら作成に応用できるのでぜひ覚えてください。便利ですよ。

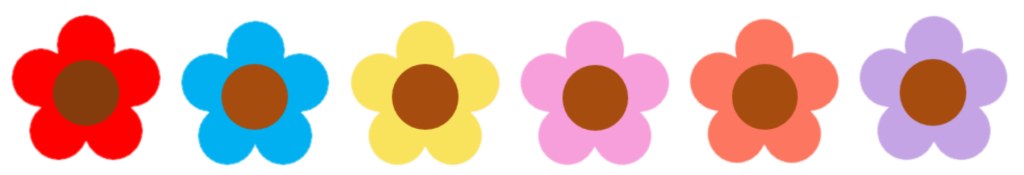
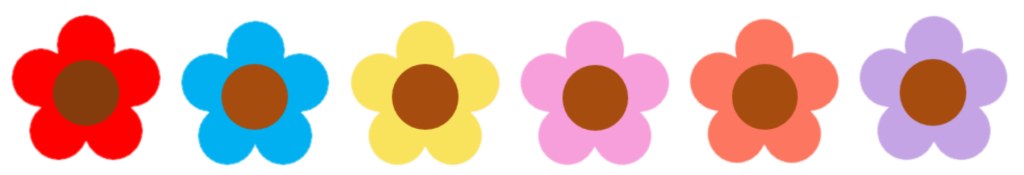
花を様々な色で染めてみましょう





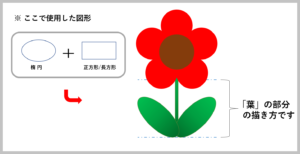
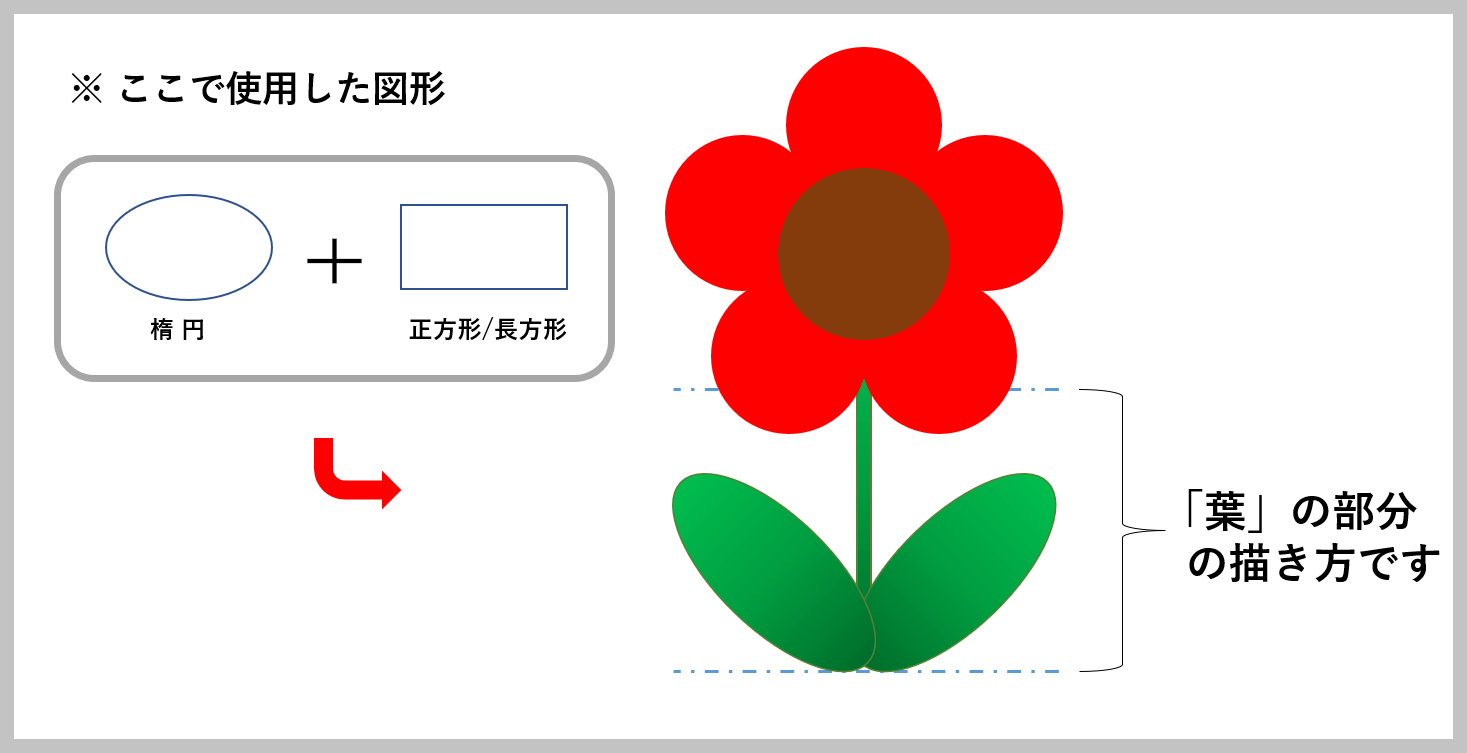
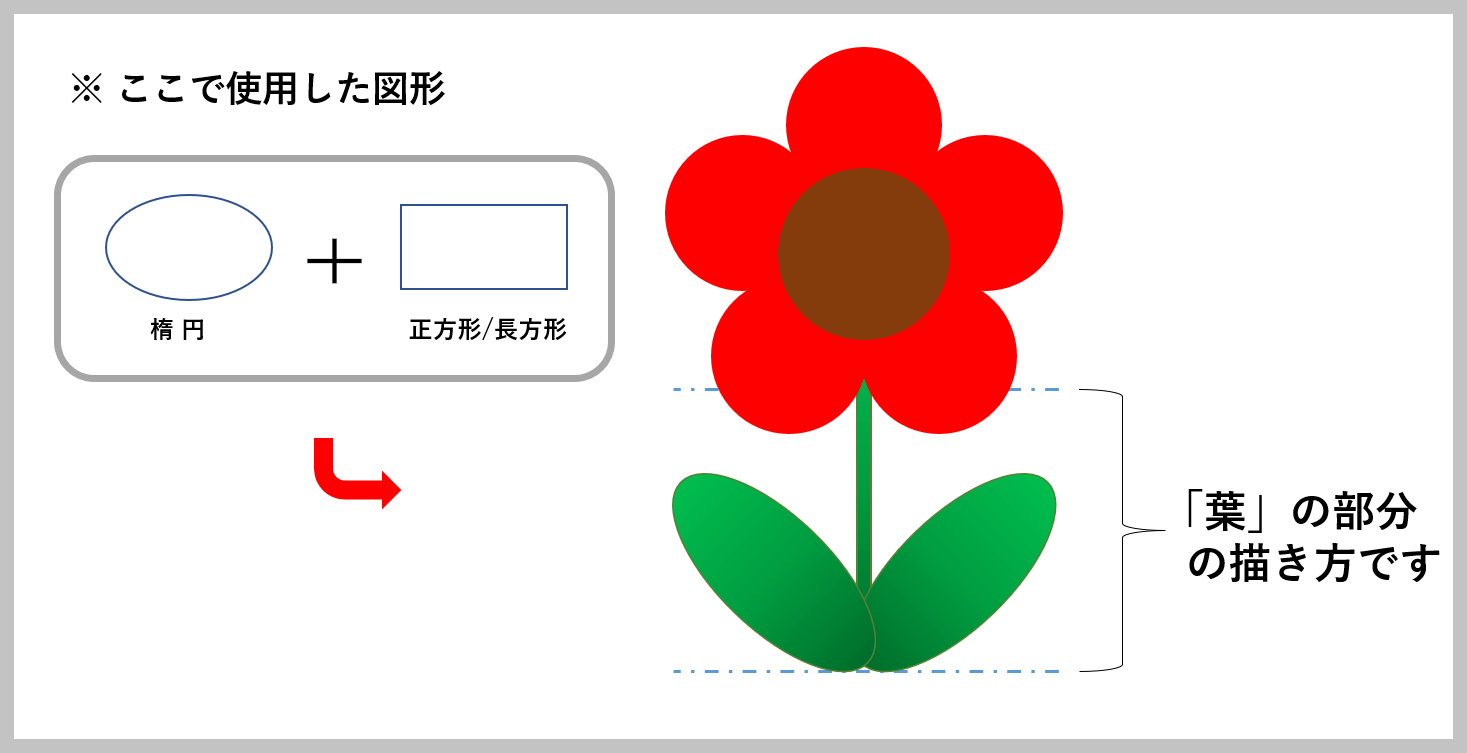
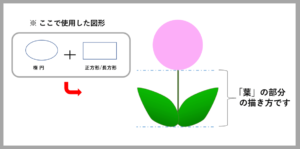
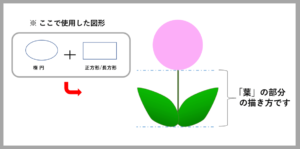
「正方形/長方形」で「葉部」も作れます。





かわいい‼ それに雰囲気が変わって、とても楽しいですね
※「花の葉」を作る方法は、こちらで紹介しています。もし良かったら参照してみて下さい




では、さっそく作ってみましょう
1.花びら5枚を描く
(1) SmartArt (スマート・アート)で、花びらを作る
◎SmartArt を呼び出して、「花びら」を描いていきましょう


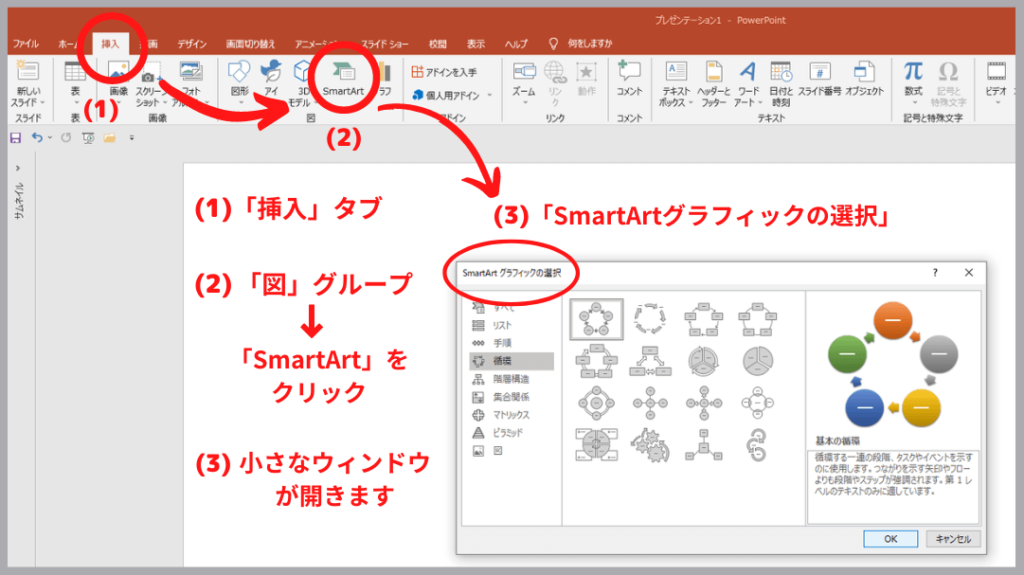
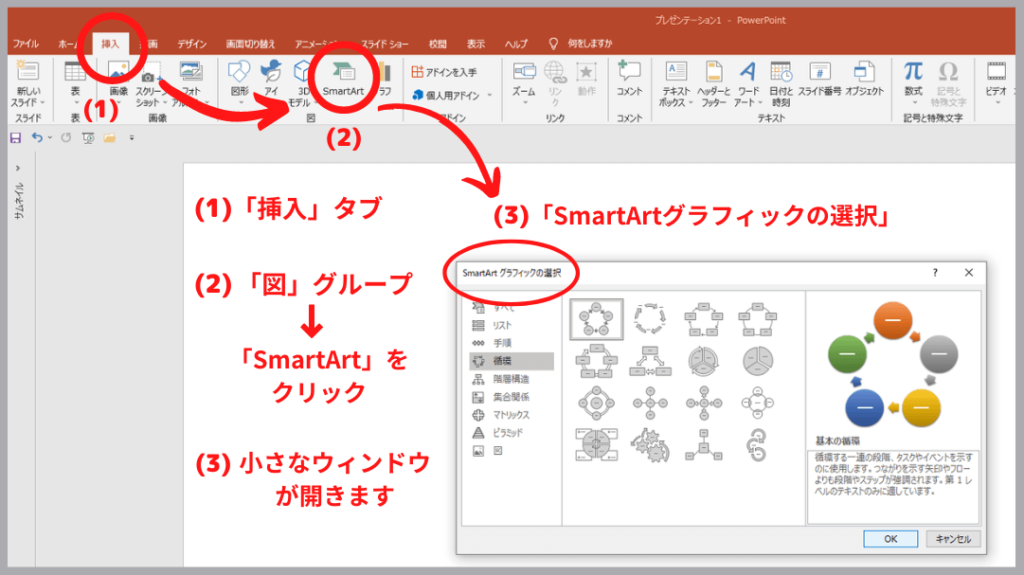
(1)「挿入」タブをクリックします
(2)「図」グループ ➡ 「SmartArt」をクリックします
(3)「SmartArtグラフィックの選択」が開きます


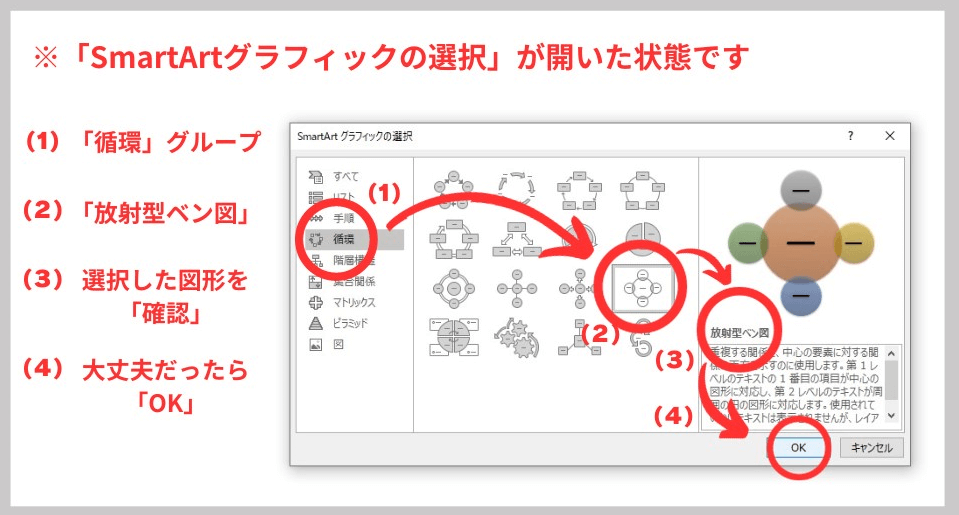
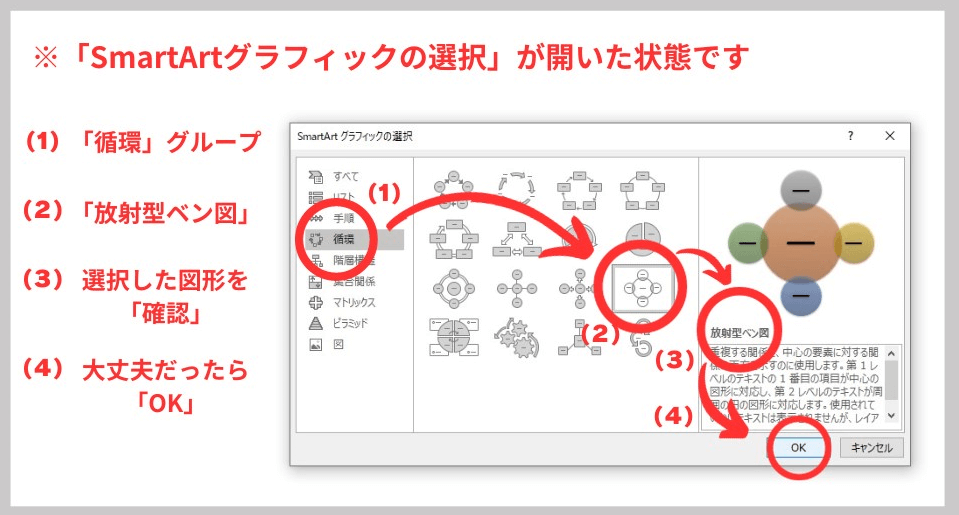
※「SmartArtグラフィックの選択」が開いた状態です
(1)「循環」グループを選択クリックします
(2)「放射型ベン図」をクリックします
(3)選択した図形を「確認」します
(4)大丈夫だったら「OK」ボタンをクリックします


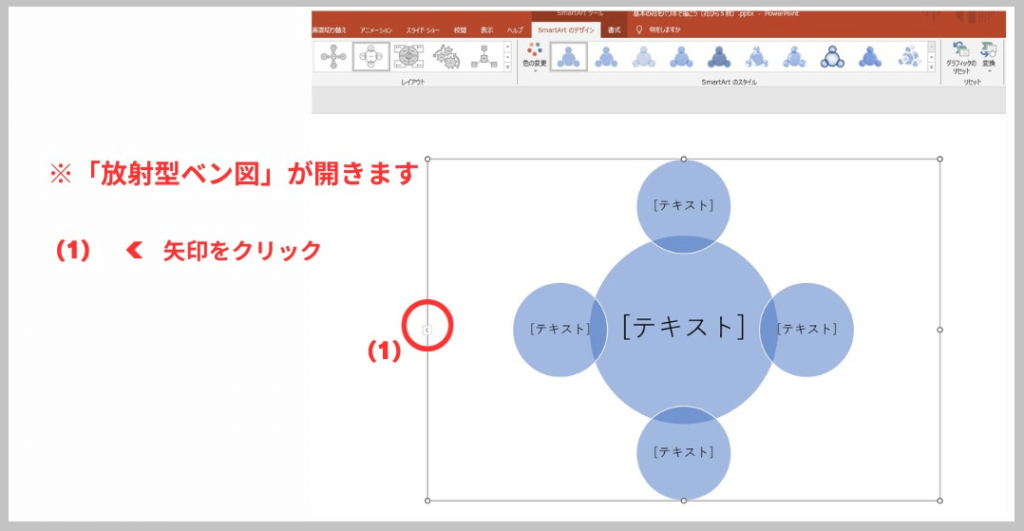
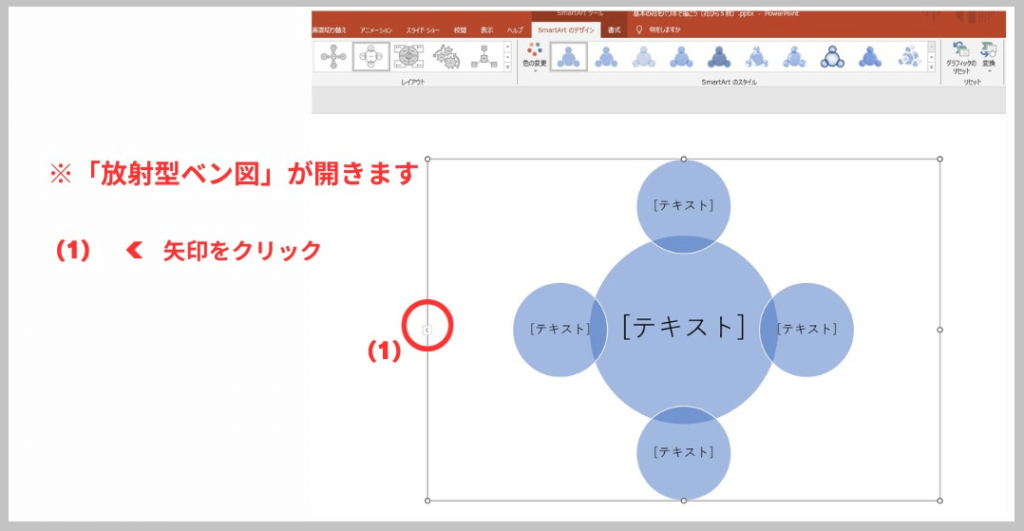
◎ 「放射型ベン図」が表示されます。
(1)「矢印」をクリックします




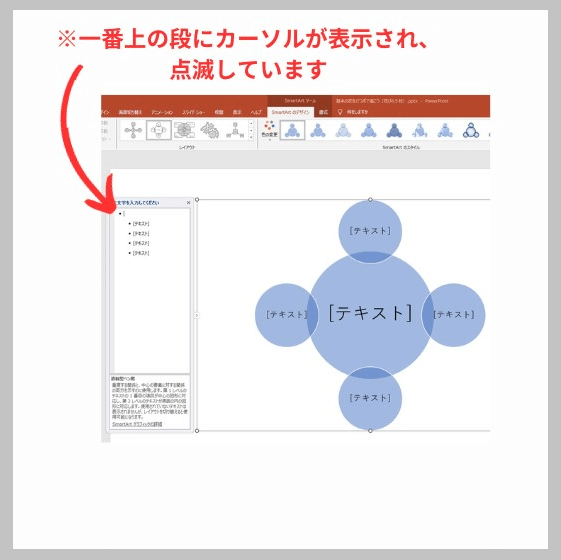
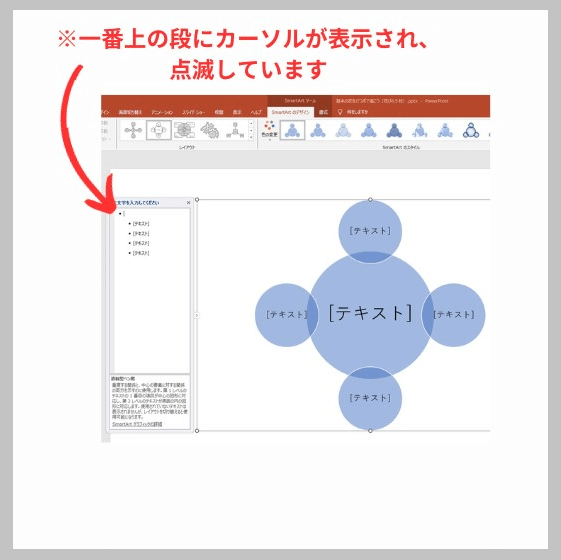
※図形の左側にウインドウが開く
…一番上段「テキスト」が点滅
➡ 選択している状態です
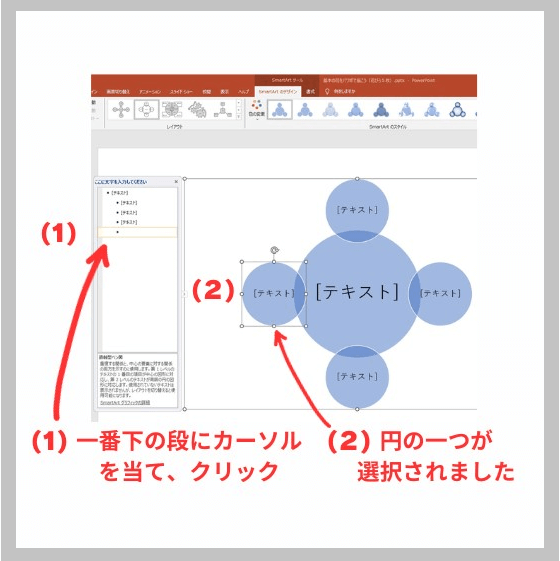
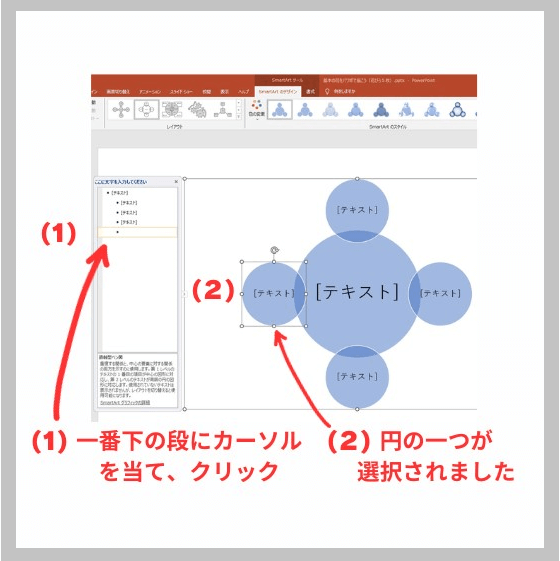
(1)一番下段「テキスト」文字
➡クリック
(2)「一番下段」が点滅する
+
「円」が選択される


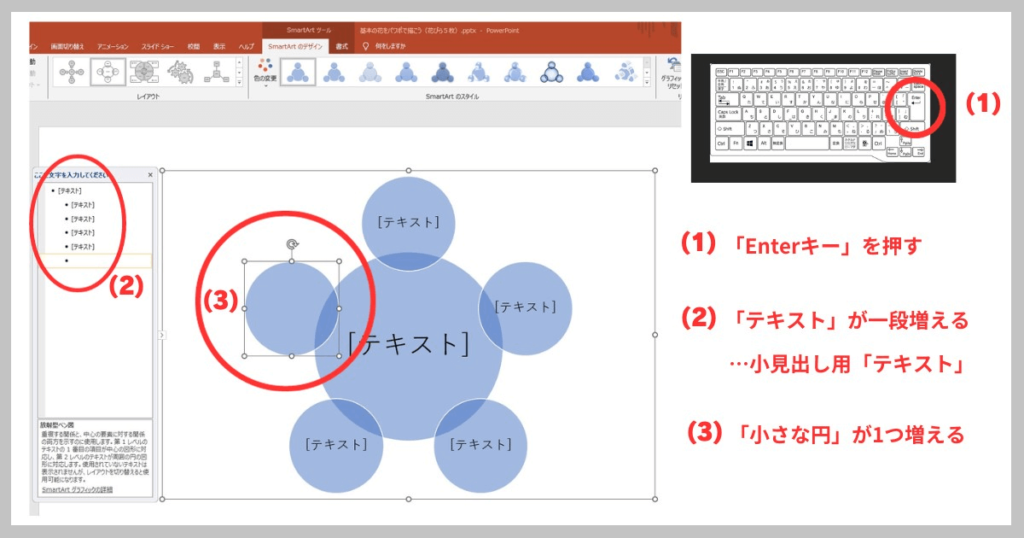
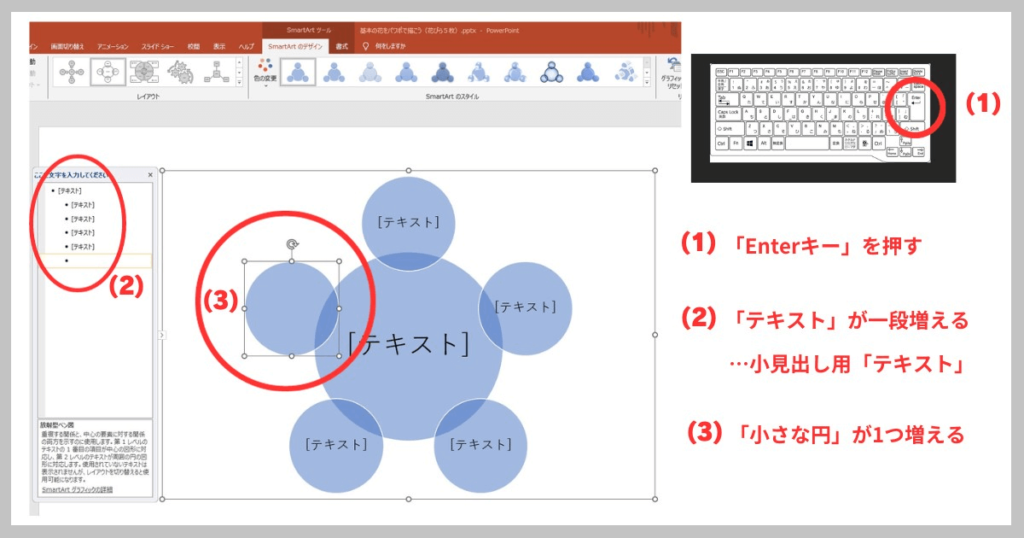
(1)「円」が選択された状態
➡「Enterキー」を押します
(2)小見出し用「テキスト」が一段増えます
(3)「小さな円」が1つ増えて、5つになります
…小円5つ + 大円1つ


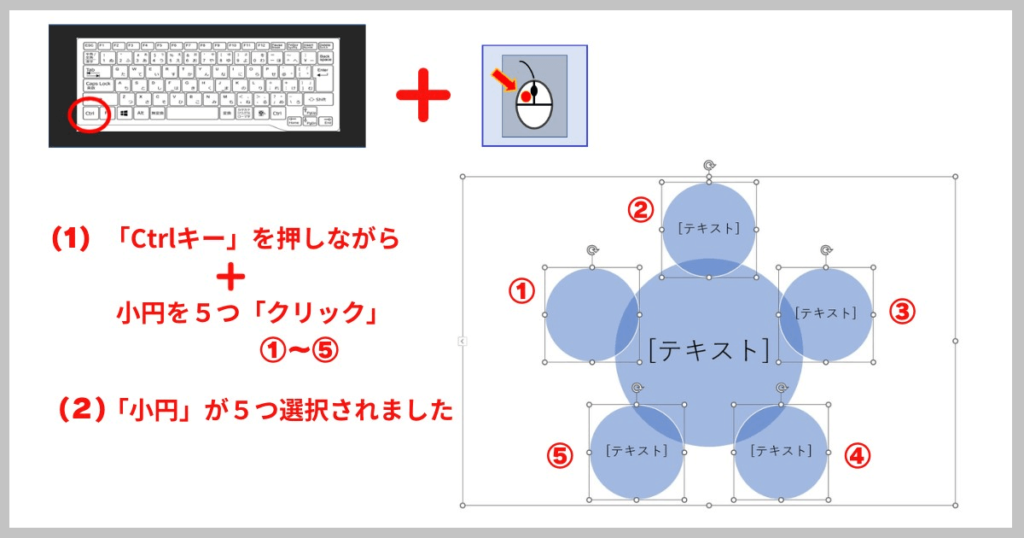
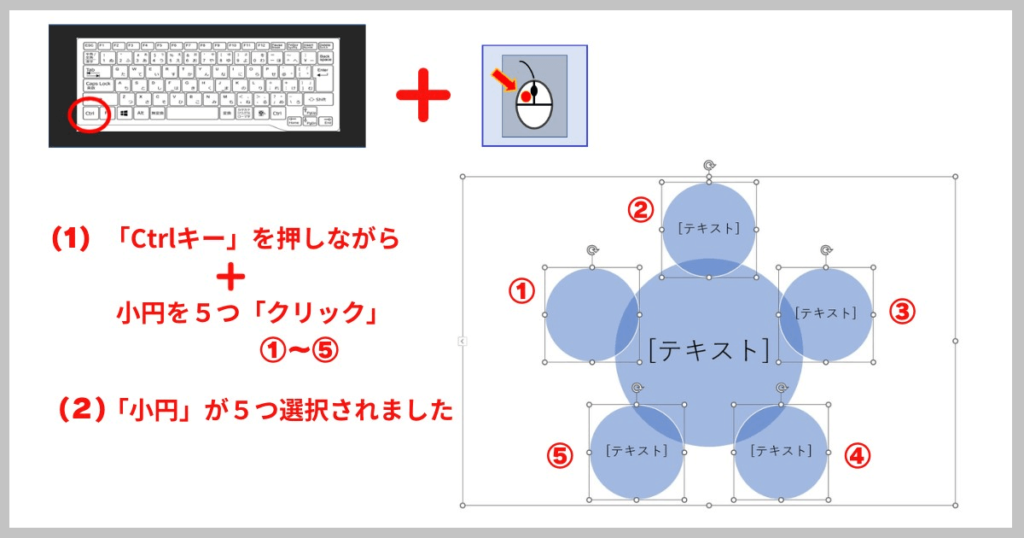
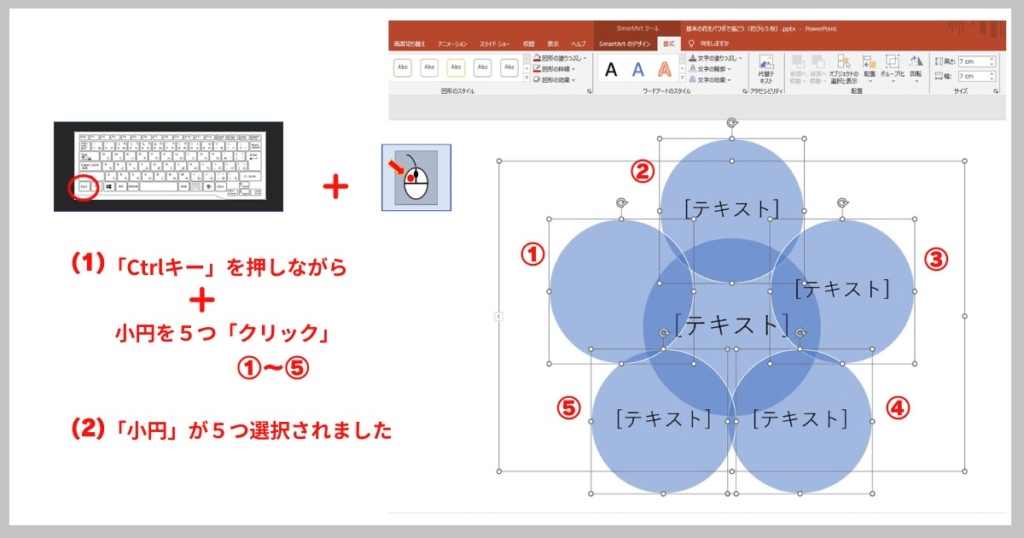
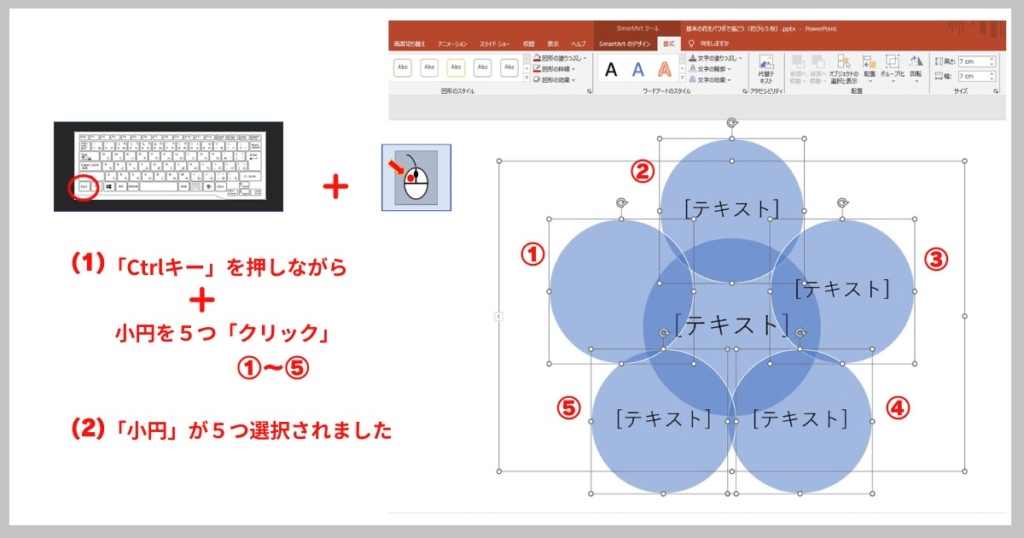
(1)「Ctrlキー」を押しながら、小円を「クリック」
(2)「小円」が5つ選択されました


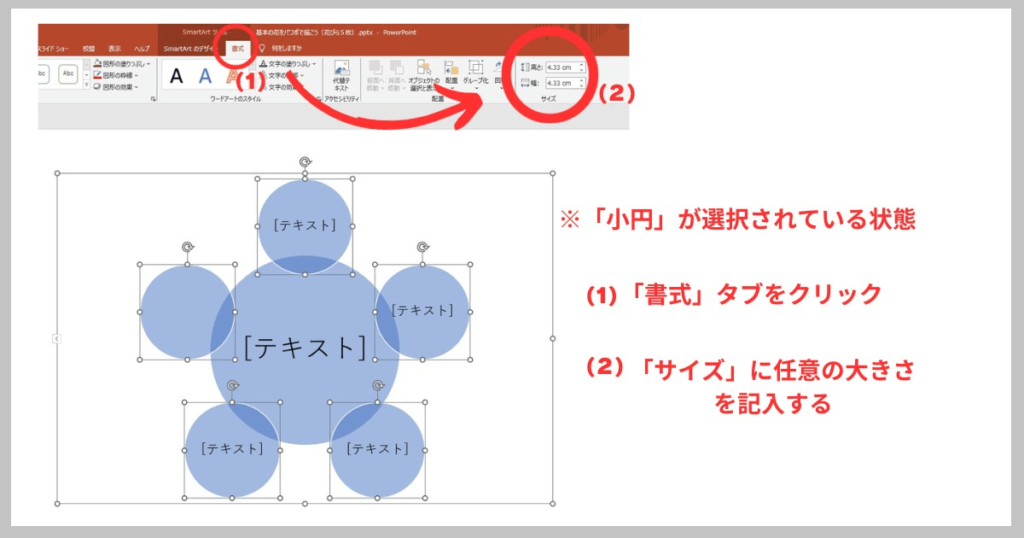
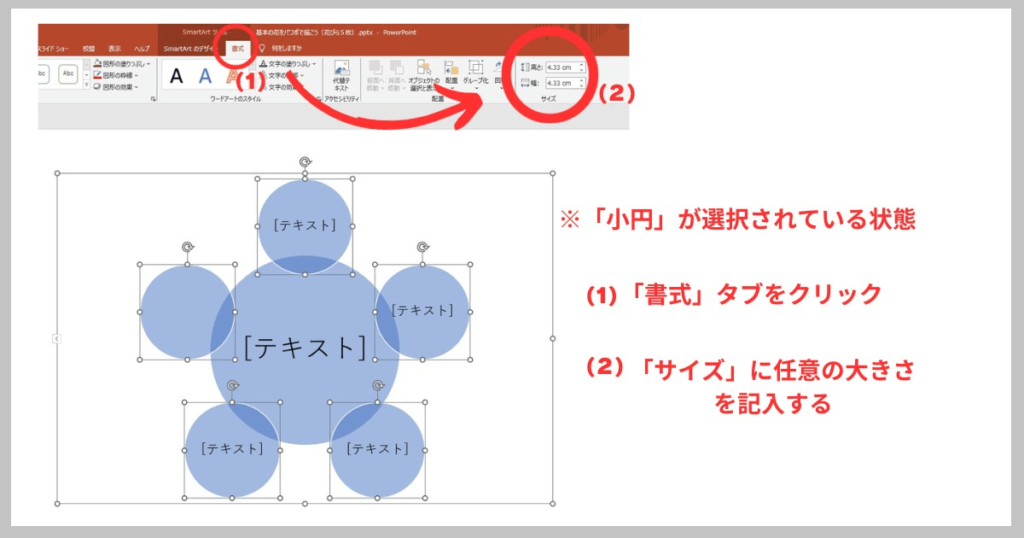
◎「小円」のサイズを大きくしていきます
※「小円」が選択されている状態です
(1)「書式」タブをクリック
(2)「サイズ」に任意の大きさを記入する
…今回は「高さ:7㎝」
「 幅:7㎝」


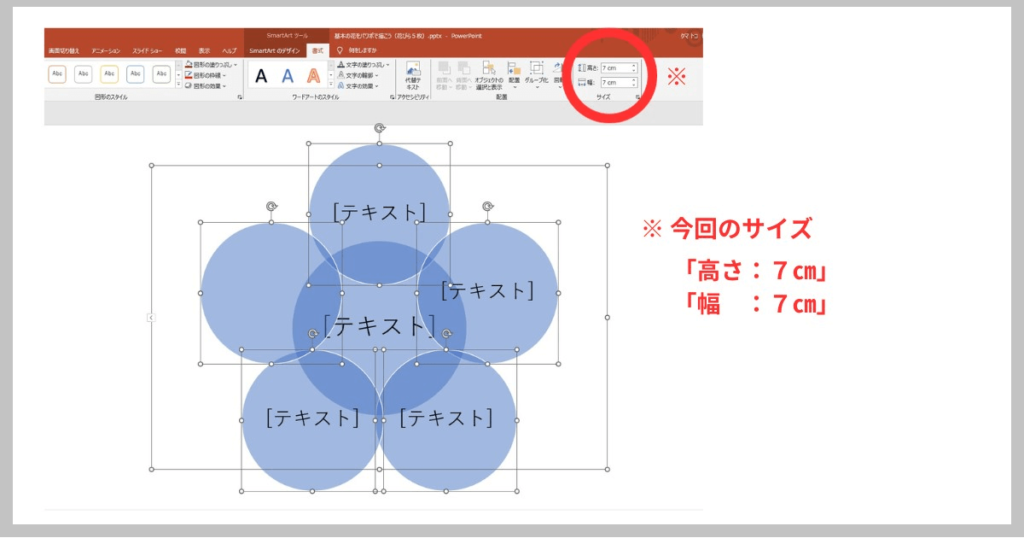
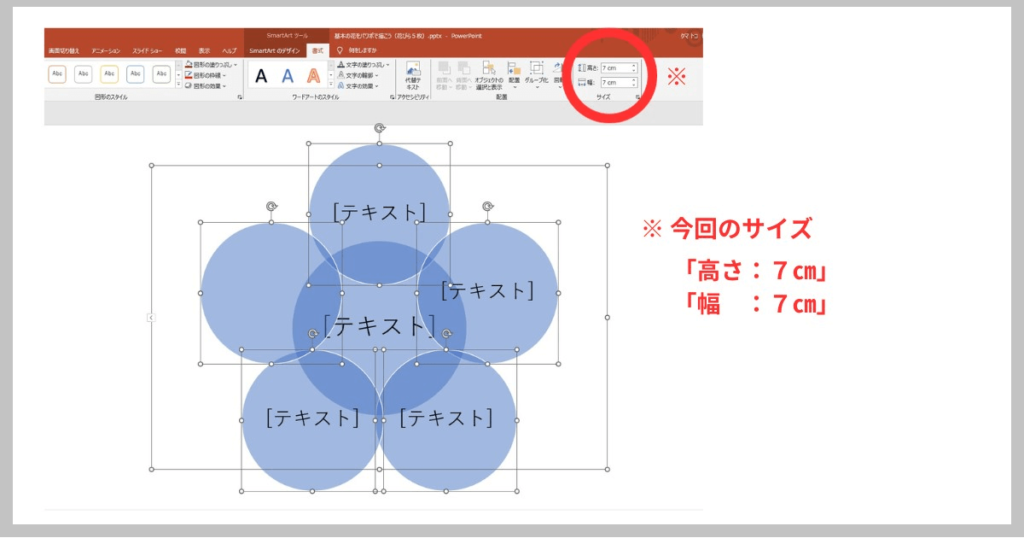
◎ 小円 が 選択された状態で、大きさを調整
…小円が全て同じ大きさになります
※ 今回の円 (花びら) の設定 高さ:7㎝
幅 :7㎝


※これで、花びらの大きさ・形が決まりました
➡「花びら」はテキスト様式のままです
(2) 花びらに色を付ける
◎ 花びら5枚の大きさが決まったので、次は花びらに色を付けていきます。


◎ 花びら(小円)5つを選択します
(1)「Ctrlキー」を押しながら、小円を「クリック」
…①~⑤
(2)「小円」が5つ選択されました


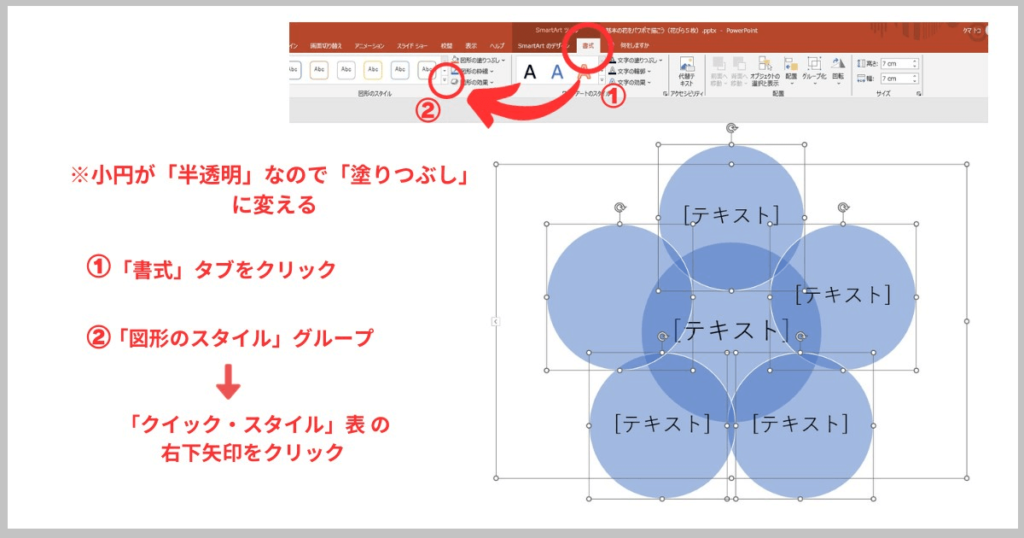
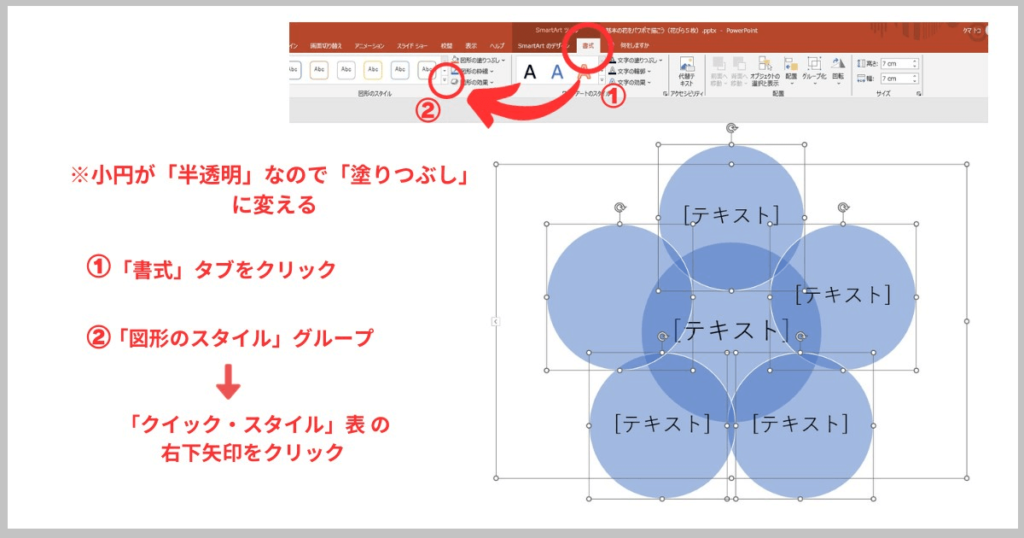
◎ 「放射型ベン図」の円は「半透明」なので…
➡「塗りつぶし」に変えます
①「書式」タブをクリック
②「図形スタイル」グループにある「クイック・スタイル」表の「右下矢印」をクリックします


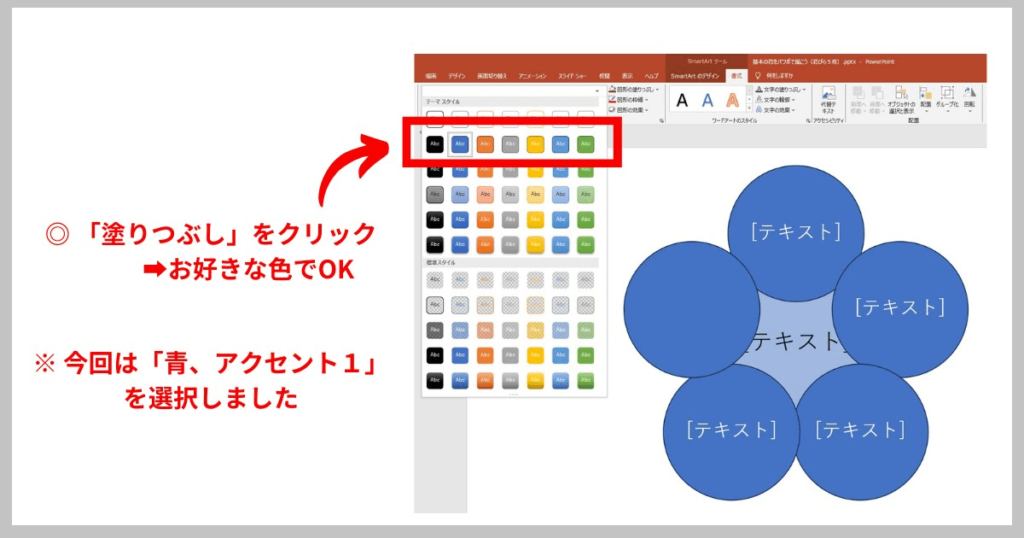
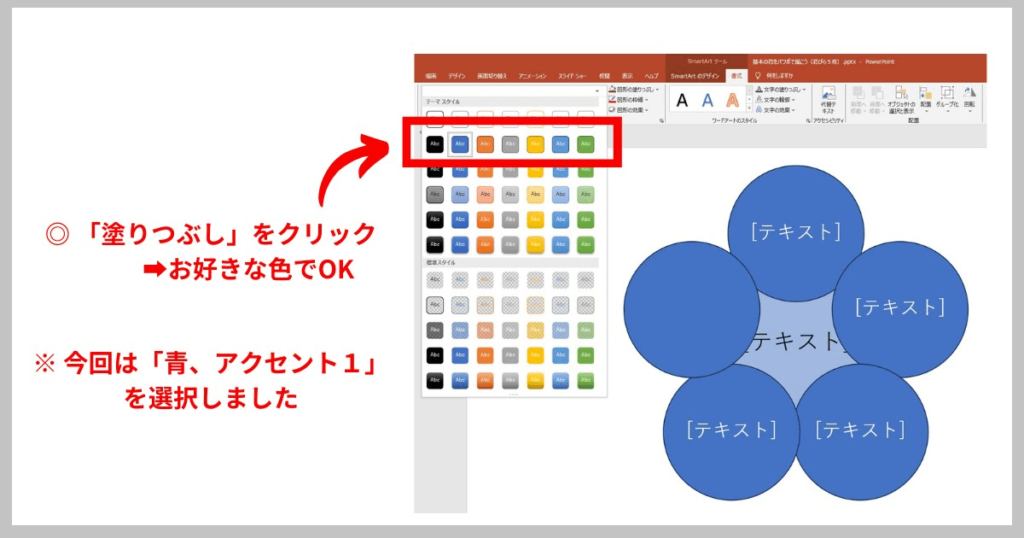
◎「クイック・スタイル」の一覧表が開きます
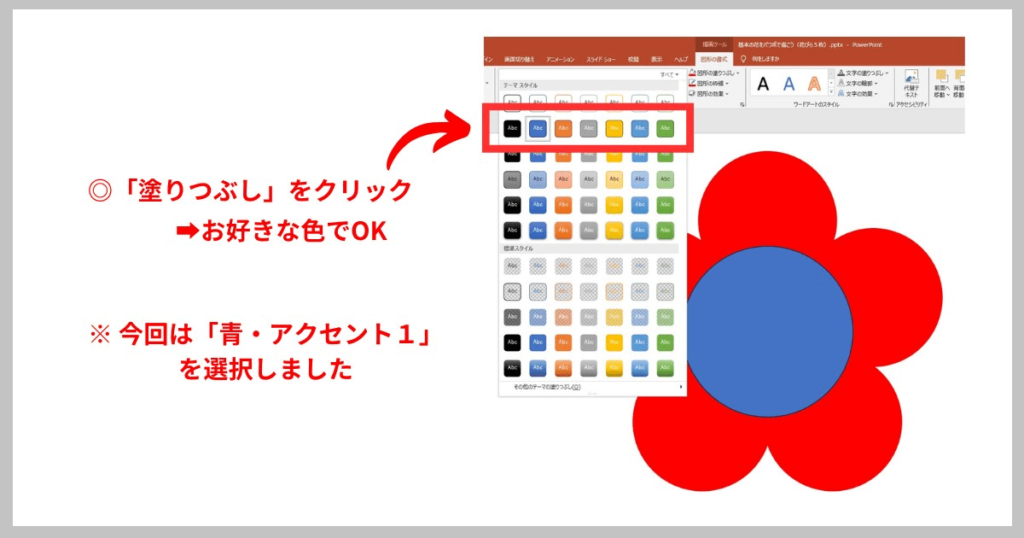
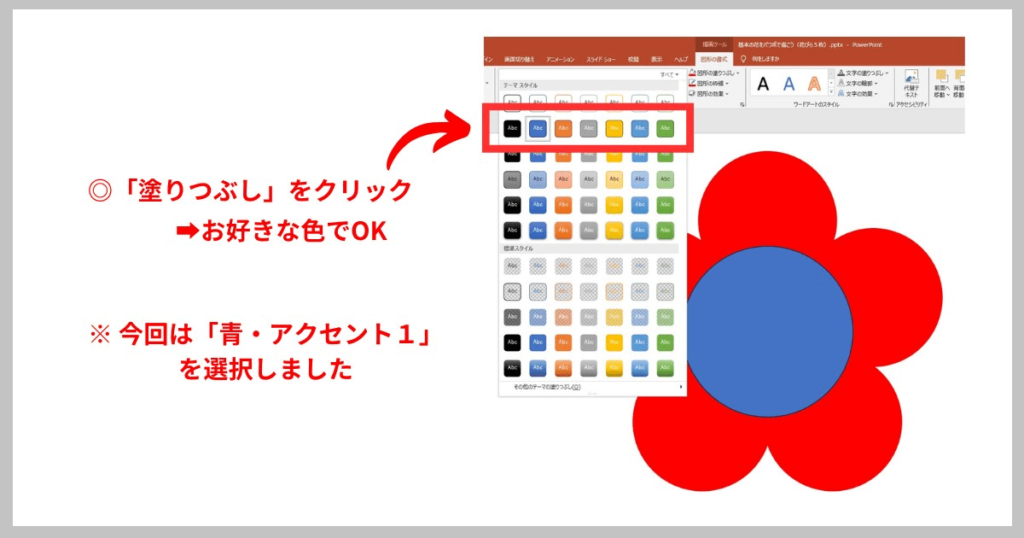
◎「塗りつぶし」の段にある「好きな色」をクリック
※ 「書式のタイプ」を「半透明」から「塗りつぶし」に変えるだけなので、何色でもOKです
…今回は「塗りつぶし・青・アクセント1」を選択


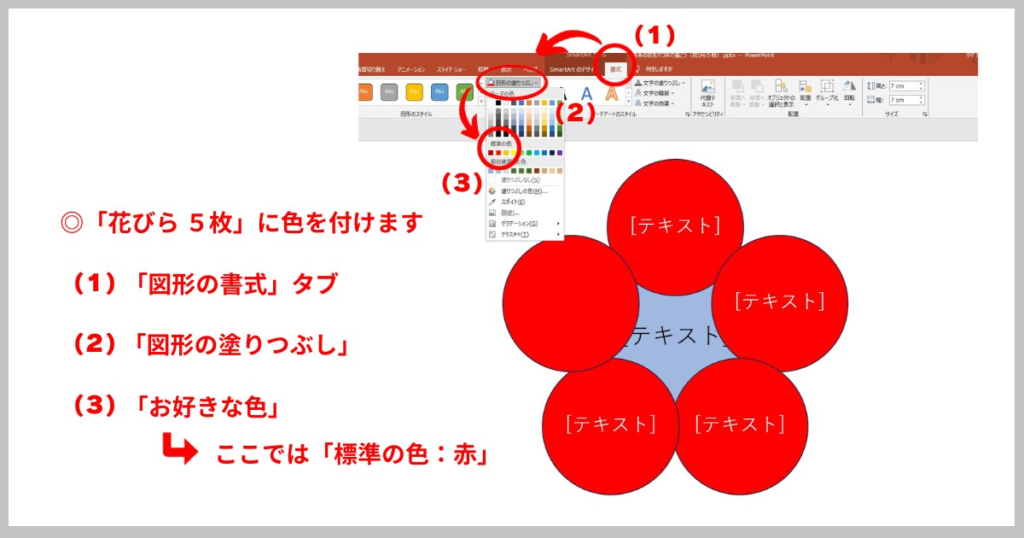
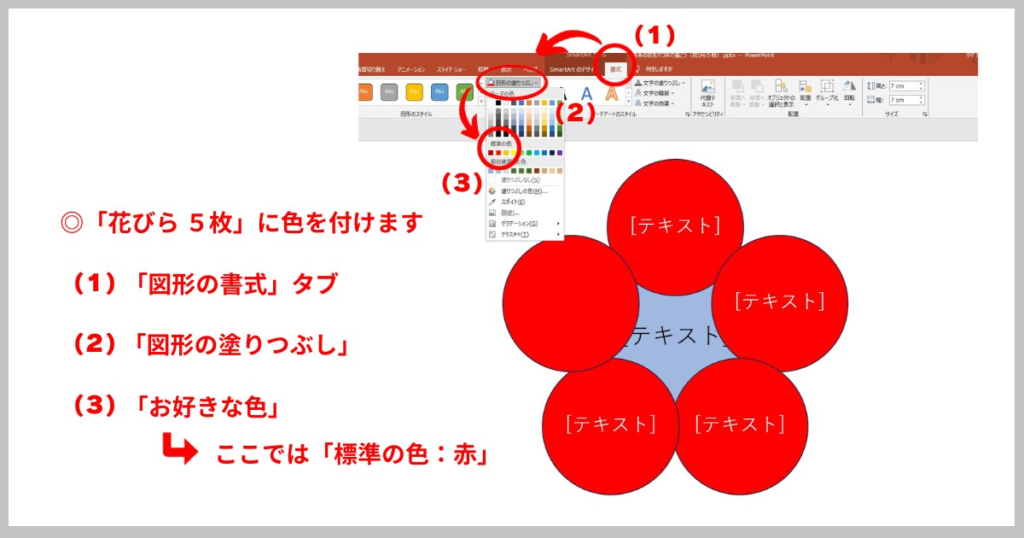
※ 円 が 選択された状態で、色を付けていきます
…選択されている円が全て同じ色になります
(1) 「図形の書式」タブをクリックします
(2)「図形の塗りつぶし」をクリックします
※「色の一覧」が開きます
(3)「お好きな色」を選びます
➡ここでは「標準の色:赤」を選択


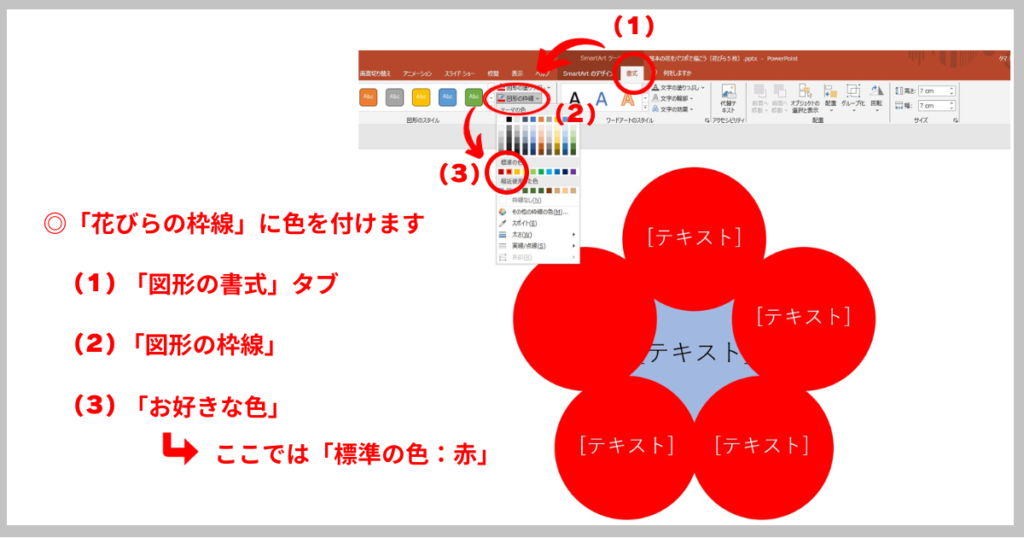
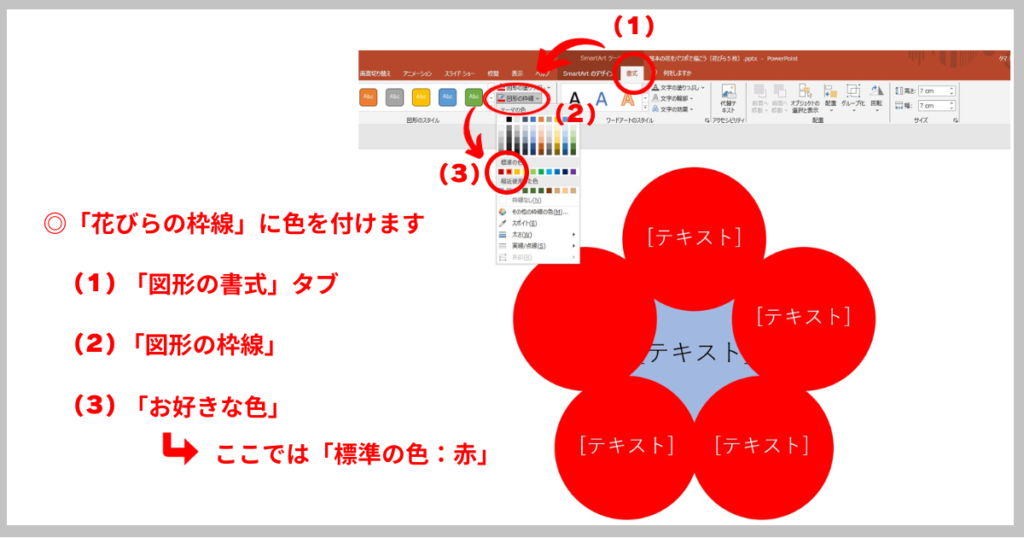
※ 円 (花びら) の枠線に色を塗ります
…内側と外側の色が同じになります
(1) 「図形の書式」タブをクリックします
(2)「図形の枠線」をクリックします
※「色の一覧」が開きます
(3)「お好きな色」を選びます
➡ここでは「標準の色:赤」を選択


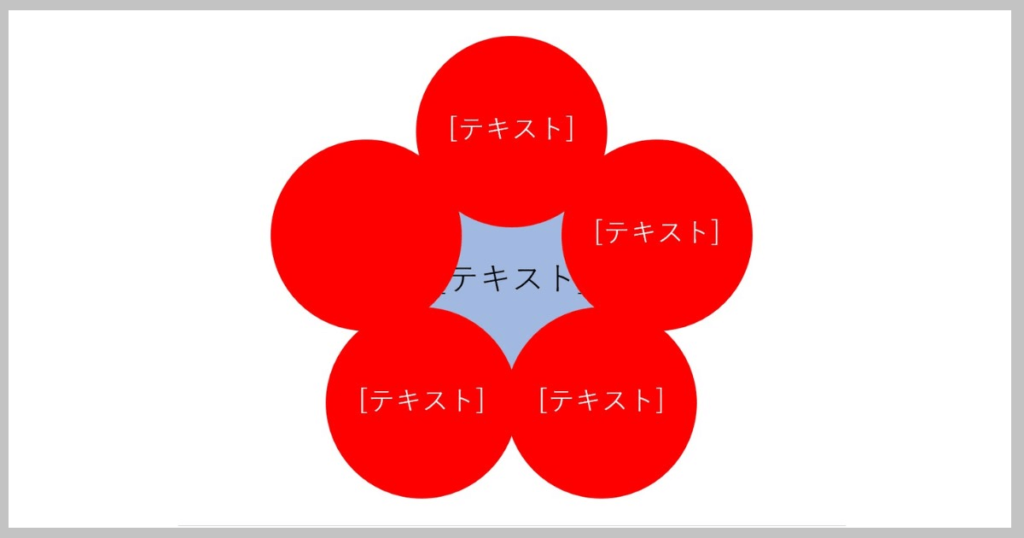
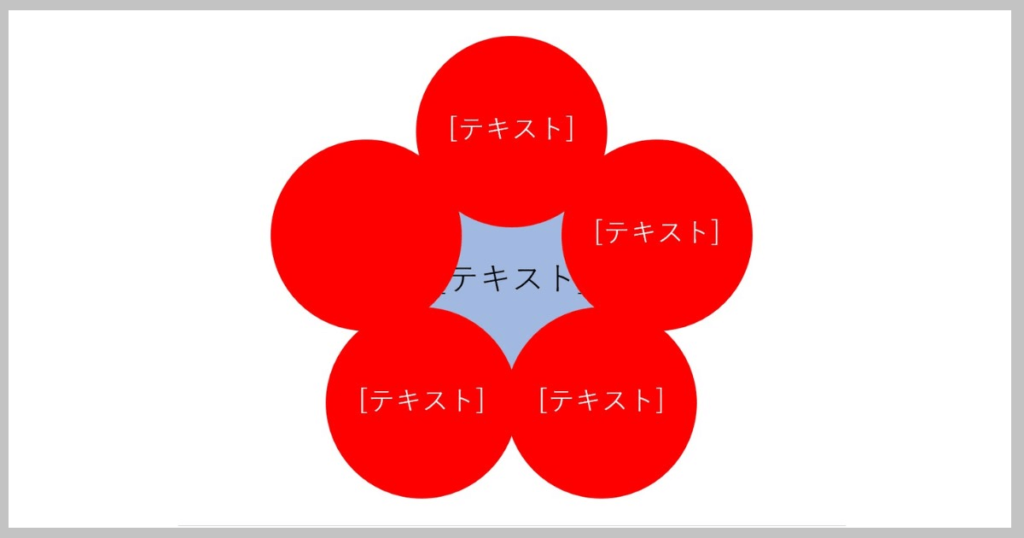
◎ これで花びら5枚に色が付きました。
※「SmartArt:放射型ベン図」のまま作業したことで、「花びら5枚を均等に配置する」ことができました。
=書式はまだ「テキスト」の状態です。
2.「書式の変換」と「図形の配置」を調整する
(1)「テキスト形式」の書式を「図形」に変換する
※ 書式はまだ「テキスト形式」なので、「図形」に変換します。
※「図形」に変換することで、「放射型ベン図」の形式から解放され、作業が自由に出来るようになります。


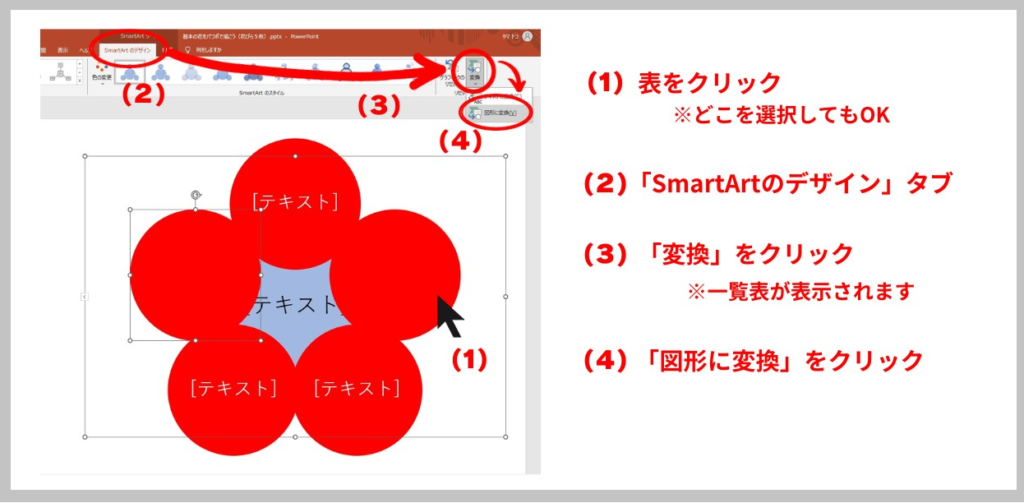
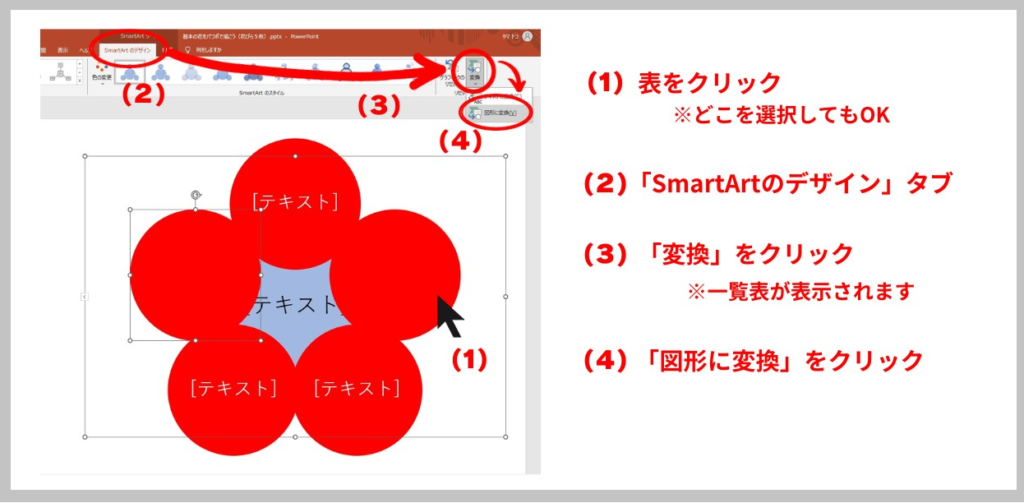
(1)表をクリックします ➡どこを選択してもOK
(2)「SmartArtのデザイン」タブをクリックします
(3)「リセット」グループ
➡「変換」にある下矢印をクリック
➡ 一覧が表示されます
(4)「図形に変換」をクリックします


※ これで、「図形」に変換されました
(2)「中央の円」を最前面に出す
◎「図形」に変換したことで、出来る事はなに?
- 図形の配置・重なりを調整できる
- 図形を自由に移動することができる
※花芯となる「中心の大円」が5つの小円の下に埋もれてしまっている
➡配置を調整して、表面(最前面)に引き出します


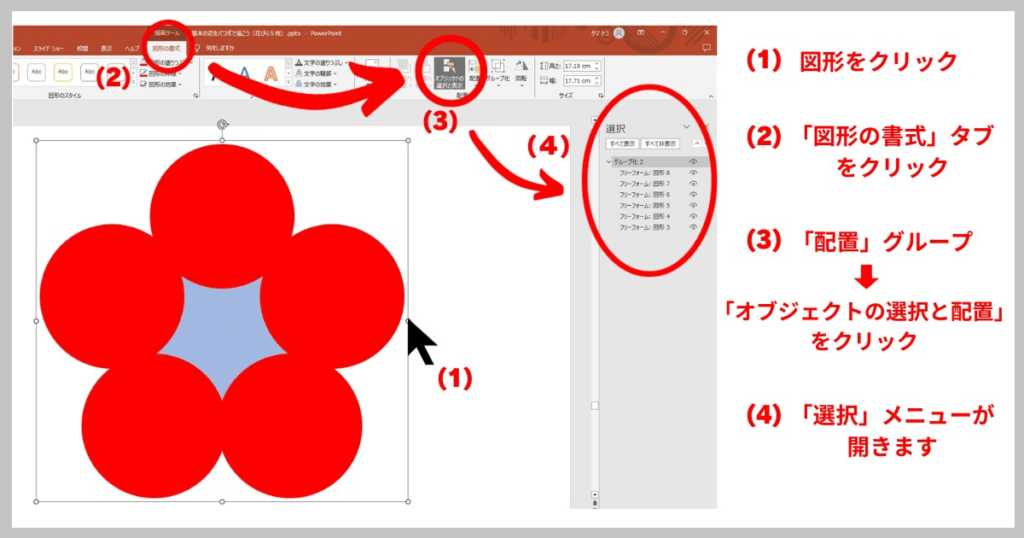
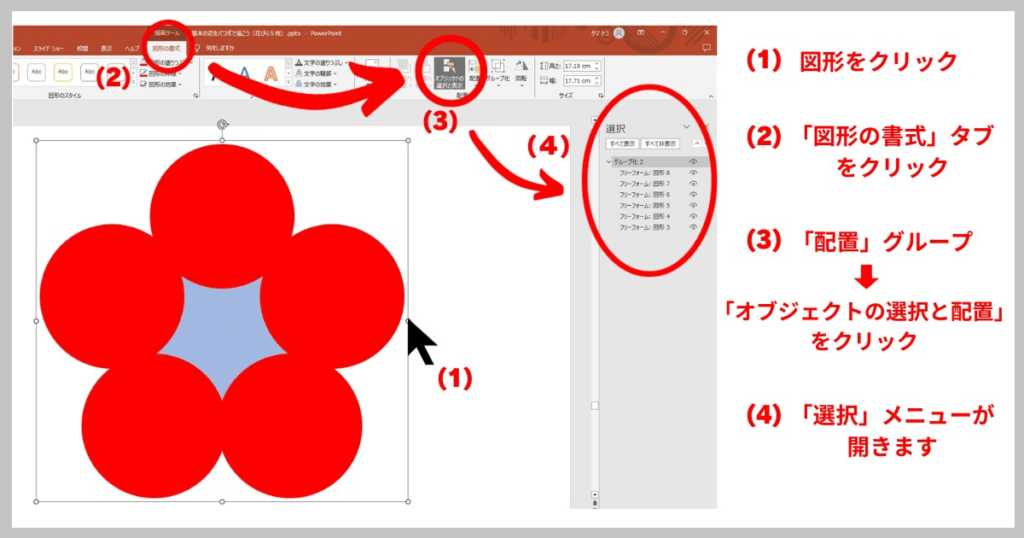
(1)図形をクリックします
(2)「図形の書式」タブをクリックします
(3)「配置」グループ
➡「オブジェクトの選択と配置」をクリック
(4)「選択」ウィンドウが開く
※オブジェクトがメニュー化され一覧表示で見れる


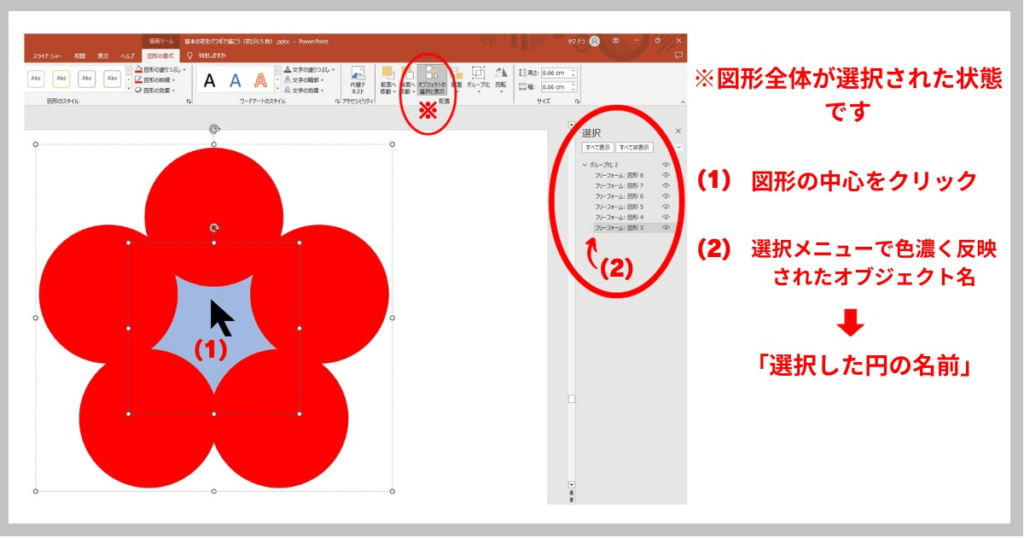
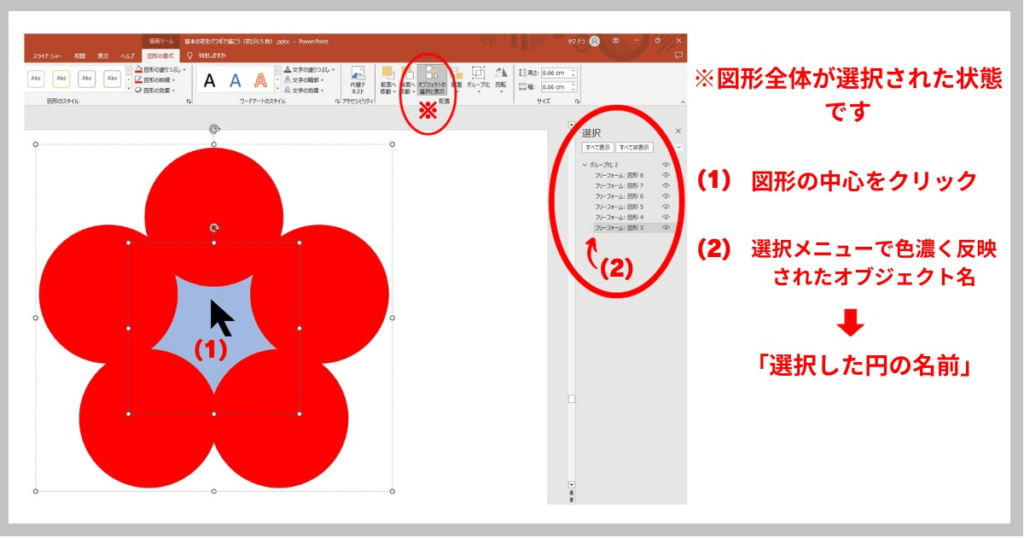
※ 図形全体が選択された状態です
(1)図形の中心をクリックします
➡5つの円の下に隠れている別の円が選択されました
(2)選択メニュー内で色濃く反映されたオブジェクト
➡「選択した円の名前」


※ 中央の「円のオブジェクト名」が選択された状態です
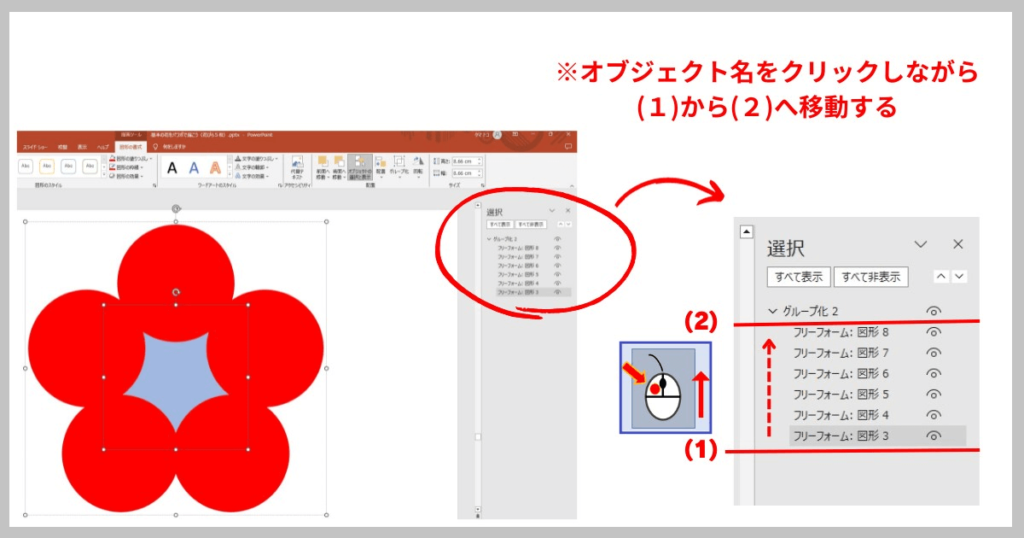
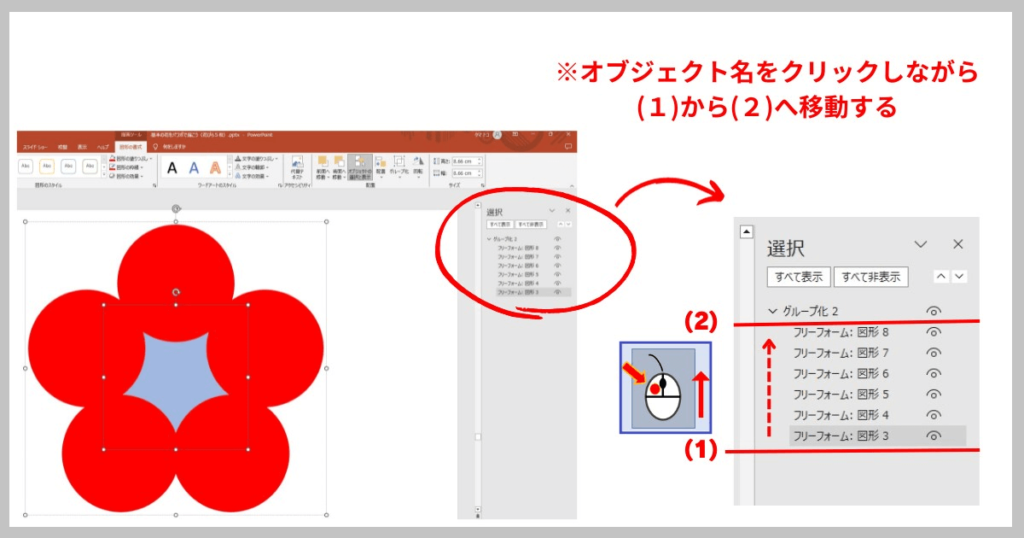
(1)「オブジェクト名」をクリックしたまま(2)の位置 (グループの円の中で一番上)まで、移動します
(2)移動したら、マウスから手を離します
※この操作を「ドロップ&ドラッグ」と言います


※ これで、中央の「円」が最前面に出ました
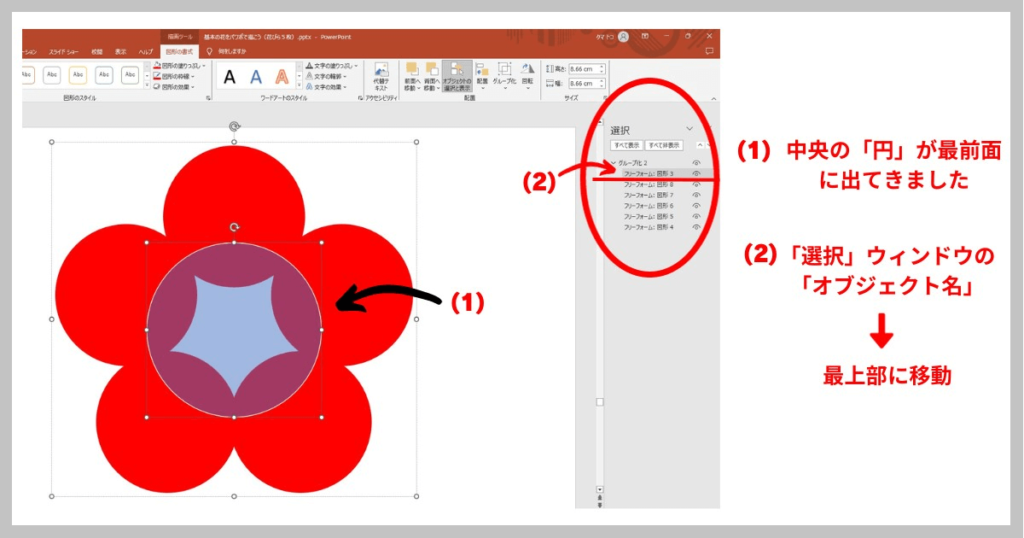
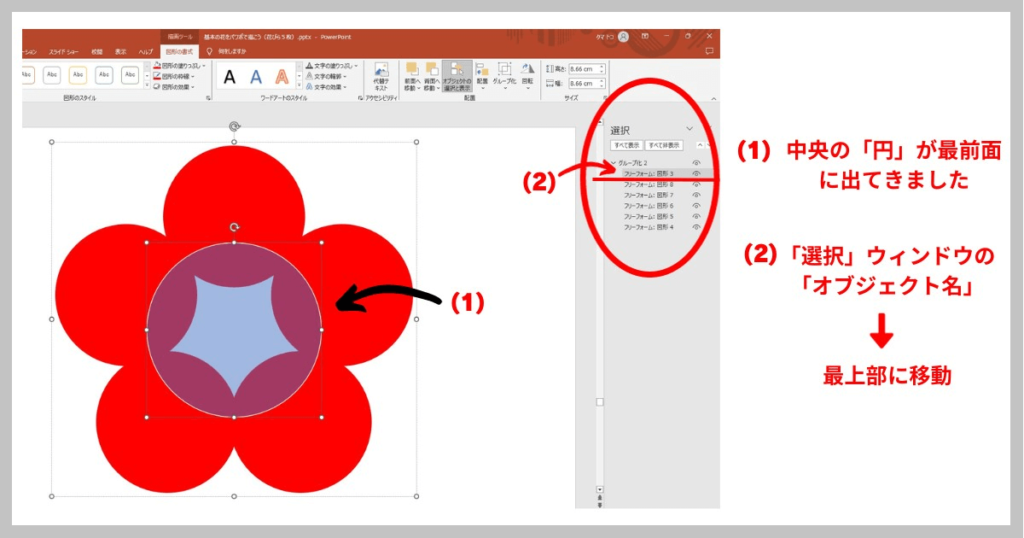
(1)図面の中央の「円」が最前面に出ました
(2)右側画面の選択ウィンドウの「オブジェクト名」
➡「最上部」に移動したのが確認できました。
3.花芯の色付けと微修正をする
(1)「花芯」に色付けをする
◎ 色付けの前準備をします
※ 「SmartArt」の仕様が図形にまだ残っているので、中央の円を「半透明」から「塗りつぶし」に変更します


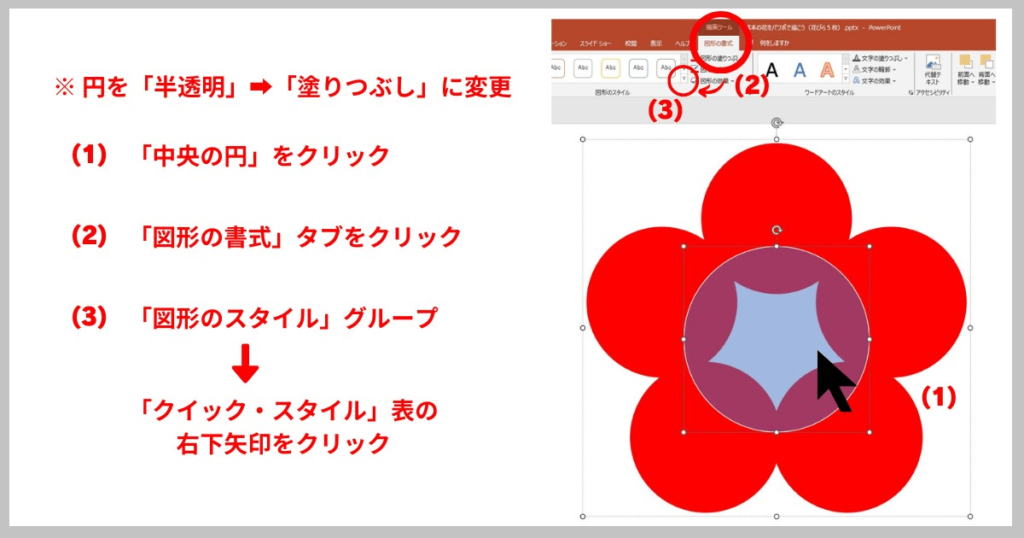
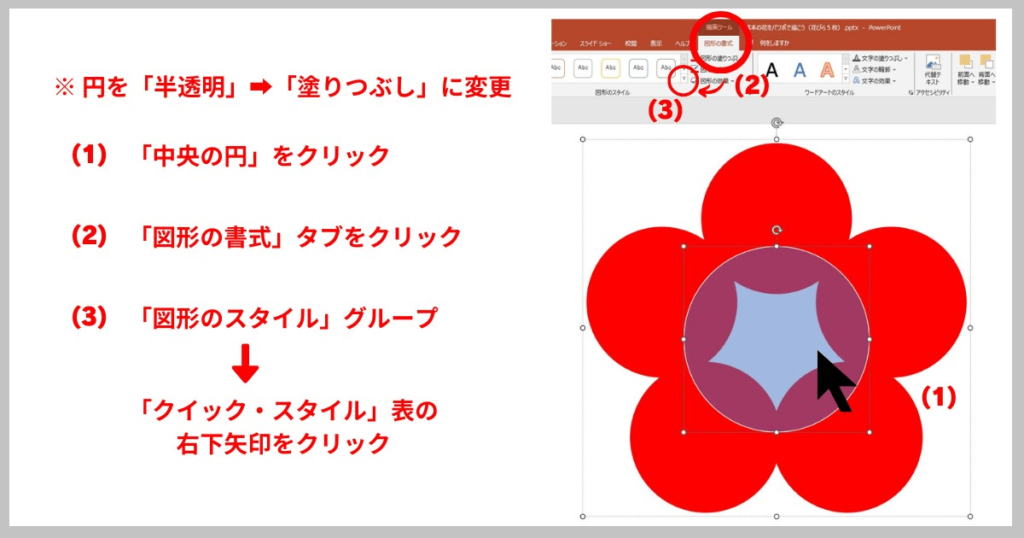
(1)「中央の円」をクリック
(2)「図形の書式」タブをクリック
(3)「図形のスタイル」グループの
「クイック・スタイル表」右下矢印をクリックします


◎ 「クイック・スタイル」の一覧表が開きます
◎ 「塗りつぶし」の段にある「好きな色」をクリック
※「書式のタイプ」を「半透明」から「塗りつぶし」に変えるだけなので、何色でもOKです
…今回は「塗りつぶし・青・アクセント1」を選択
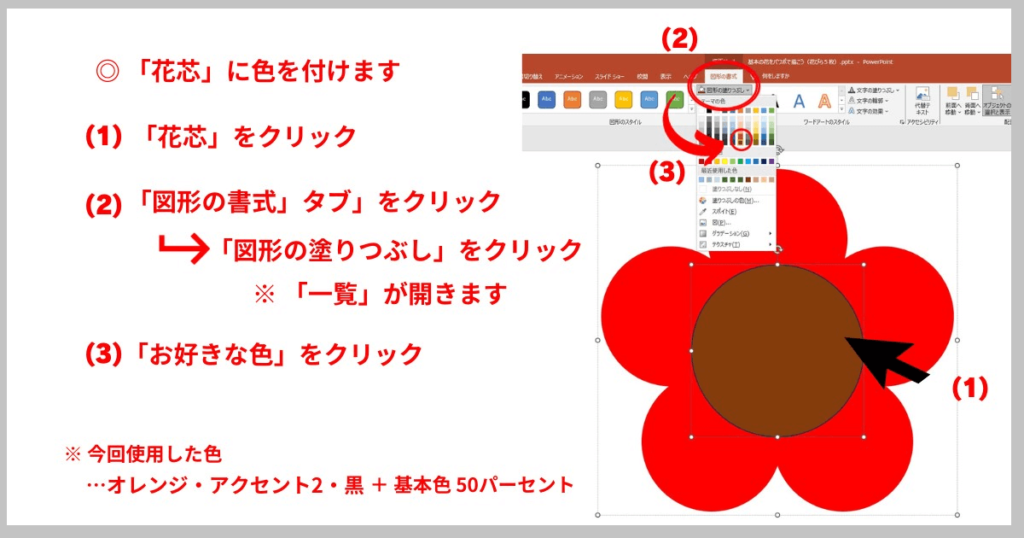
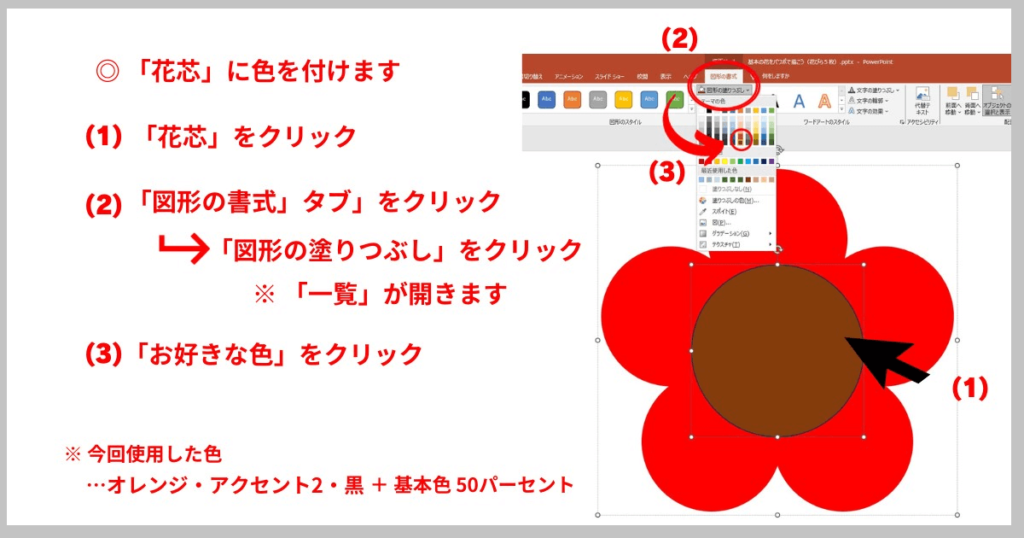
◎ 実際に「花芯」に色を付けていきます。まず円を「塗りつぶし」ます


(1) 「花芯」をクリックします
(2) 「図形の書式」タブ
➡ 「図形の塗りつぶし」をクリックします
※「一覧」が開きます
(3) 「お好きな色」を選んでクリックします
※ 今回使用した色 …オレンジ・アクセント2・黒
+ 基本色50パーセント
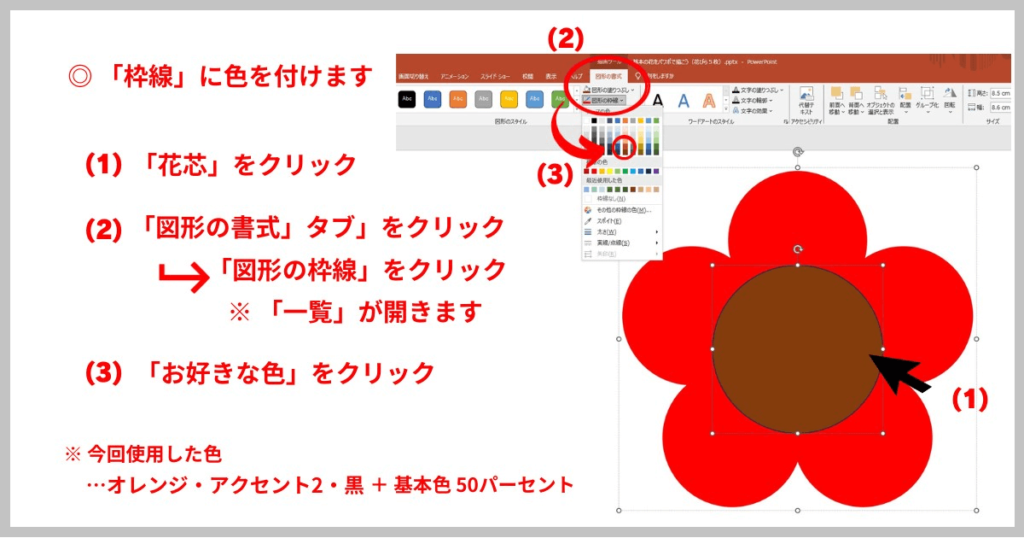
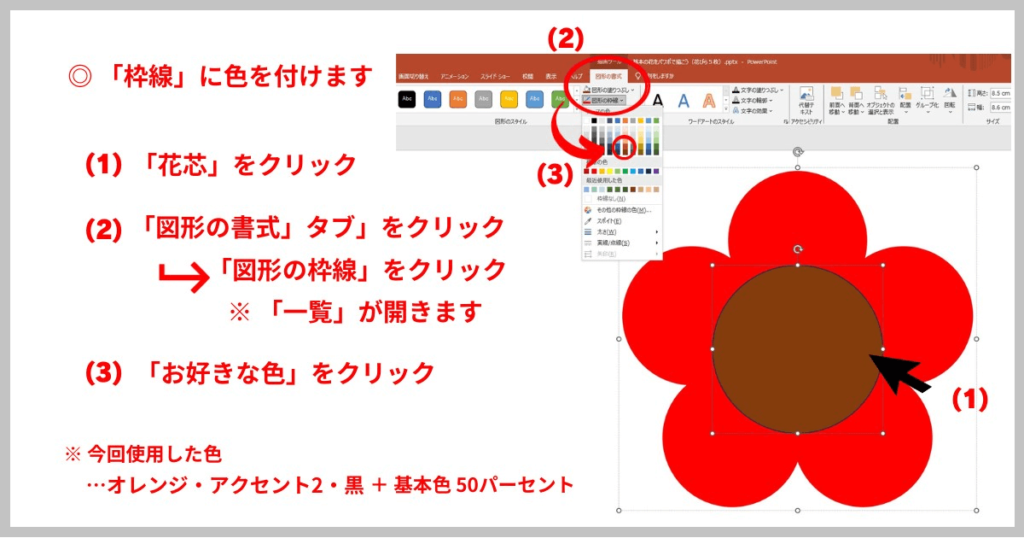
◎ 次に「枠線」に色を付けていきます。


(1) 「花芯」をクリックします
(2) 「図形の書式」タブ
➡ 「図形の枠線」をクリックします
※「一覧」が開きます
(3) 「お好きな色」を選んでクリックします
※ 今回使用した色 …オレンジ・アクセント2・黒
+ 基本色50パーセント
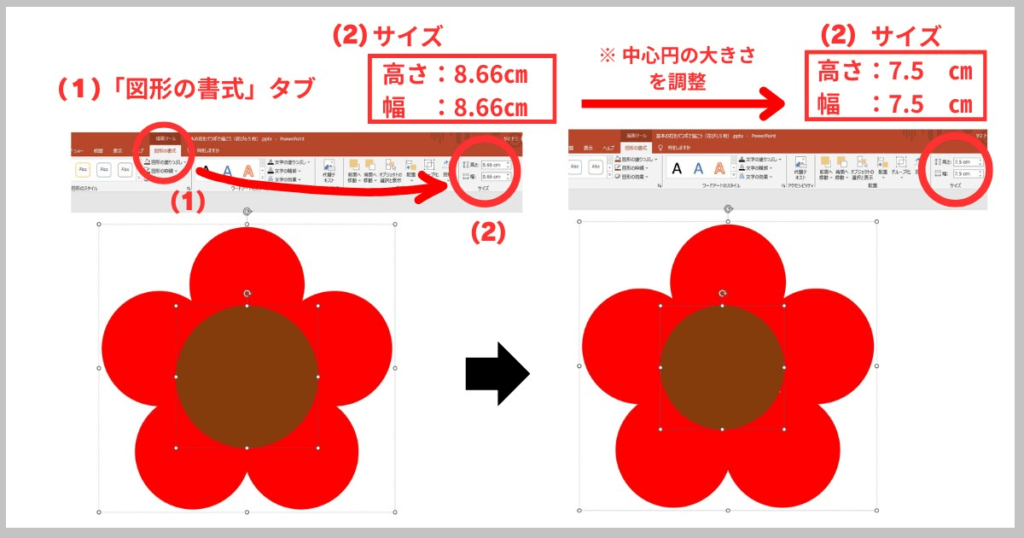
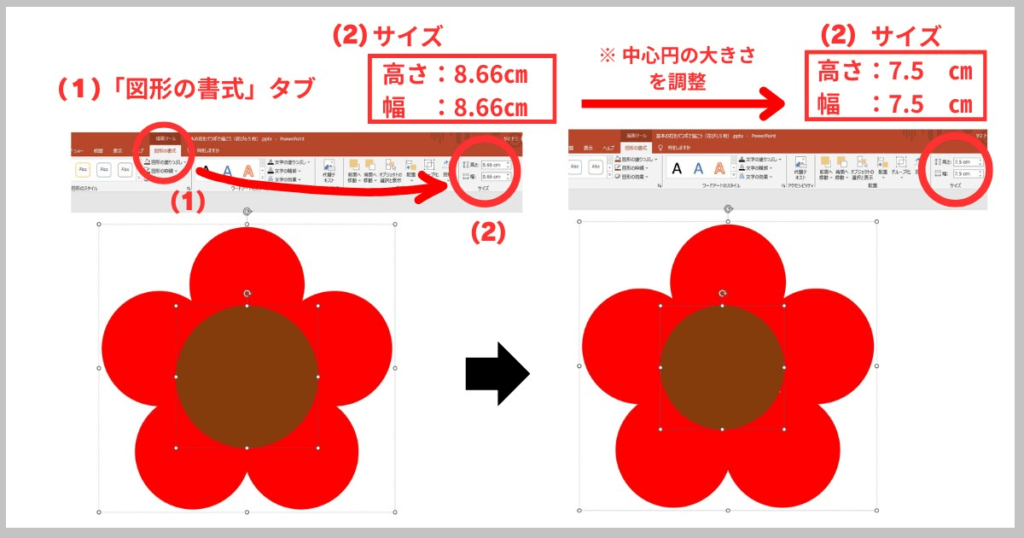
(2)「花芯」の微調整をする
◎「花」と「花芯」のバランスを見て、イラストを微調整します。
…今回は、「花芯」が少し大きすぎるので小さくしたいと思います。


※「花芯」が選択された状態で円を小さくしていきます
(1)「図形の書式」タブをクリックします
(2)サイズの「高さ」と「幅」にお好きな大きさを記入
※今回記入した数字 高さ:7.5㎝
幅 :7.5㎝
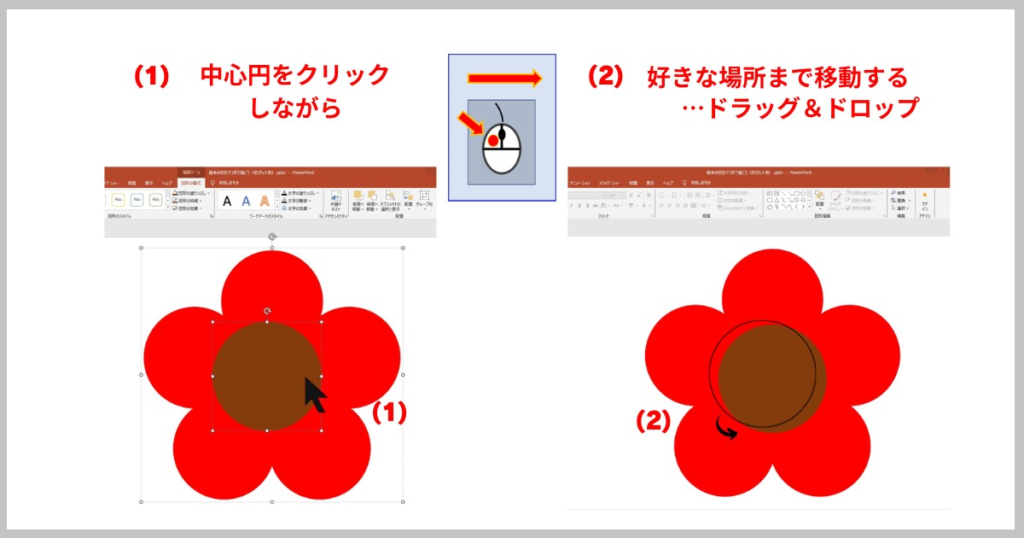
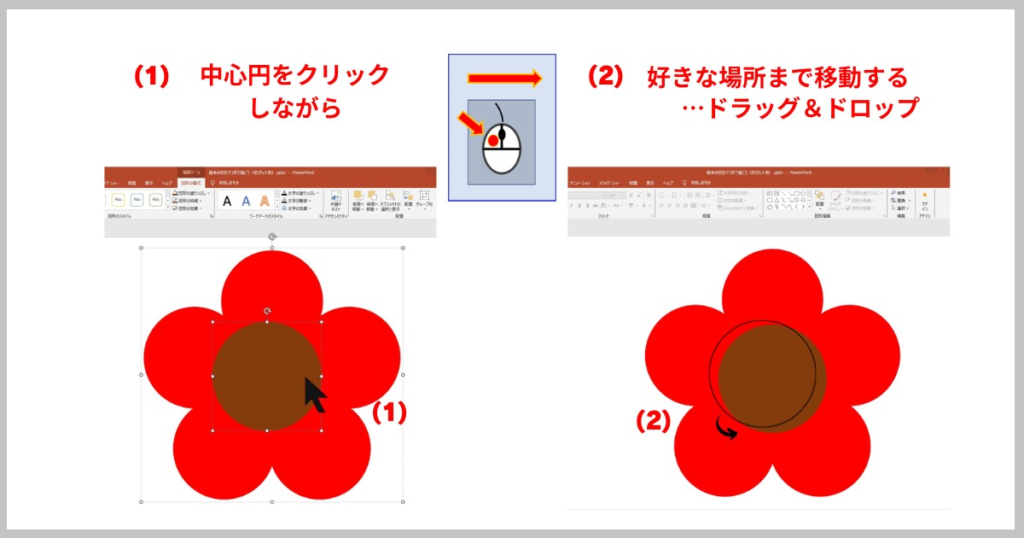
◎ 「花芯」を小さくしたことで、「花芯の中心」がズレてしまったので、微調整します


※「花芯」が選択された状態です
(1)中心円をクリックしながらマウスを移動させます
(2)好きな場所まで移動したらマウスから手を離します
…ドラッグ&ドロップ


※ これで「花芯」への色付けと微調整ができました。
4.花びらと花芯をグループ化する
※ 出来上がった「花びら」と「花芯」をグループ化します
※ 「グループ化」ってなに?
➡ 複数の図・画像・テキストなどをひとつにまとめて扱えるようにすることです
「グループ化」をすることで移動・色付け・拡大縮尺などがまとめてできるので、デザインが崩れず便利です
(グループ化をしないと。移動などをする際、ひとつひとつの作業がその度必要になり、とても大変です)


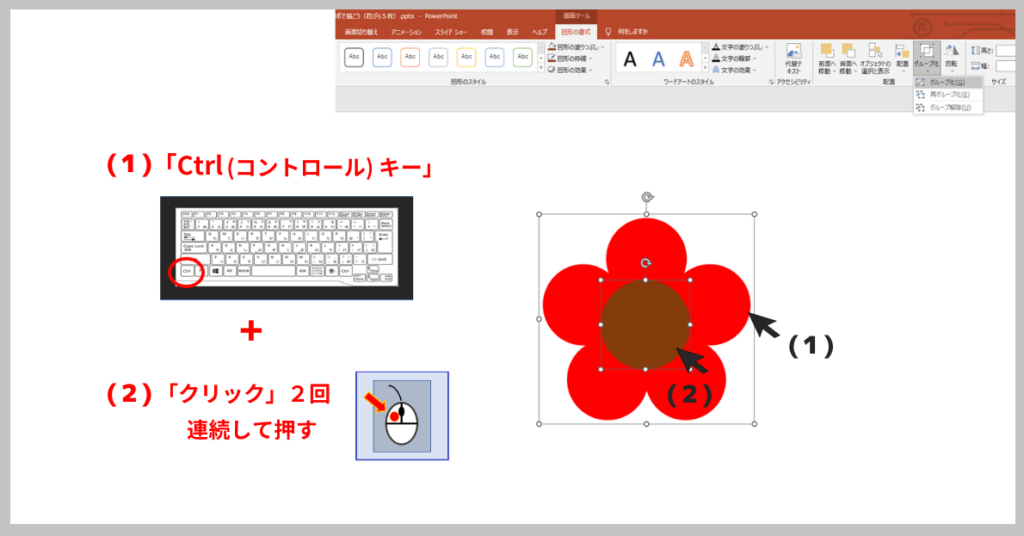
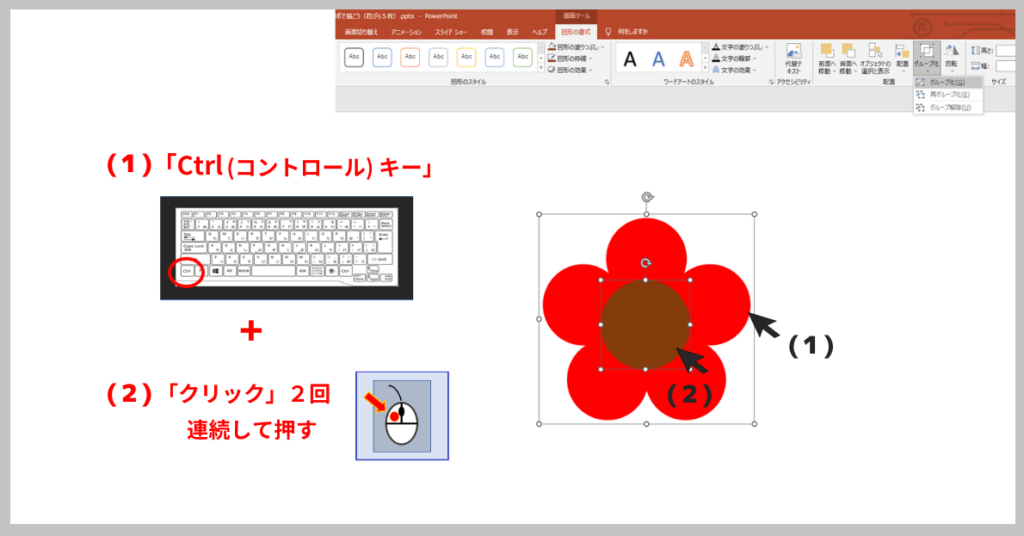
(1) 「Ctrlキー」(コントロールキー)を押しながら
(2) 「花びら」と「花芯」を連続してクリックします
…これで「花びら・花芯」をまとめて選択出来ました


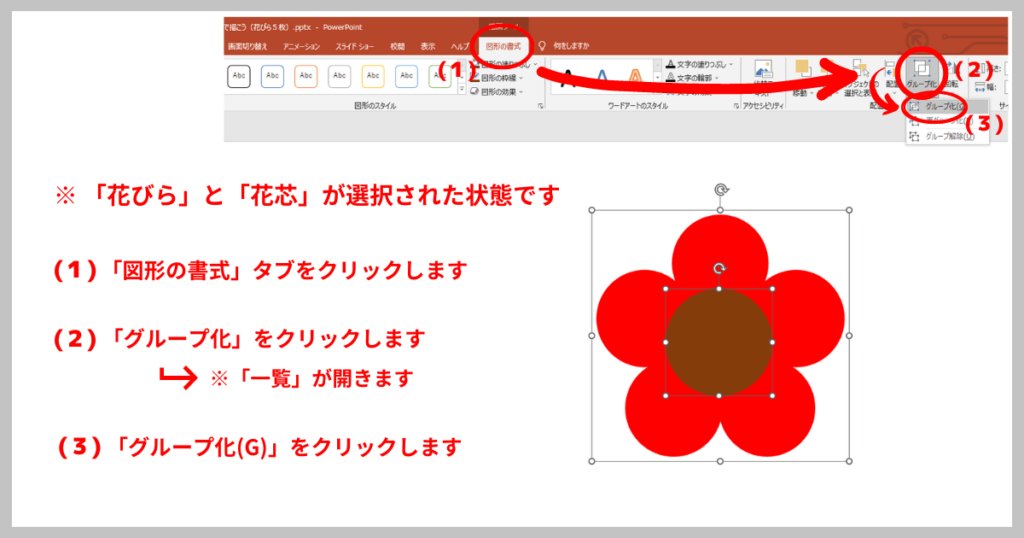
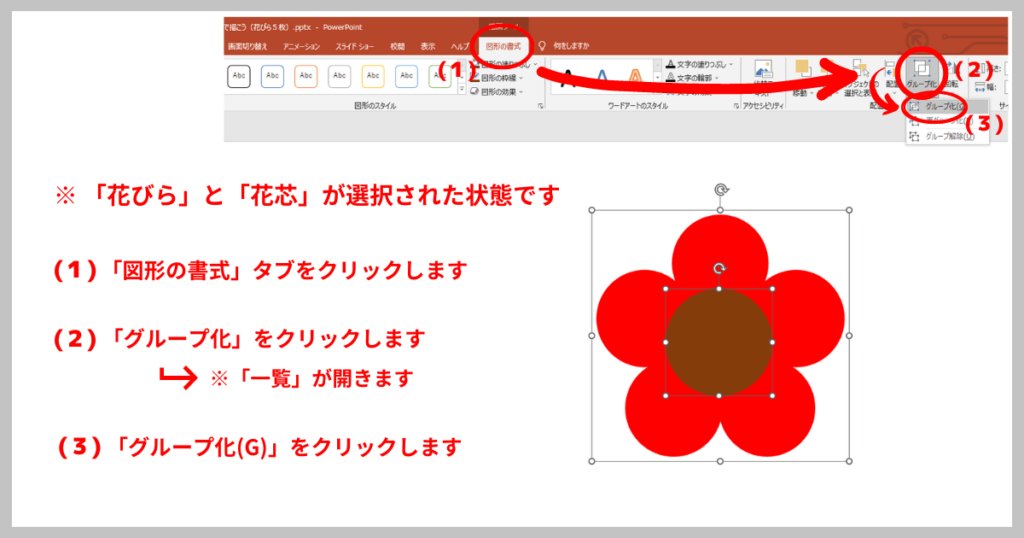
※ 「花びら・花芯」を選択した状態です
(1) 「図形の書式」タブをクリックします
(2) 「配置」グループの「グループ化」をクリックします
➡「メニュー」がひらきます
(3) 「グループ化(G)」をクリックします


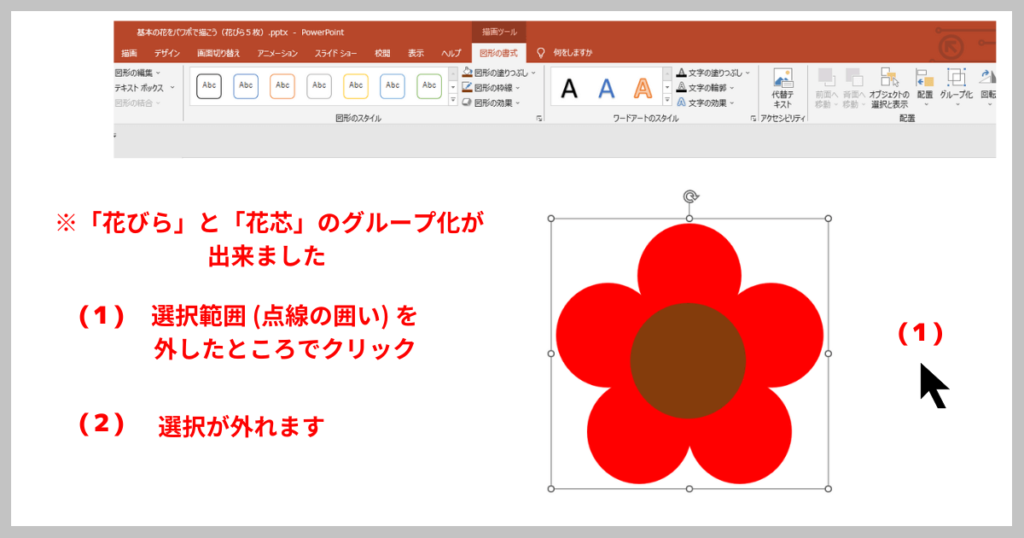
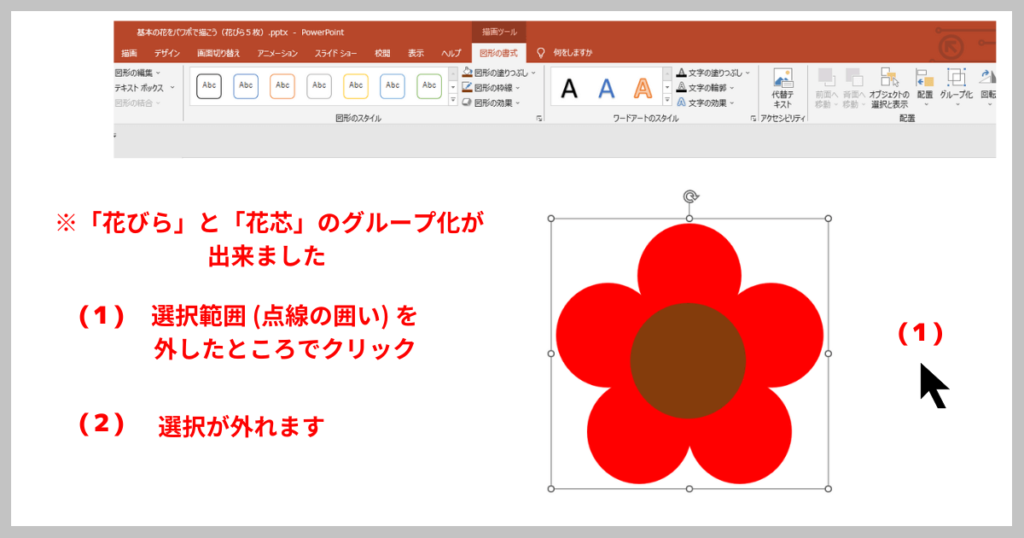
※ これで「花びらと花芯」のグループ化ができました。
…「点線の囲い」は、選択範囲を示しているもので、それを外します。
(1) 選択範囲(点線で囲まれたところ)から、離れたところをクリックします
(2) 選択が外れます


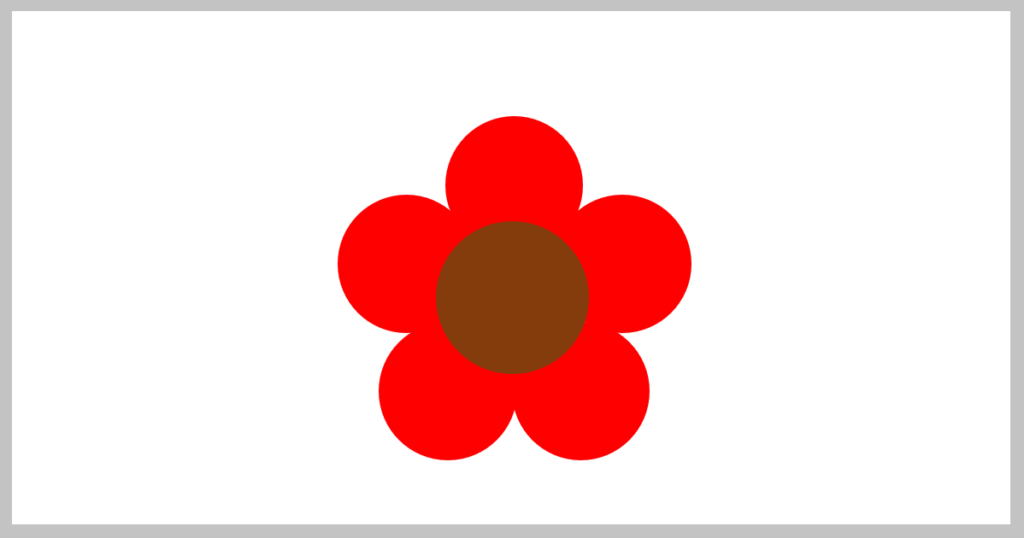
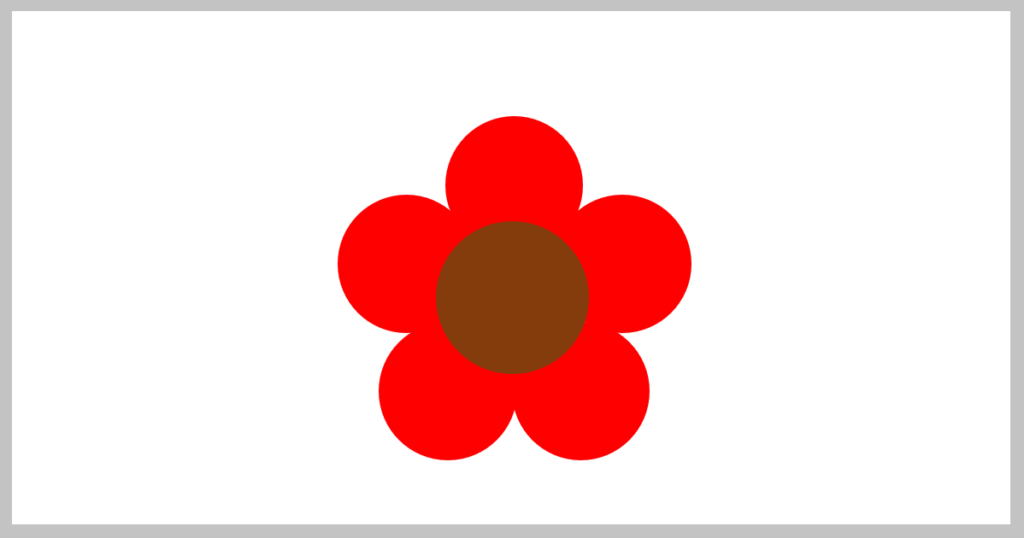
※ 選択が外れました。
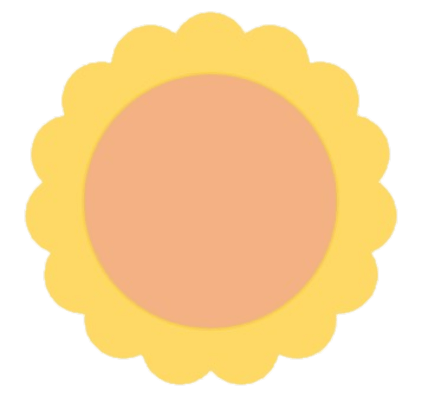
※ これで、「基本の花」の完成です。
…この図を元に、色付けしたり、葉っぱをつけたり様々な工夫をして楽しんで頂けると嬉しいです
5.イラストの応用例・フリーイラスト素材
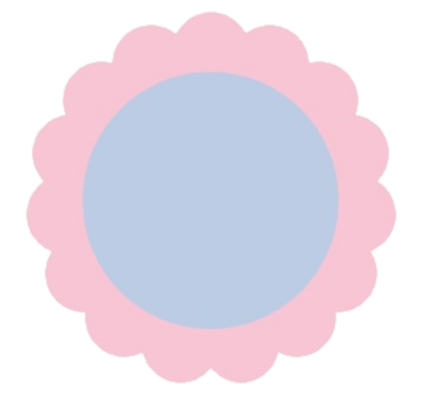
※ 今回紹介した「基本の花」の色を変えたり、応用例として「花の葉」をつけて、「一対の花」を描いてみました。
※画像は自由にお使いいただけます。
➡ 「 画像にカーソルを当て、右クリック ➡ コピー 」でコピーをして、使うことが出来ます。
いろいろ工夫して、楽しんでみてください。












※赤色(色番号)
- 赤(R):255
- 緑(G):0
- 青(B):0
※青色(色番号)
- 赤(R):147
- 緑(G):172
- 青(B):241
※黄色(色番号)
- 赤(R):225
- 緑(G):219
- 青(B):105
※ピンク(色番号)
- 赤(R):247
- 緑(G):159
- 青(B):218
※オレンジ(色番号)
- 赤(R):252
- 緑(G):118
- 青(B):96
※紫色(色番号)
- 赤(R):196
- 緑(G):164
- 青(B):228
























※ 花型のクッキーー(応用)












※レター・ポスター具体例・花の葉