
こんにちは 「さくさくパソコン教室」のクマトコです。
◎ 今回は、図形の「三角形▲」を使い、「カード」をデザインする方法を 2回に分けてご紹介しようと思います。
第1回目
「三角形▲」を使って「カード」を作っていきます。

第2回目
完成した「デザイン図」に「テキスト」を挿入して、イラストに文字を入れます。

※一度デザインを完成させ保存しておけば、色を変えたり濃淡をつけたりアレンジ自由です。

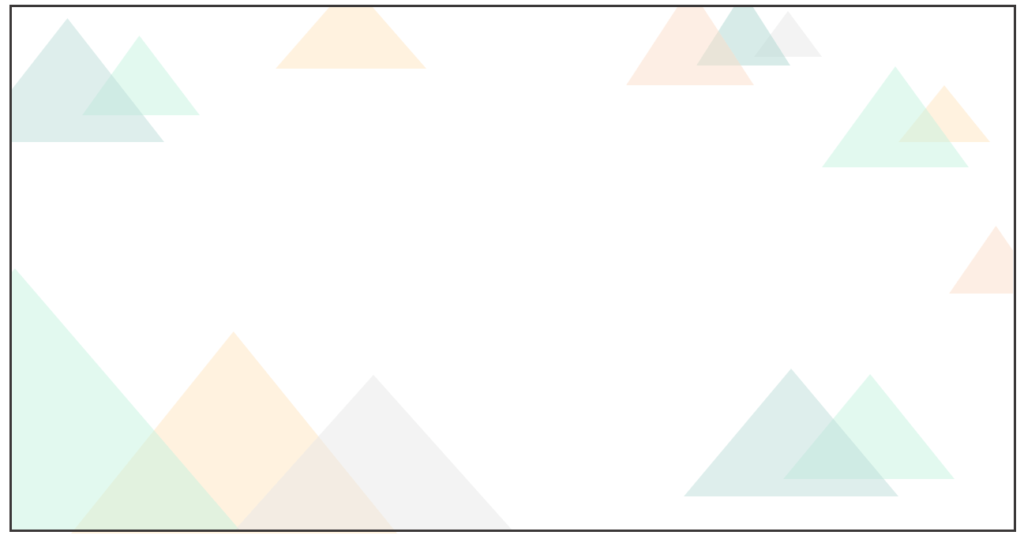
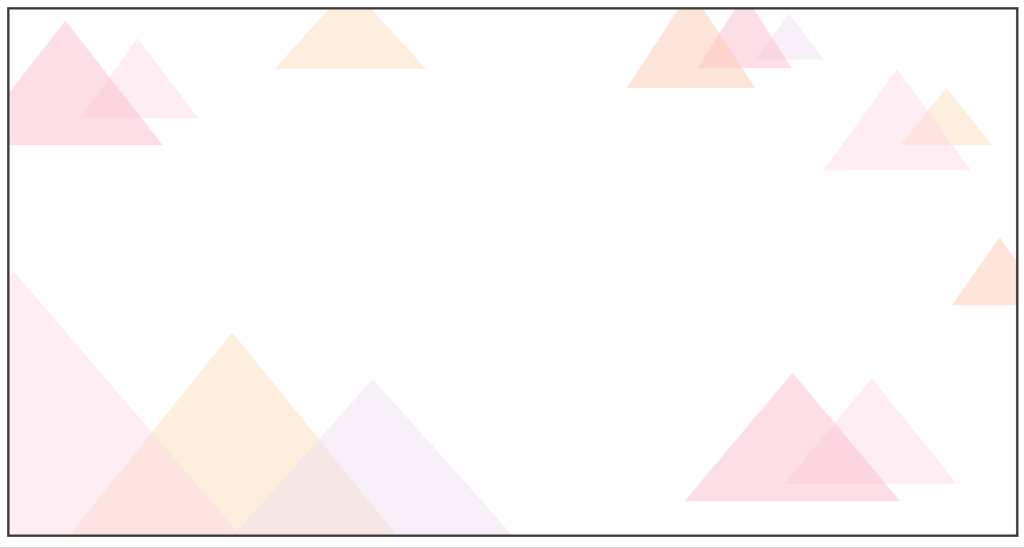
アレンジ例を紹介します。いろいろと楽しんでみてくださいね。












では、「第1回目」をはじめます。作り方は以下の通りです。ぜひ一緒に作っていきましょう
1.図形を描くためのテキストを用意する
(1)図形の用途に応じた画像サイズ
- 図形の用途に応じて、様々なサイズの画像を選ぶことが出来ます。
- ここでは使われる頻度が比較的高い2つのタイプの「仕上がりイメージ」を紹介します。
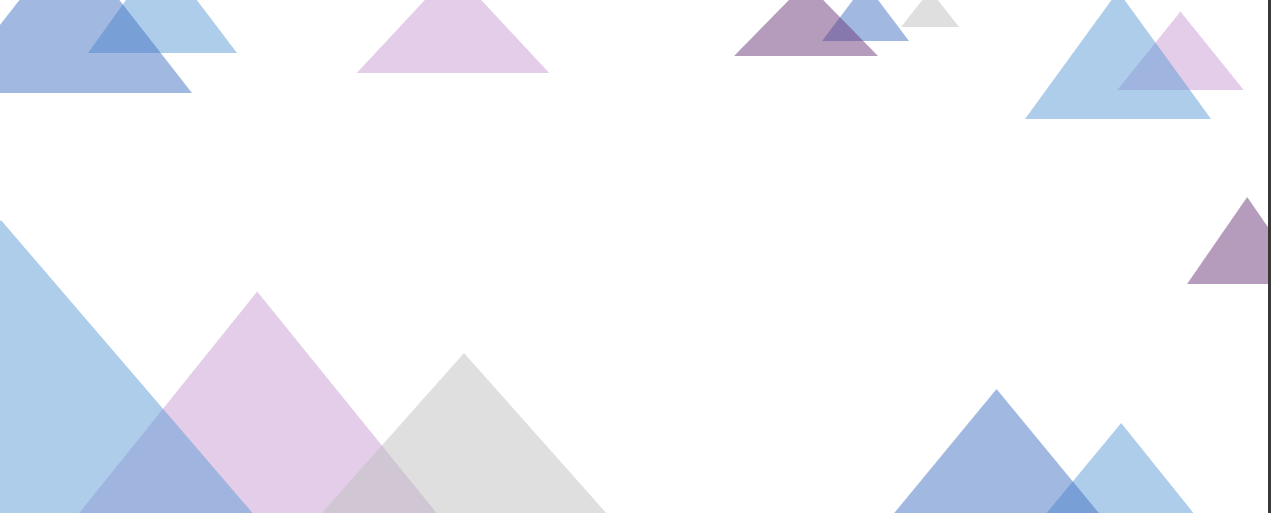
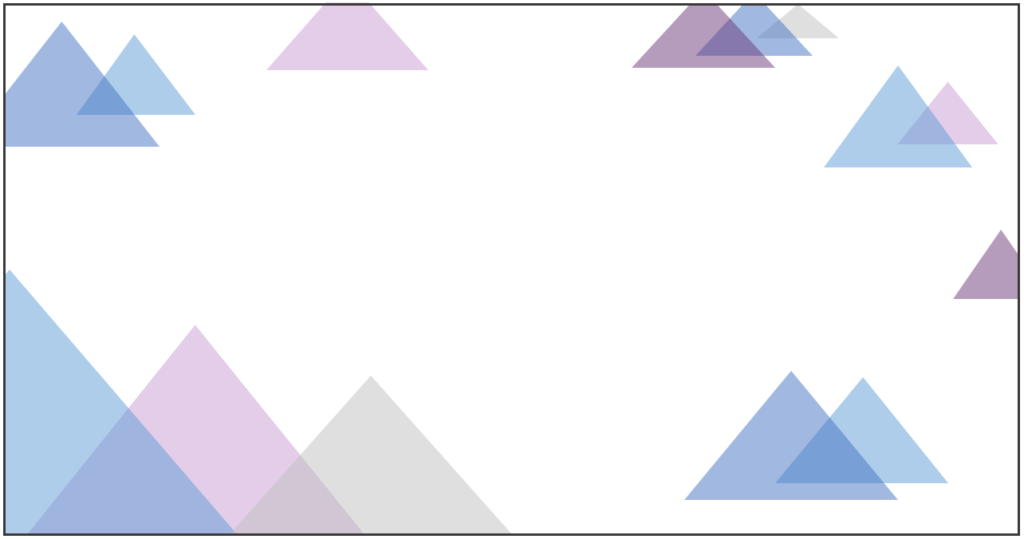
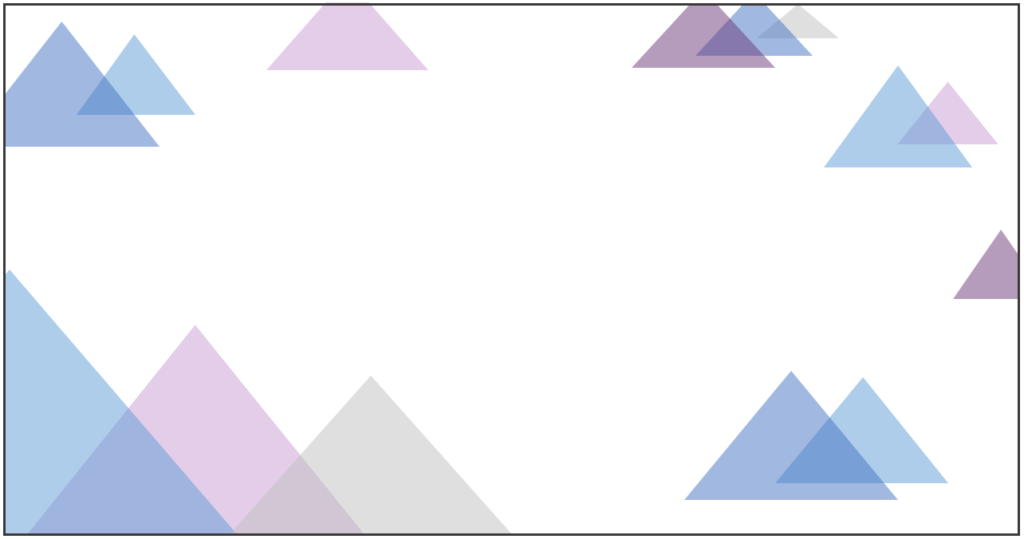
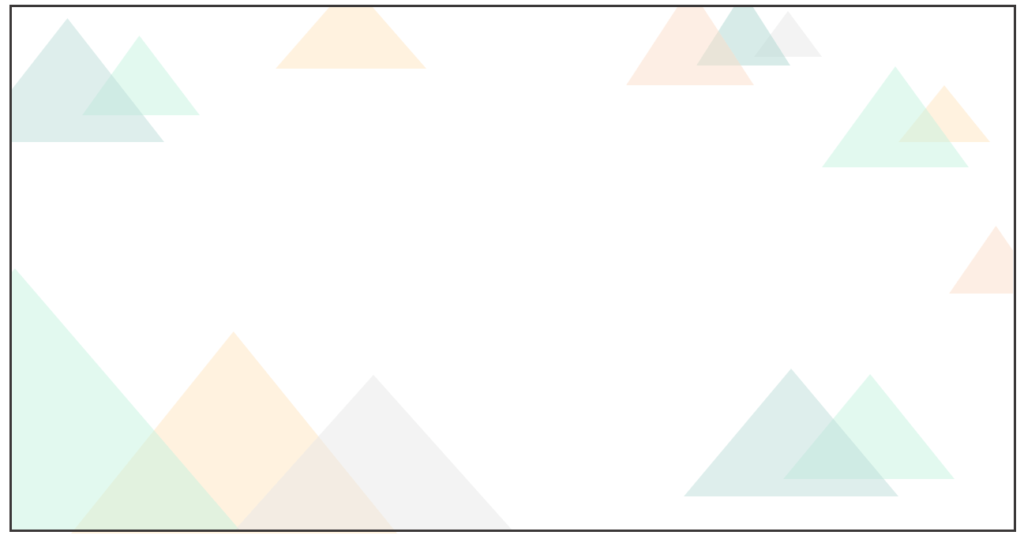
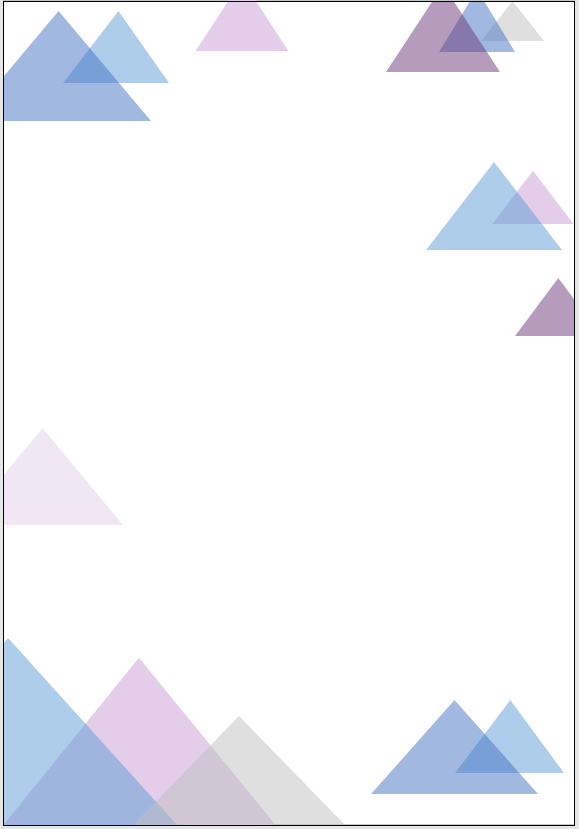
(仕上がりイメージ)


「横型ワイド(16:9)」※ (2) ① ~ ④-(a)で説明
- レター・ハガキ等
- プレゼンテーション動画を作成しやすい


「A4サイズ」 ※ (2) ① ~ ④-(b)で説明
- ワード文書
- ポスター等
(2)画像テキストを用意する


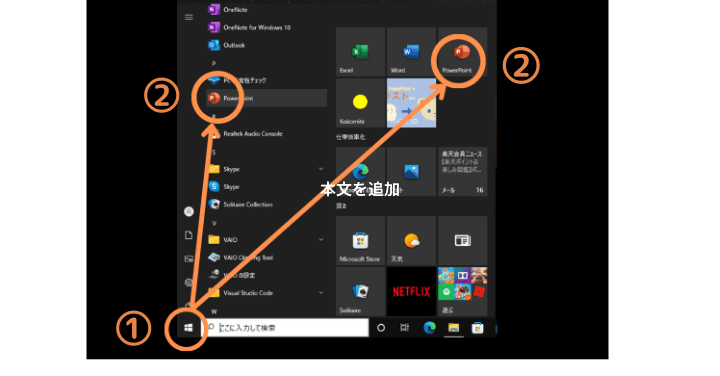
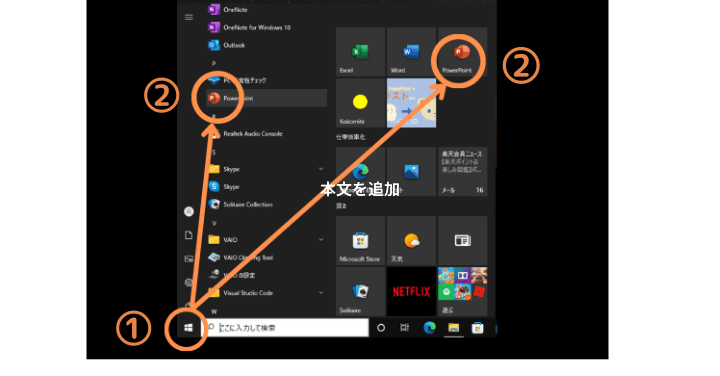
①「スタートボタン」を押す
- パソコンを起動すると最初に表示される、画面左下にある「スタートボタン(ウィンドウズのマーク)」のボタンをクリック
②「パワーポイント」をクリック(2通りの方法あり)
- 右側タイルに「パワーポイント」があればそれをクリック
- 左側アルファベット「P」の「パワーポイント」をクリック


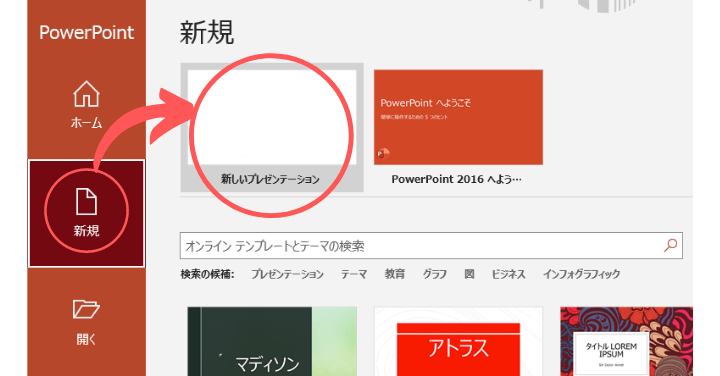
③パワーポイントの「新しいテキスト」を用意する
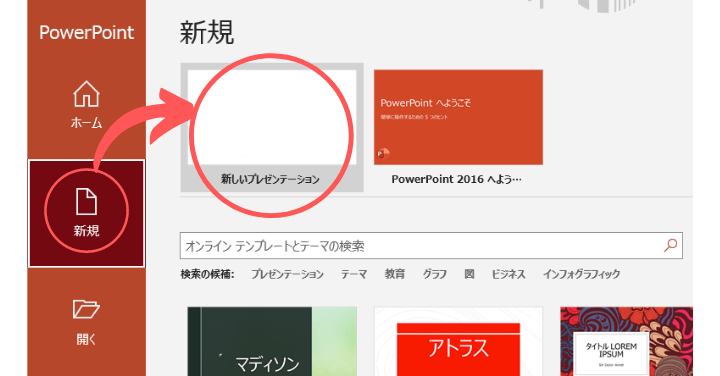
(ⅰ)「新規」をクリックする
↓
(ⅱ)「新しいプレゼンテーション」
(3)テキストサイズの設定方法
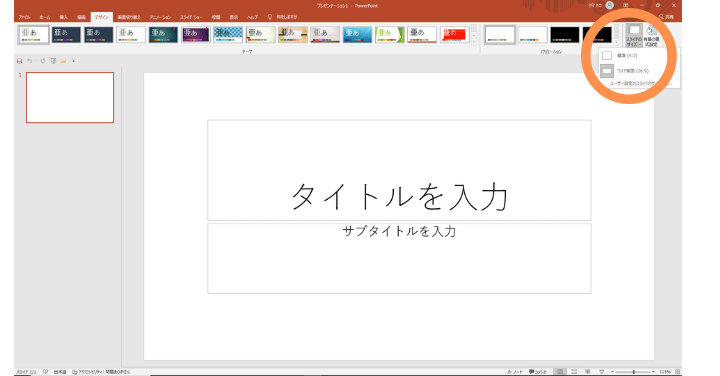
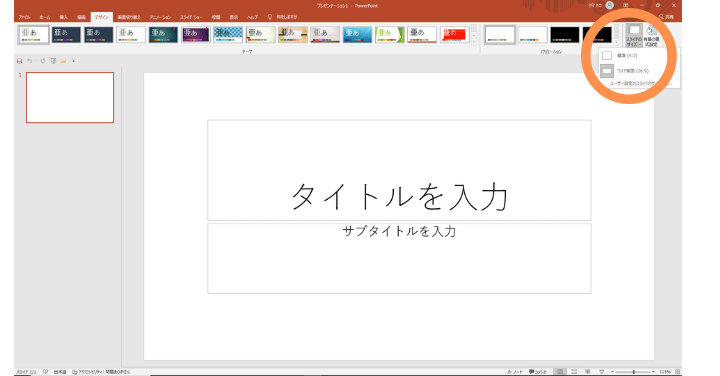
①.「横型ワイド画面(16:9)」


最初に設定されているパワーポイントの基本サイズは「横型ワイド画面(16:9)」のサイズです。
こちらのサイズを使いたい方はそのまま図の作成に進んでください
②.「その他のサイズ」


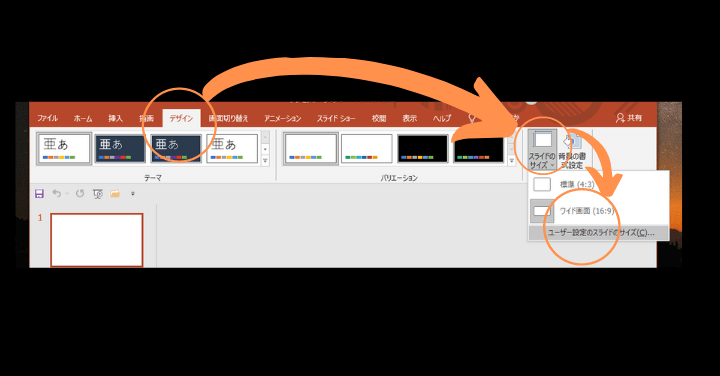
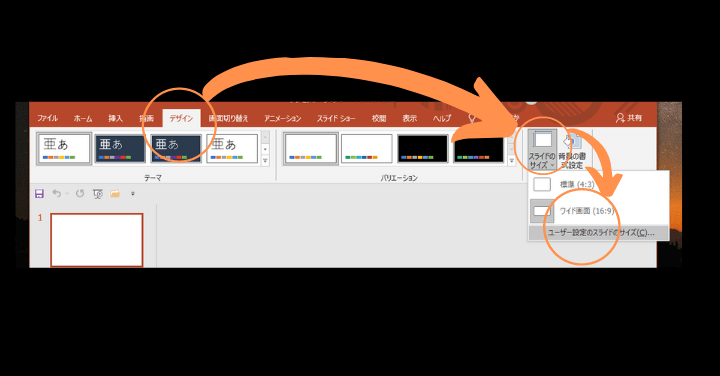
(ⅰ)「デザイン」タブをクリック


ここでは「A4サイズ」で説明します。
(ⅰ)「デザイン」タブをクリック
↓
(ⅱ)[スライドのサイズ]をクリック


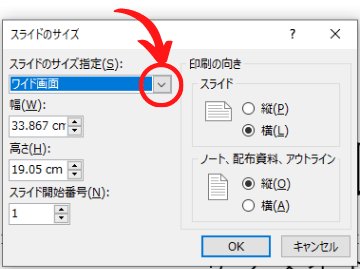
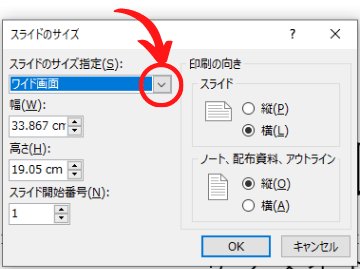
(ⅲ)「スライドのサイズ指定」窓右


(ⅴ)「印刷の向き」
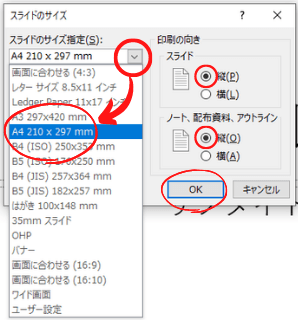
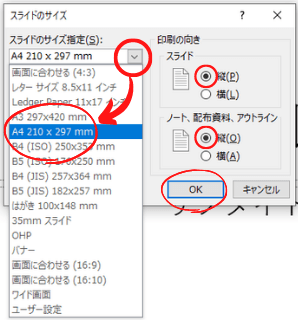
(ⅲ)「スライドのサイズ指定」窓右
↓
(ⅳ)任意のサイズ(ここではA4サイズ)
↓
(ⅴ)「印刷の向き」
- スライドー縦
- ノート・配布資料などー縦


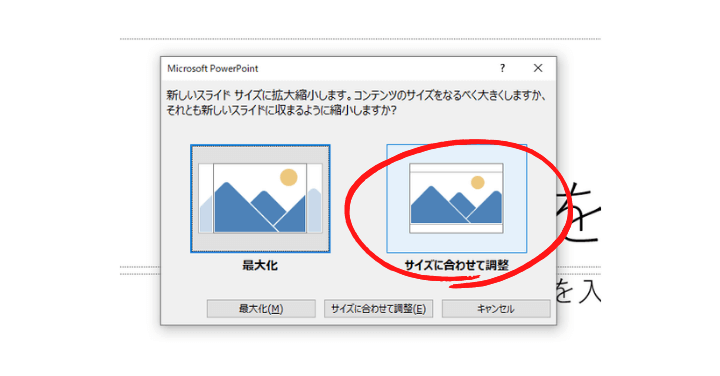
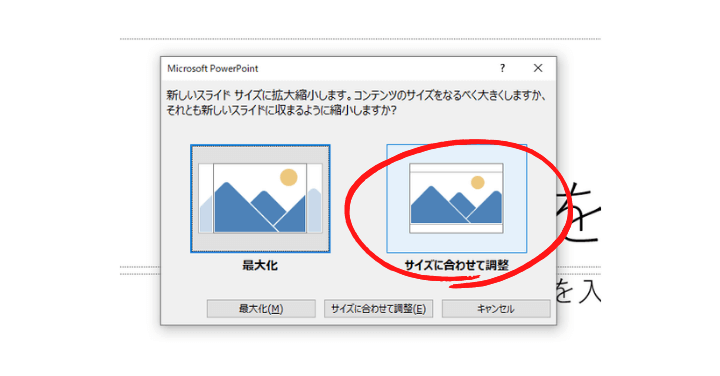
新しいスライドにデザインされるコンテンツの大きさ
→「スライドのサイズに合わせて調整」


(ⅵ)「A4サイズ」の縦型テキストが設定出来ました。
2.「三角形▲」を選びテキストに貼る
(1)デザイン用の下地を用意(必要ない設定を消去する)
- 前処理…パワーポイントではデザインしやすいようにあらかじめ点線の枠や、テキストによっては表や図の候補が用意されています。今回はいづれも必要としないので、削除してしまいましょう。


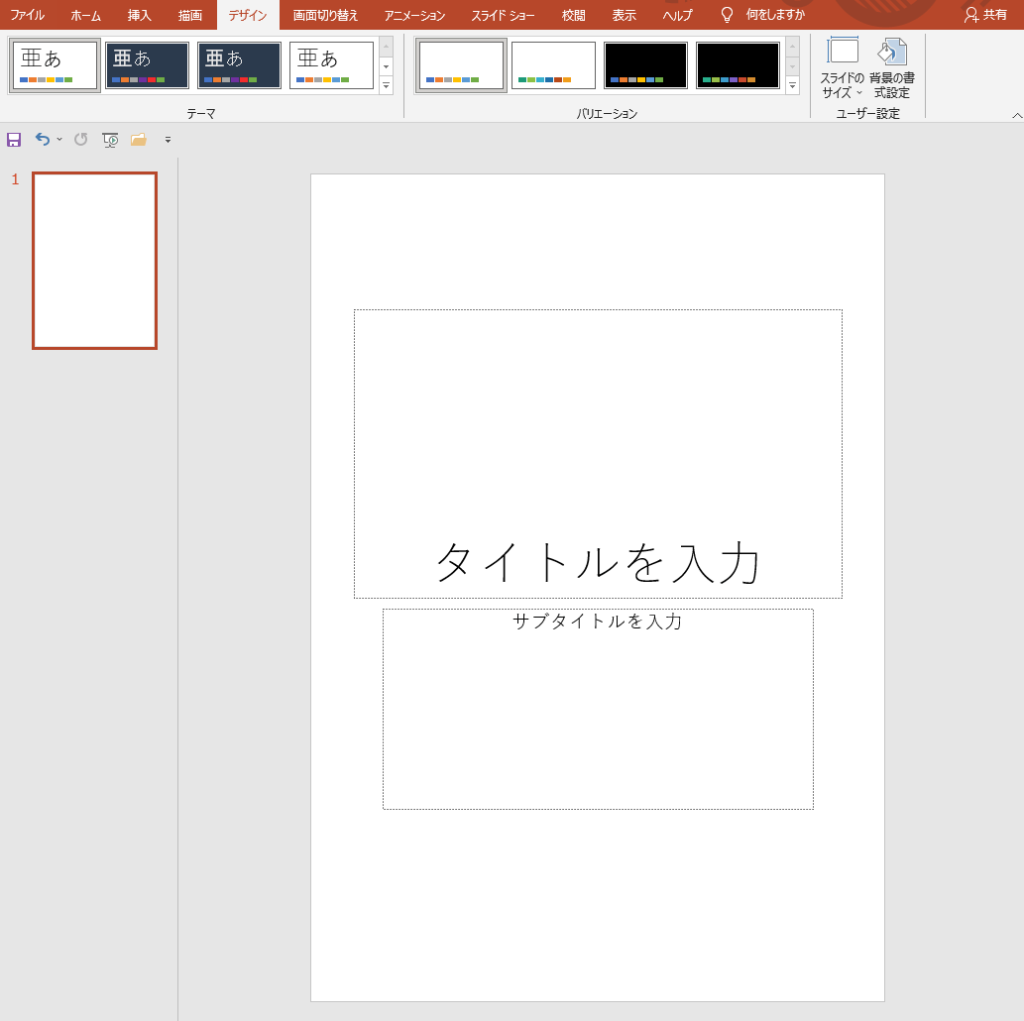
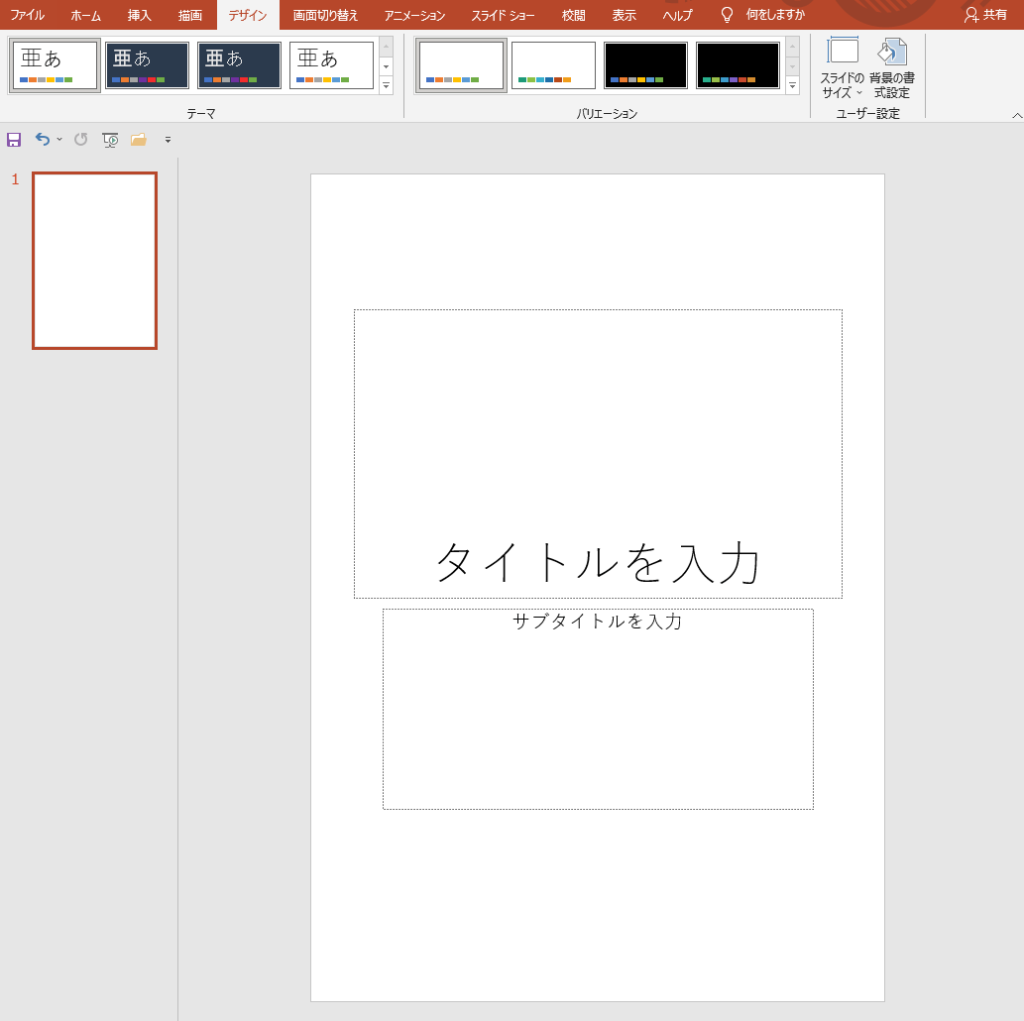
パワーポイントを立ち上げ、「新しいプレゼンテーション」を開くと左の図のような設定が現れます。
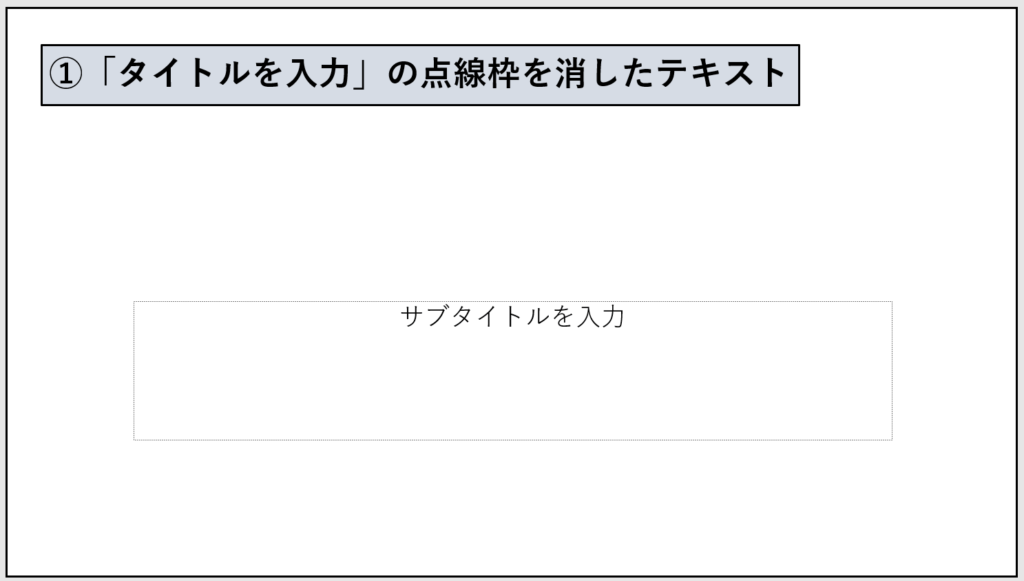
- 「タイトルを入力]する点線枠
- 「サブタイトルを入力」する点線枠
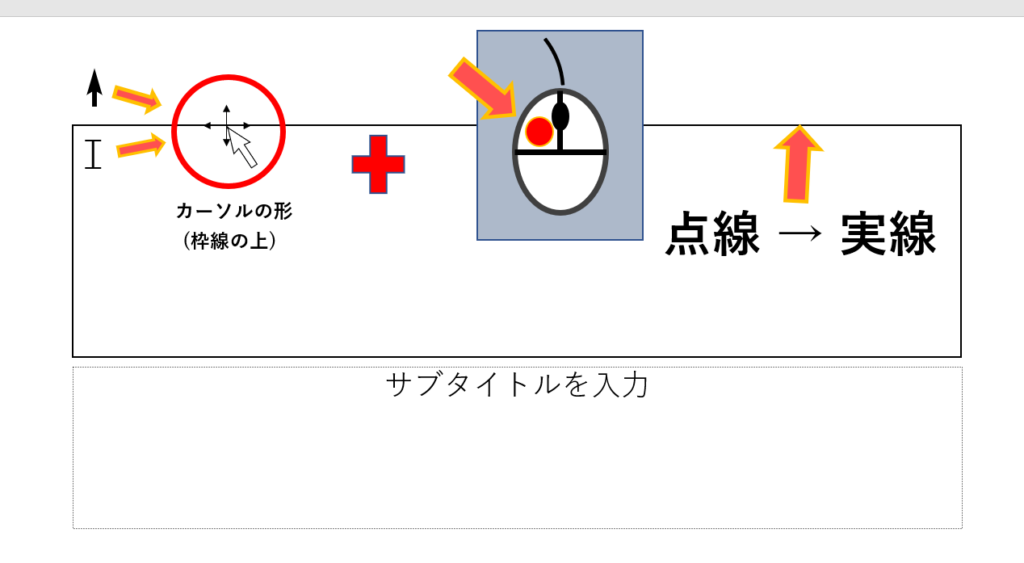
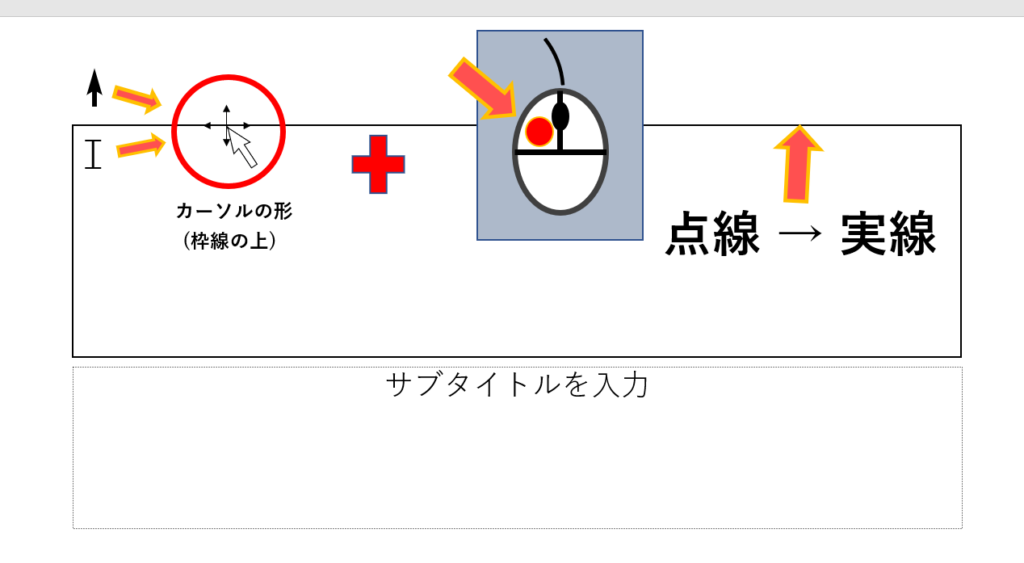
- カーソルの形は点線枠の内側と外側では形が違うので注意が必要です。


カーソルを点線枠の上に移動すると左の図のような形に変わるので、そのままマウスでクリックをすると点線枠から実線枠に変わります。


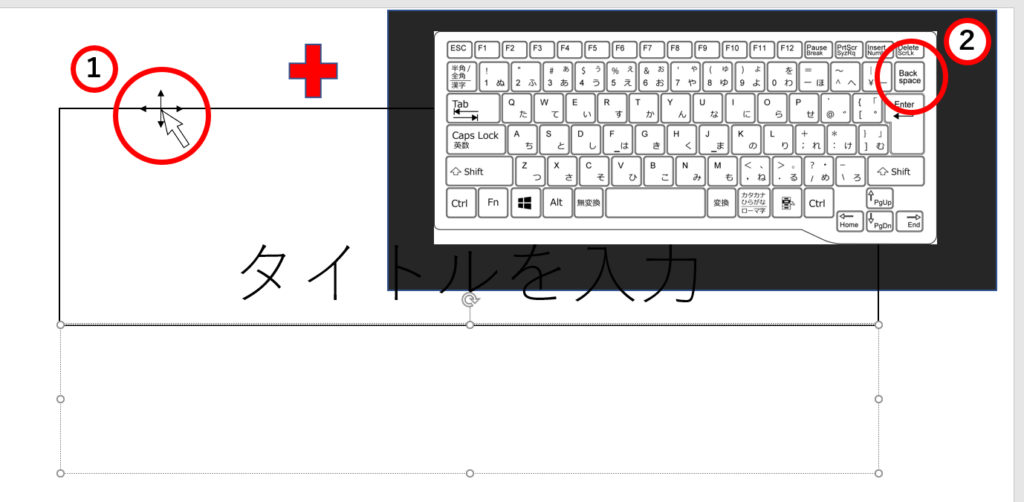
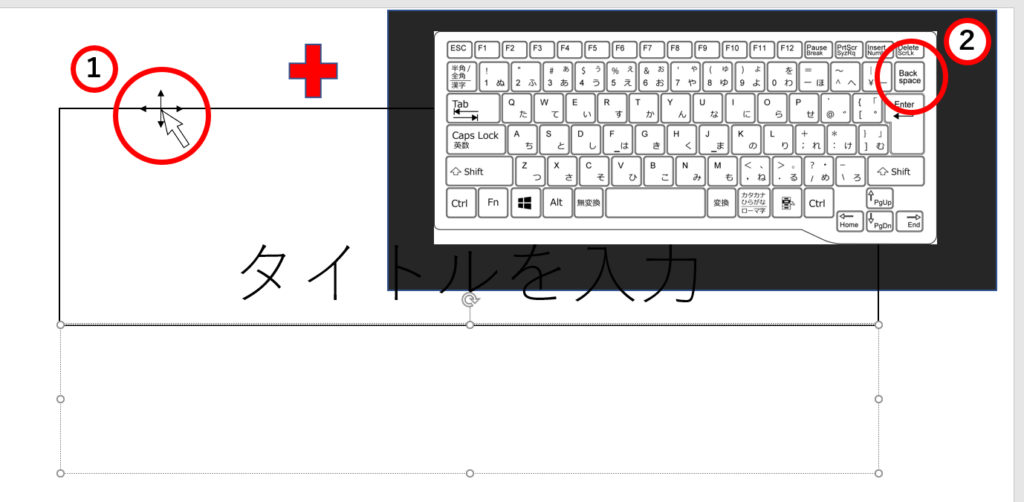
- 実線枠の上にカーソルをそのまま置いておきます。
- カーソルを置いた状態で、「バックスペースキー(Backspace key)」を押します。


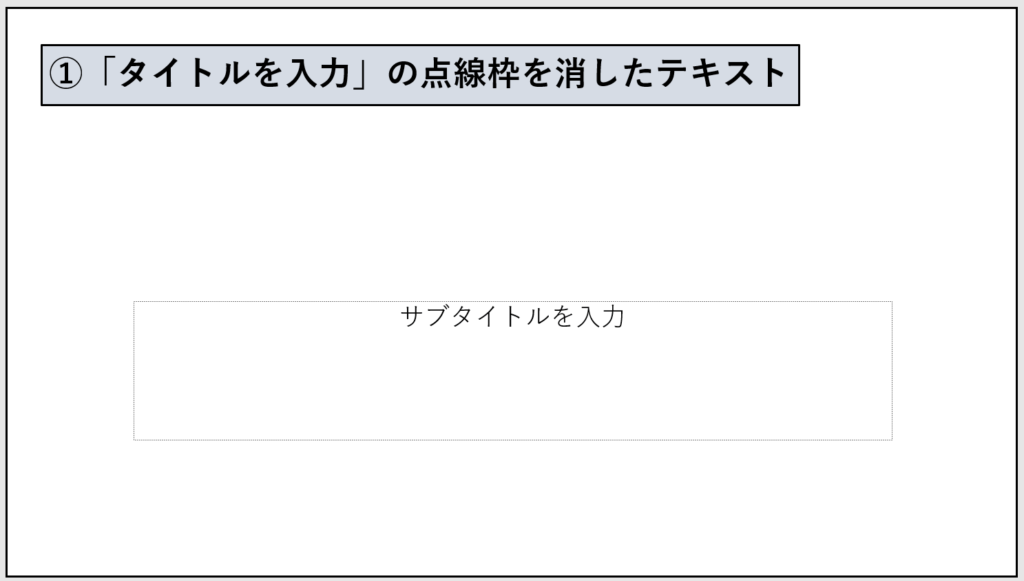
①「タイトルを入力」を消したテキスト


②点線枠をすべて消したテキスト
- 以上の操作により、上にあった「タイトルを入力」が消去できました。
- 下の「サブタイトルを入力」も同様に消去します。
…これで点線枠が消去できました。
(2)二等辺三角形の貼り付け方


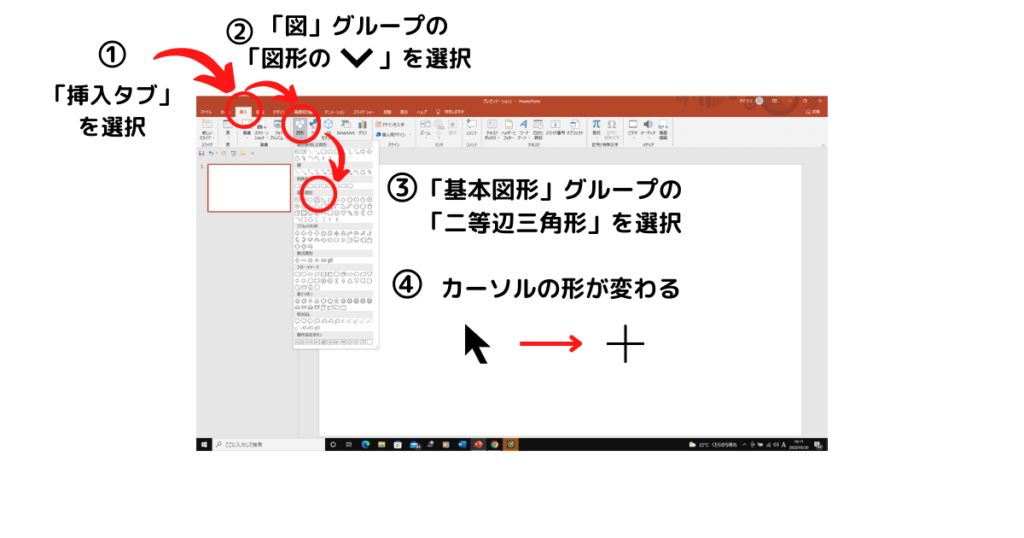
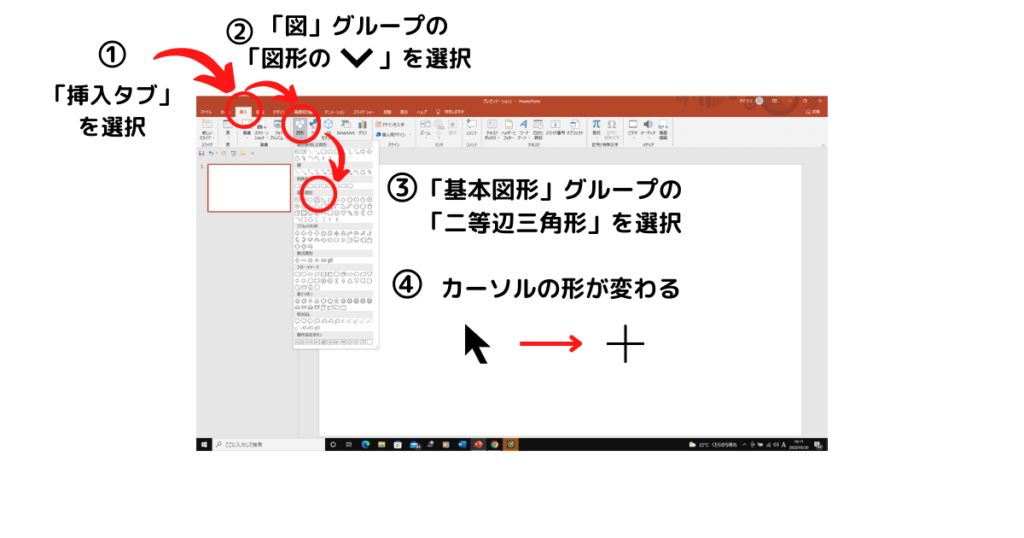
- 「挿入タブ」を選択します。
- 「図」グループの「図形」の下にある「v」のような記号(下向き棒なし矢印)をクリックします。…図形のリストが表示されます。
- 「基本図形」グループの「二等辺三角形」を選択します。
- カーソルの形が「↑」から「+」に変わります。


※テキストの好みの場所にカーソルを当てる。
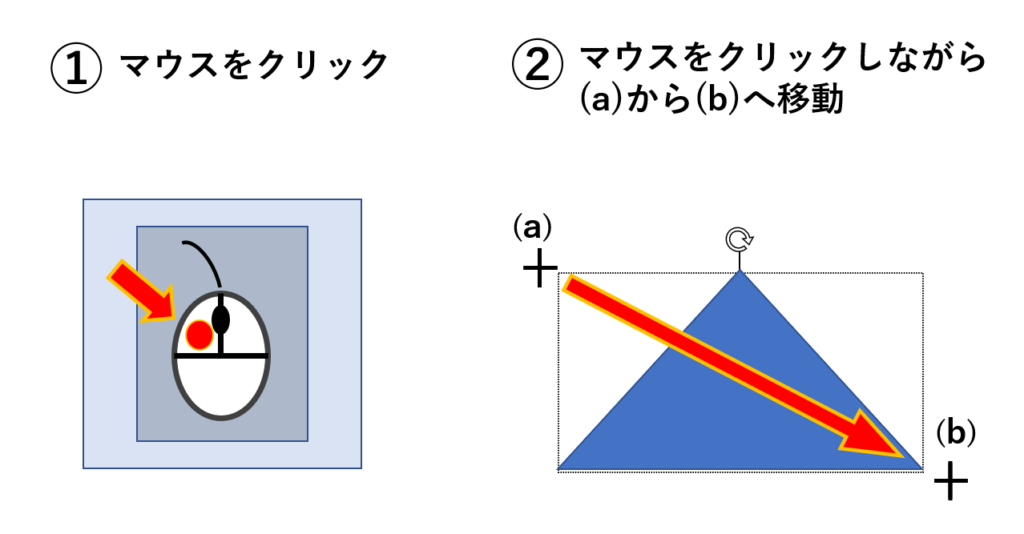
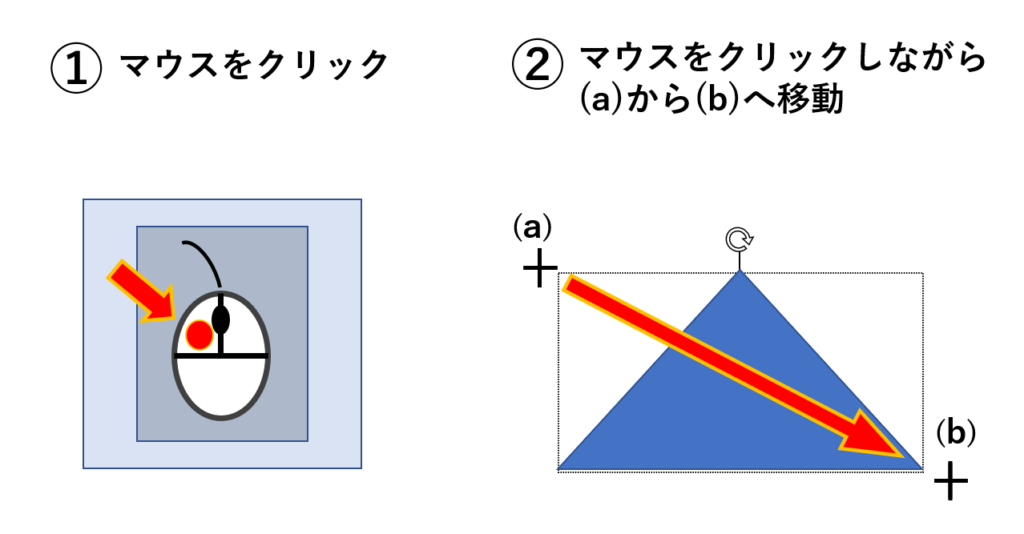
- マウスをクリックします。
- マウスをクリックしながら左図のように(a) の位置から(b)の位置まで「移動(ドラッグ)」します。
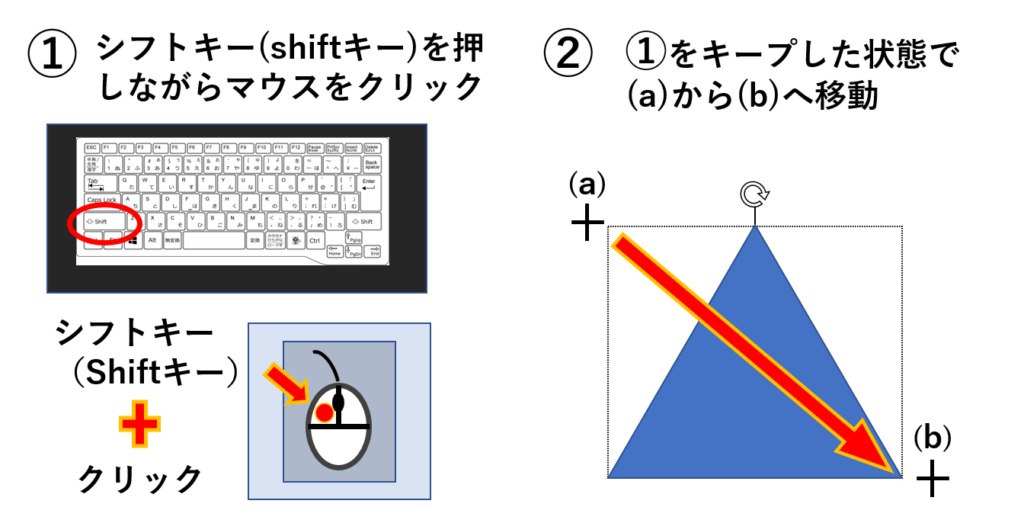
(3)正三角形の貼り付け方


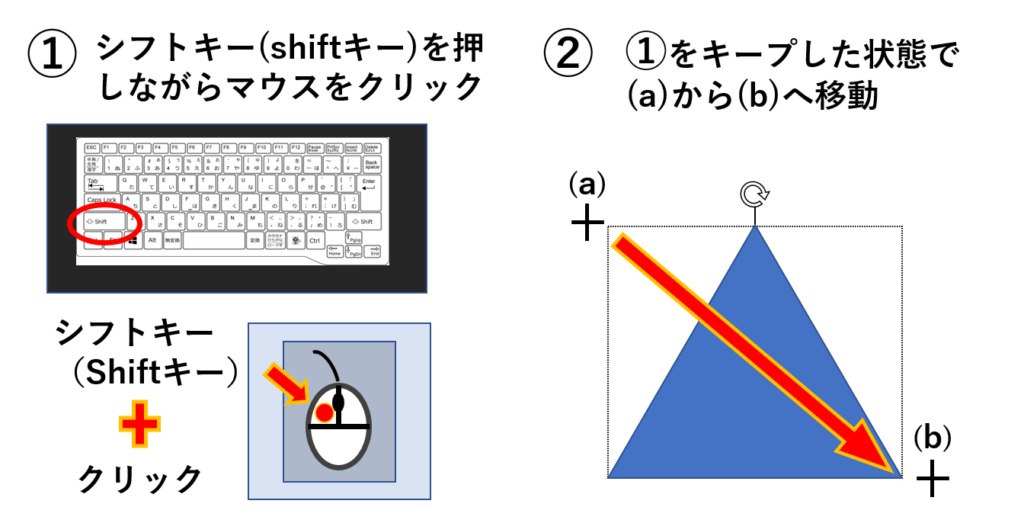
※テキストの好みの場所にカーソルを当てる。
- シフトキー(shifrキー)を押しながら、マウスをクリックします。
- ①をキープした状態で(a) から(b)へ移動します。
3.三角形▲をコピーし、テキストに配置


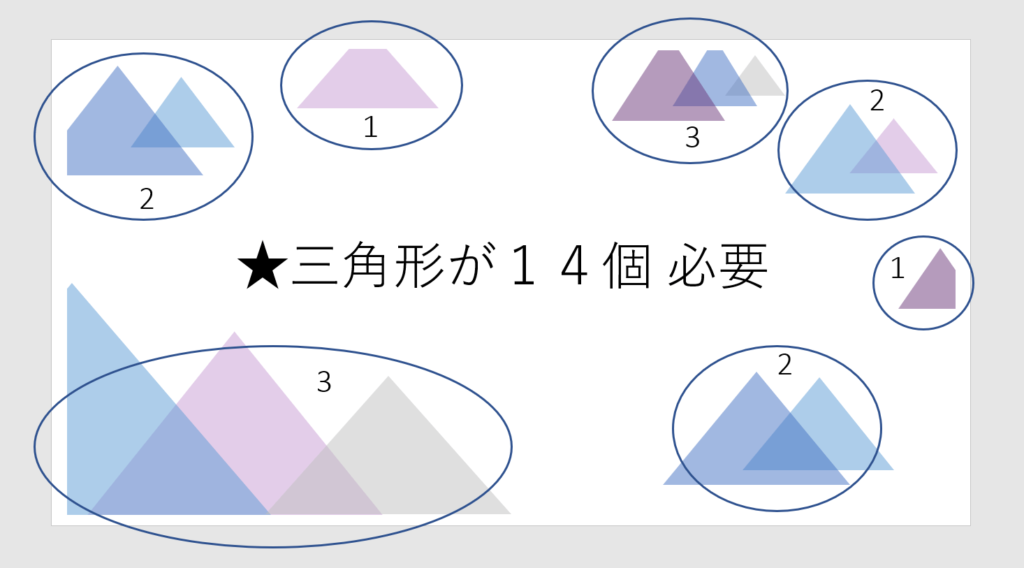
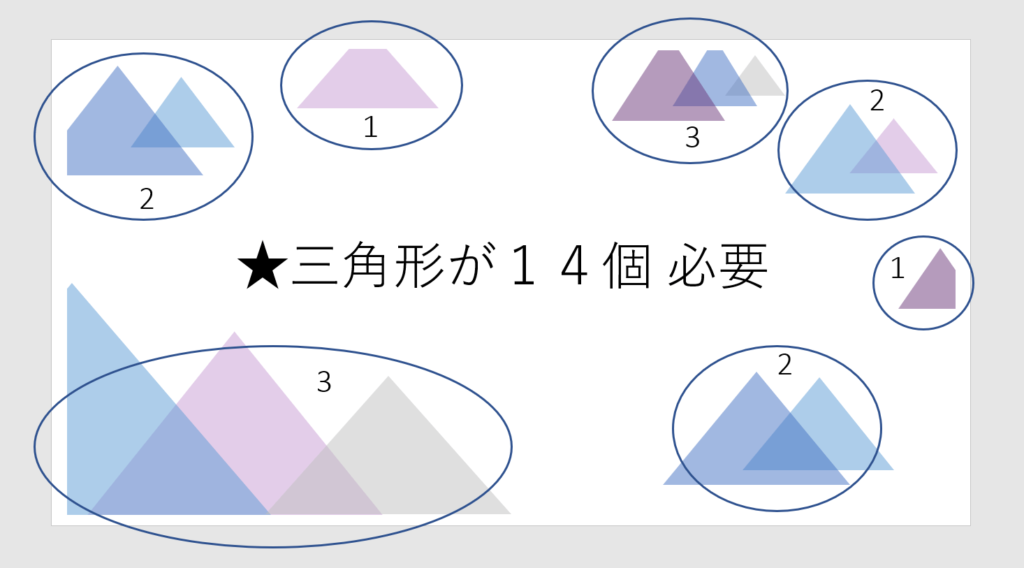
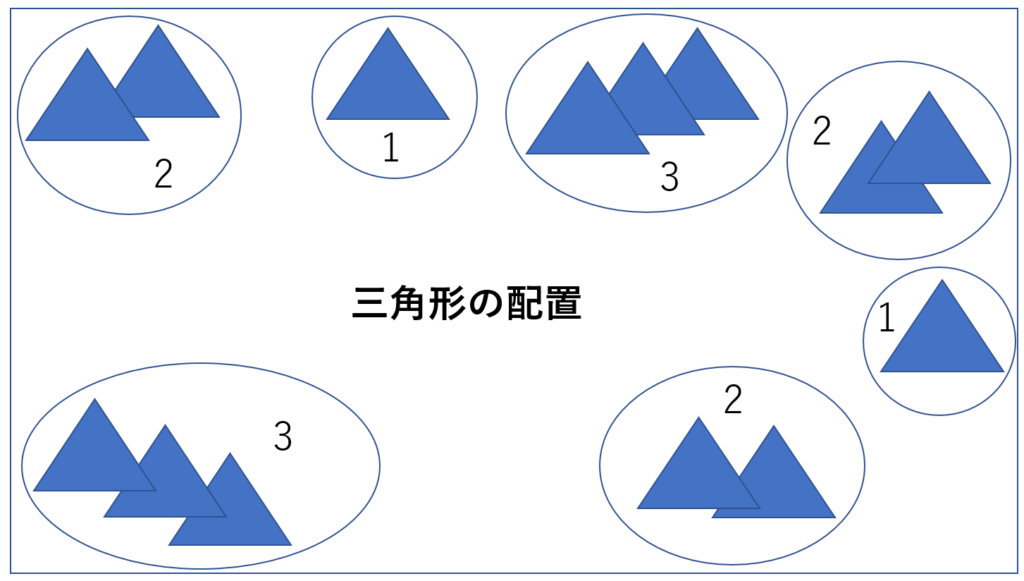
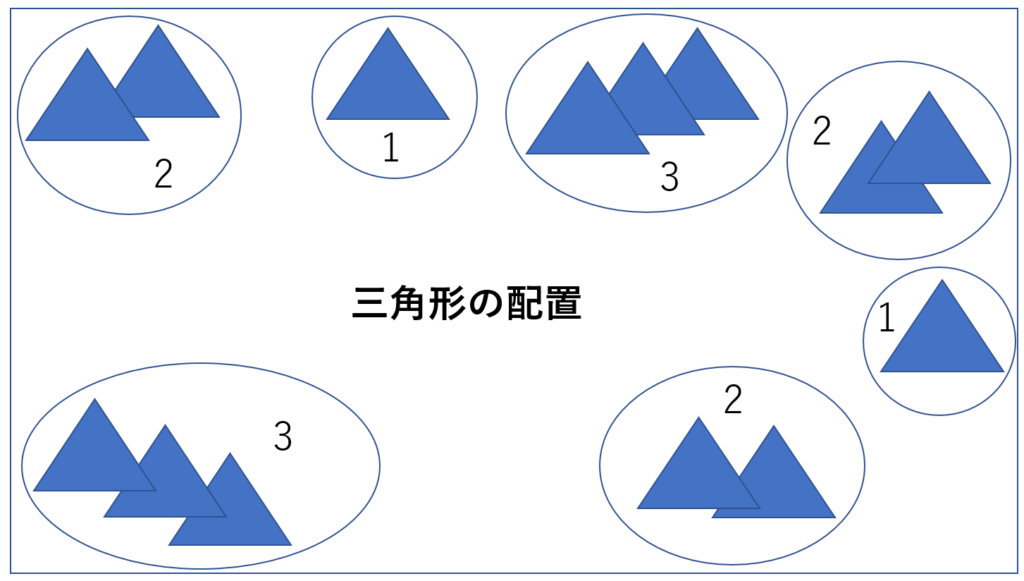
※三角形をテキストに貼り付けたら、必要な数だけコピーします。コピーをする前に構図や数を確認しましょう。
※今回の絵を描くのに三角形が14個必要になります。コピー元として、先ほど1個の三角形ををテキストに貼り付けたので、残り13個の三角形が必要なので、コピーします。
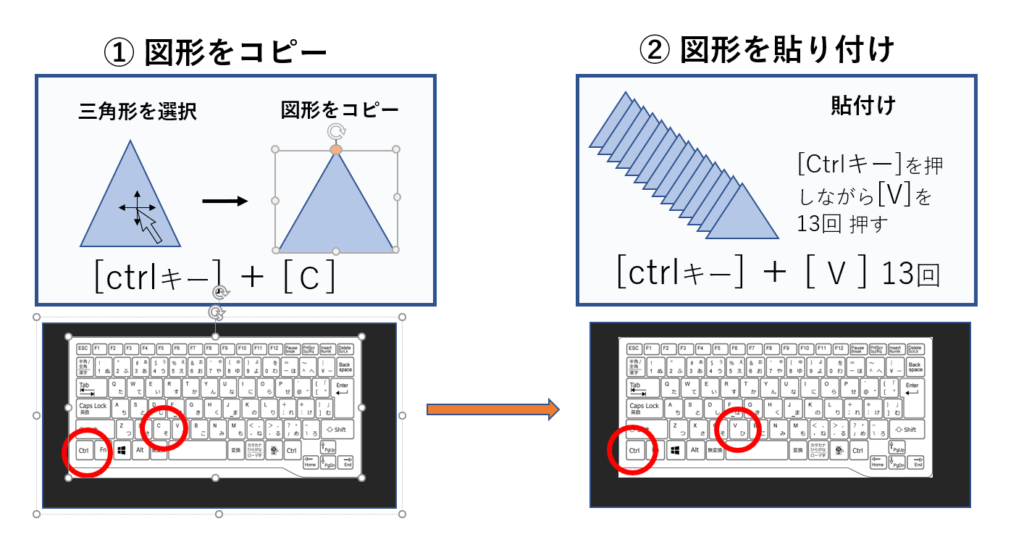
(1)三角形▲のコピーと貼り付け方
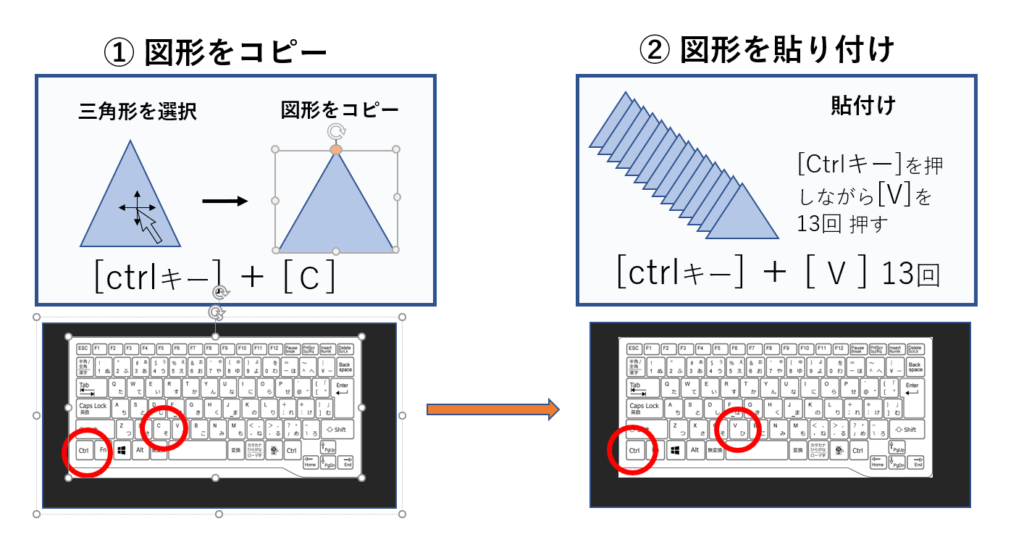
①図形のコピーと貼り付け方


①三角形にカーソルを当て、カーソルの先が図①のように変わるのでクリックします。図のような点線枠が現れます。
⇒「Ctrlキー」を押しながら「C」キーを押します。
②カーソルはそのまま
⇒ 「Ctrlキー」を押しながら「V」キーを13回 押します。
②コピーした三角形をそれぞれの場所に配置


三角形を選択(クリック)し、左の図のように配置します。
前もって、全体の構図を考えておくと、バランスを考えて大きさや色の配地を考えるのが楽になります。
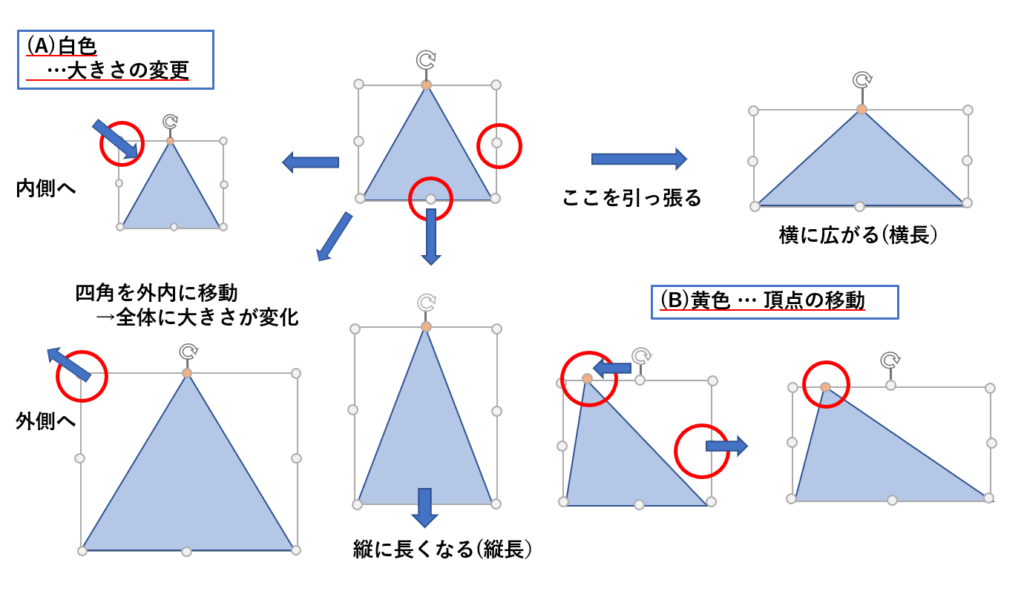
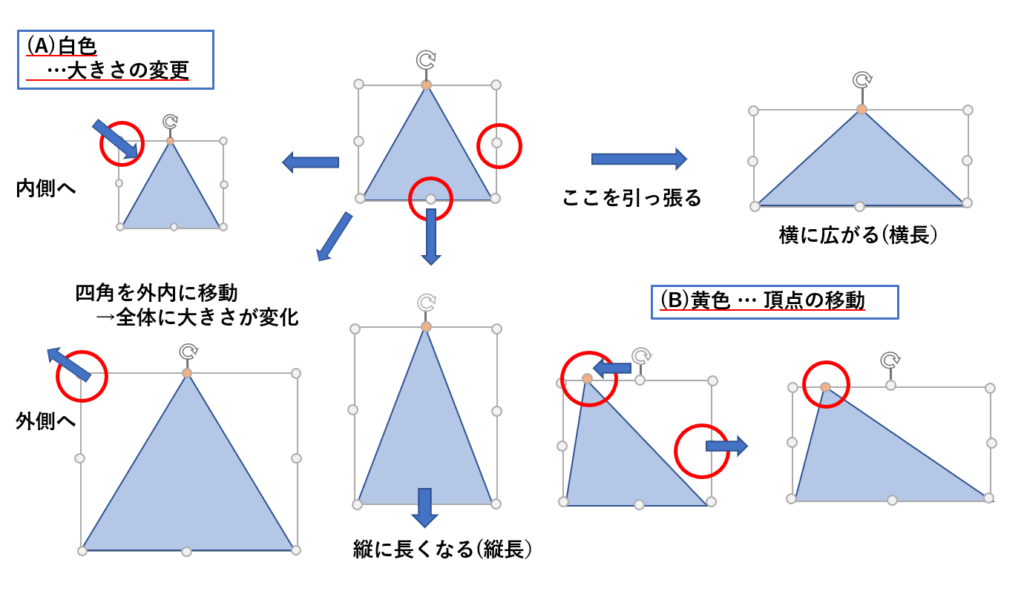
(2)三角形▲の縦横比率・大きさの変更
①三角形の形状変更の方法


三角形を選択すると、白色と黄色の丸が付いた点線枠が出てきます。
- 白色…大きさの変更
- 黄色…頂点の移動
それぞれの動きを考えながら、好みの大きさに変更してください
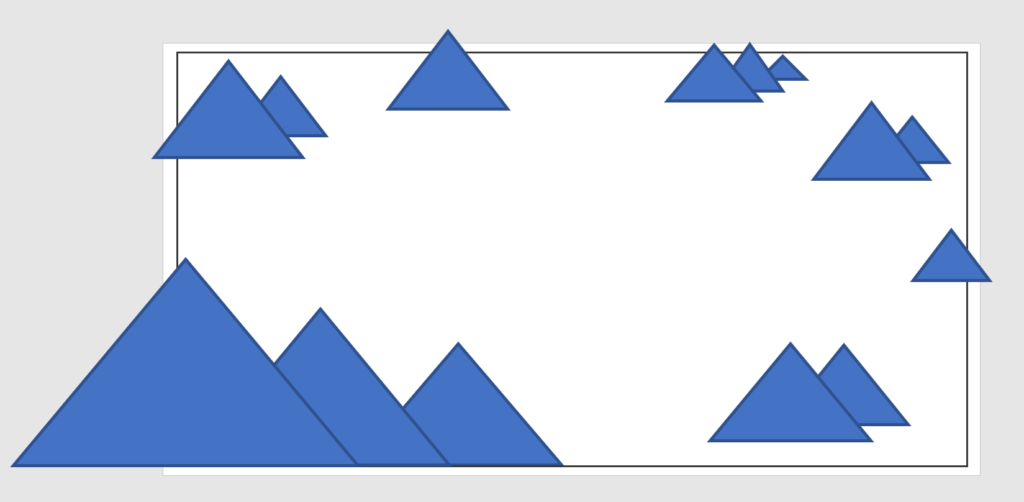
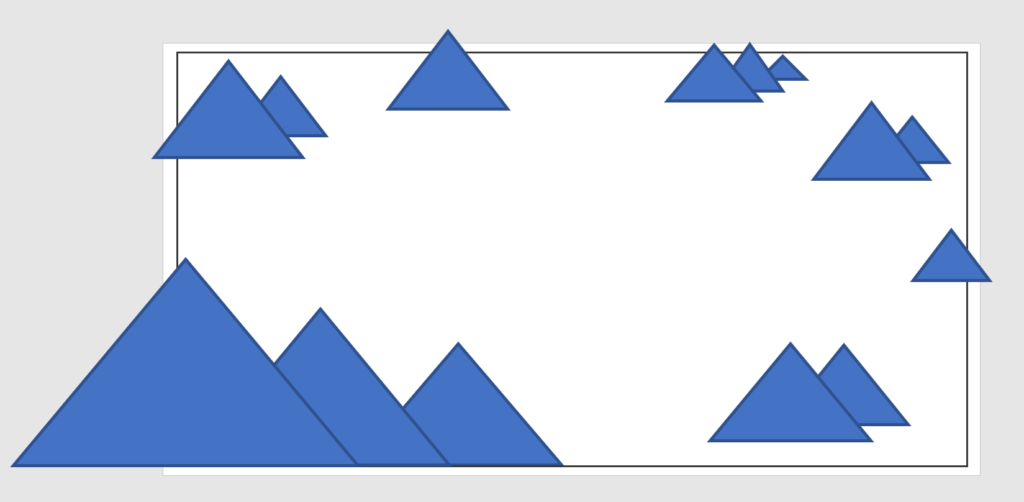
②それぞれの大きさ・形で配置


- テキスト上に三角形を配置します。
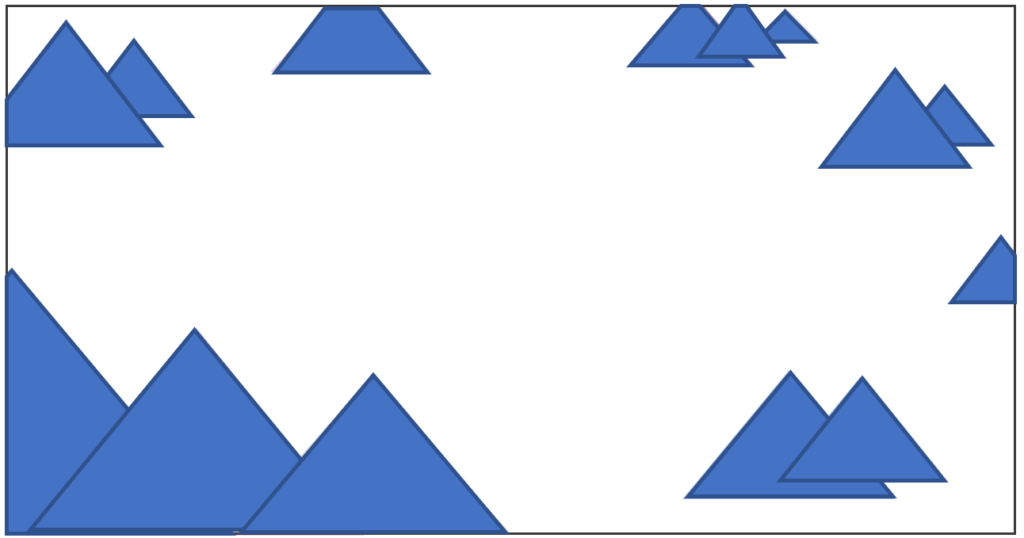
- 仕上がりイメージを参考にして、お好きな大きさで配置してください。
- 三角形の重なりが前後しても今回は仕上がりに影響はありません。(今後、詳しく説明したブログを上げます。)
4.「図形スタイル」のカスタマイズ
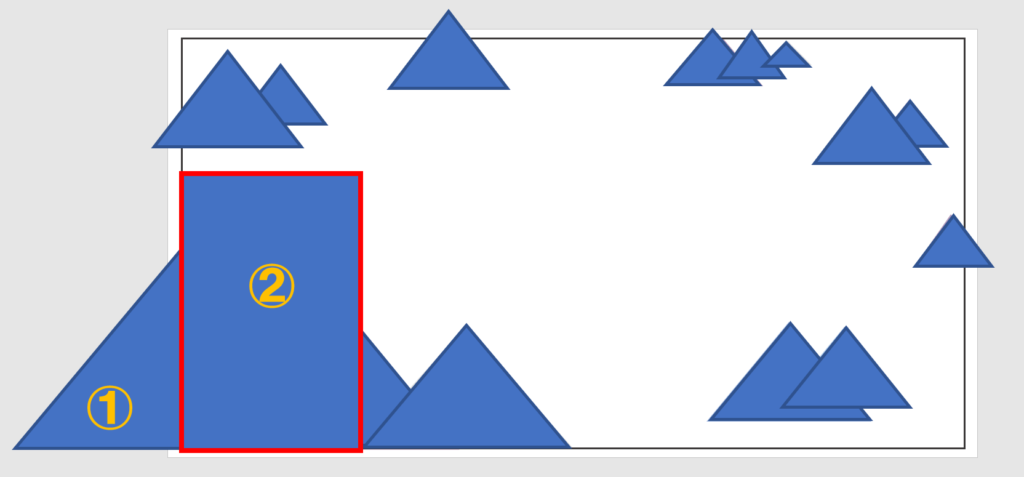
(1)枠からはみ出た部分のトリミング


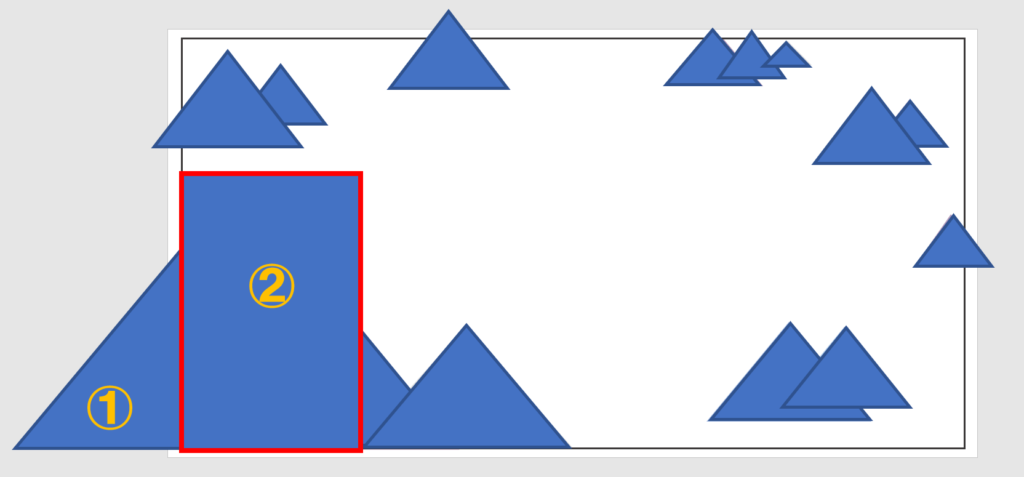
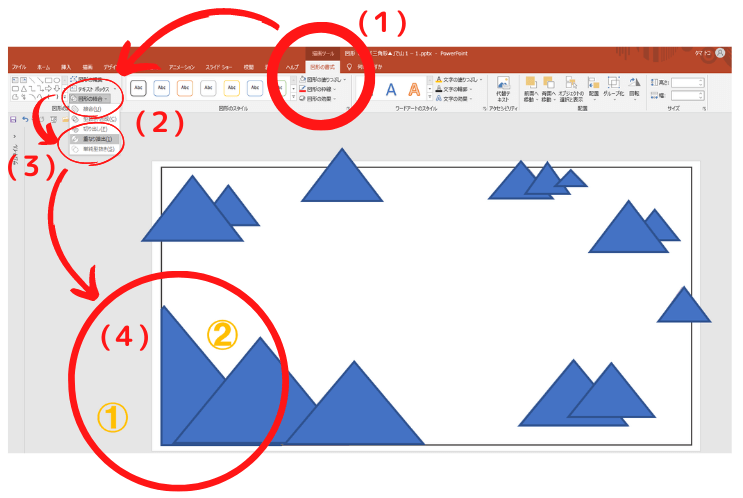
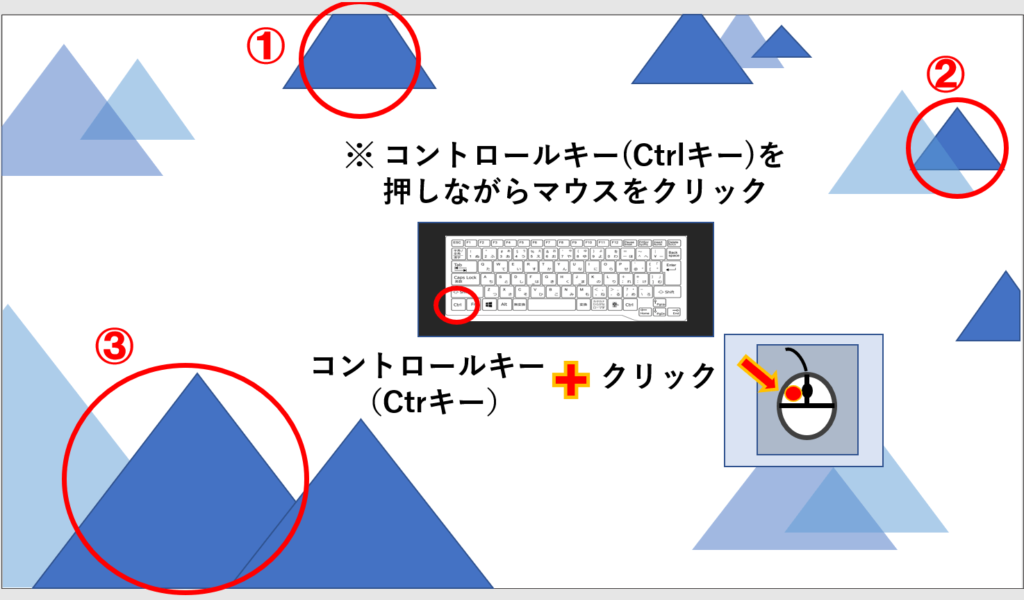
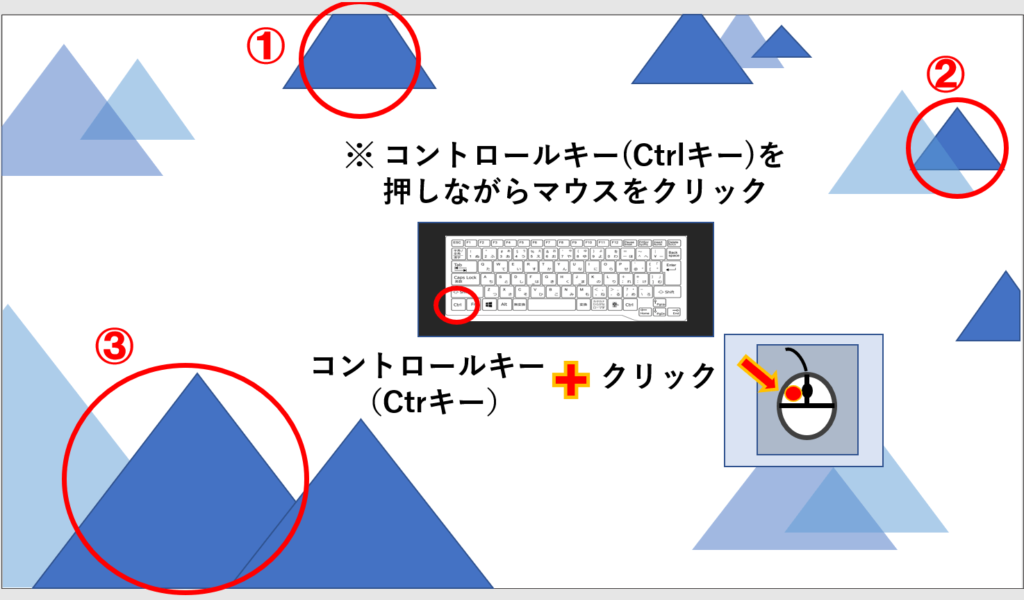
- はみ出している三角形の上に四角形を重ねます。(分りやすいよう赤色枠線を付けています)
「四角形」を、三角形の「テキストに残したい部分」に重ねる事がポイントです。


- 上記の過程で、②は既に選択されている状態です。(クリアになっている場合は、再び選択してください)
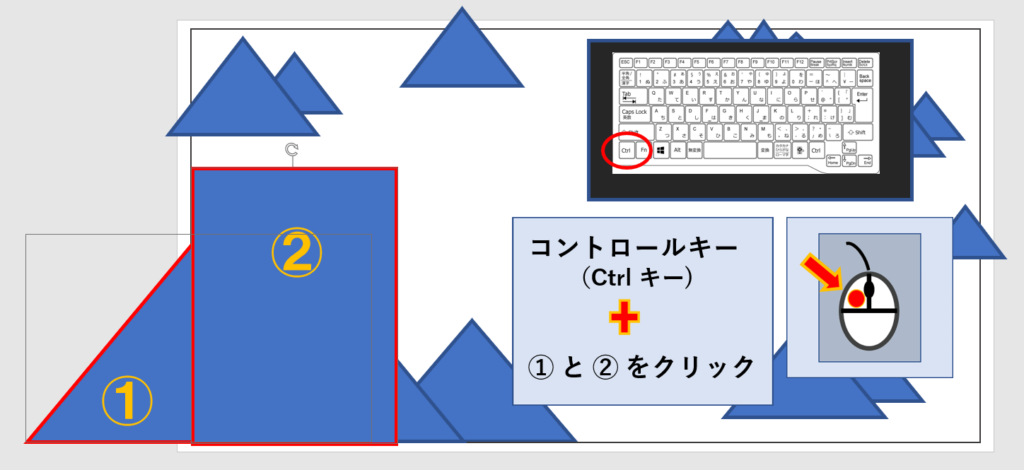
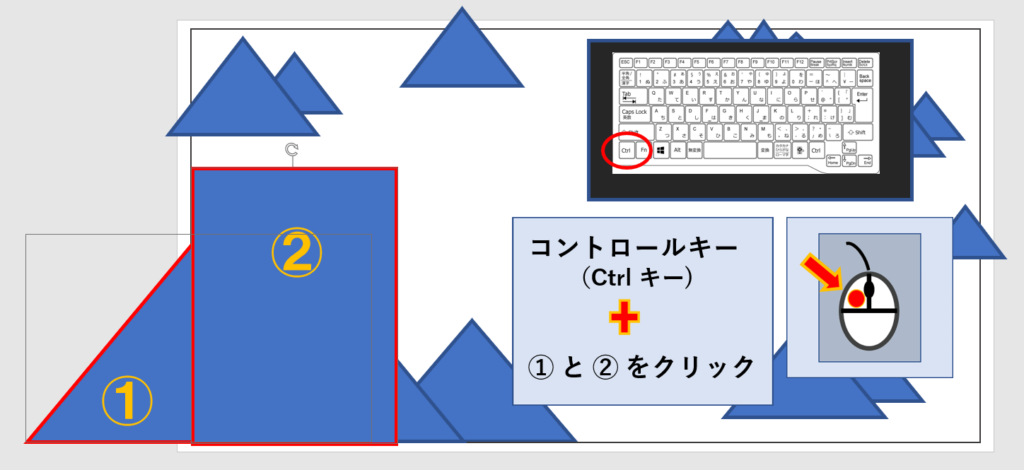
- 「Ctrl」キーを押しながら、① と ② をクリックします。


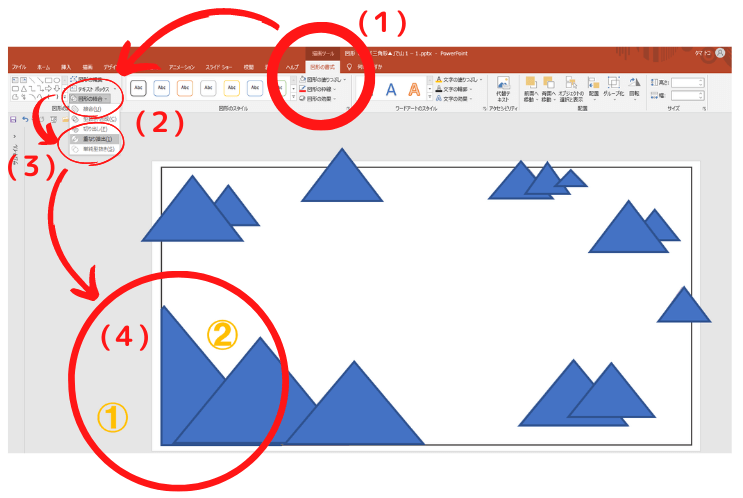
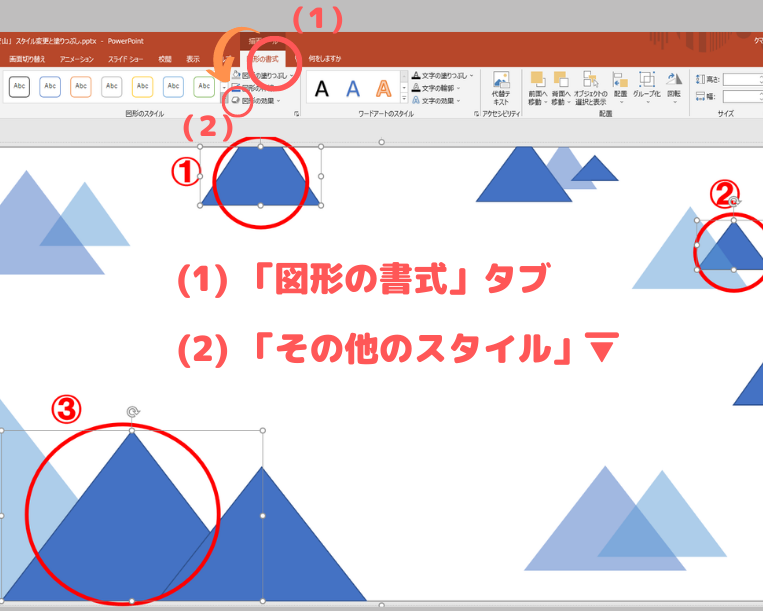
(1)「図形の書式」タブ
(2)「図形の挿入」グループ
(3)「重なり抽出」
(4)三角形 ① と 三角形 ② の「重なり抽出」結果のイメージが表示されるので、よければ「クリック」する


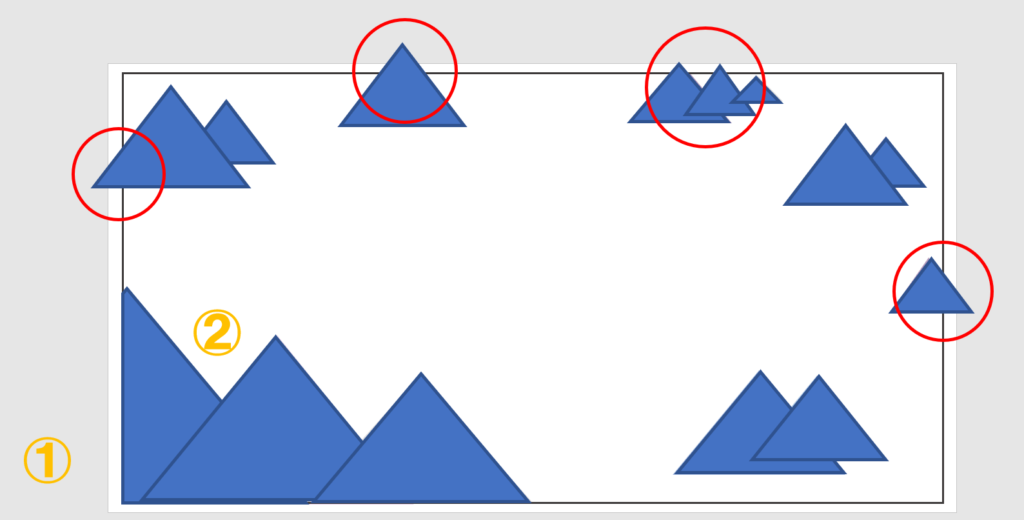
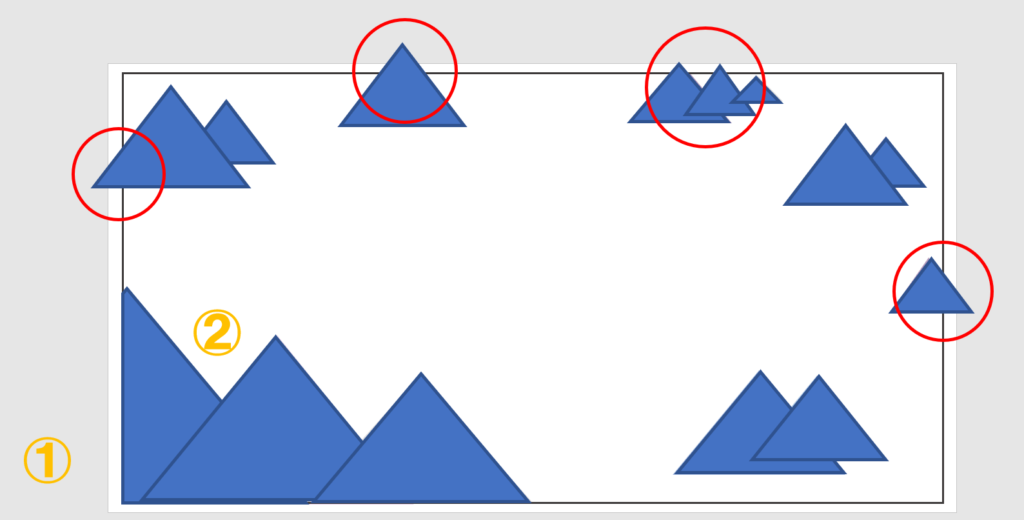
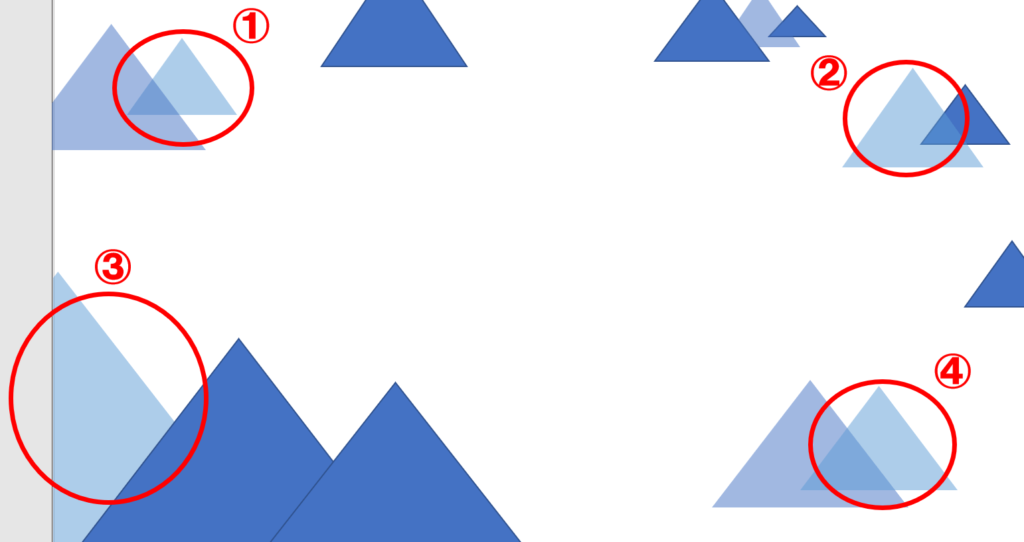
- 赤丸で囲まれている三角形が枠線からはみ出している抽出が必要な三角形です。
- ❶・➋と同じように抽出してください。


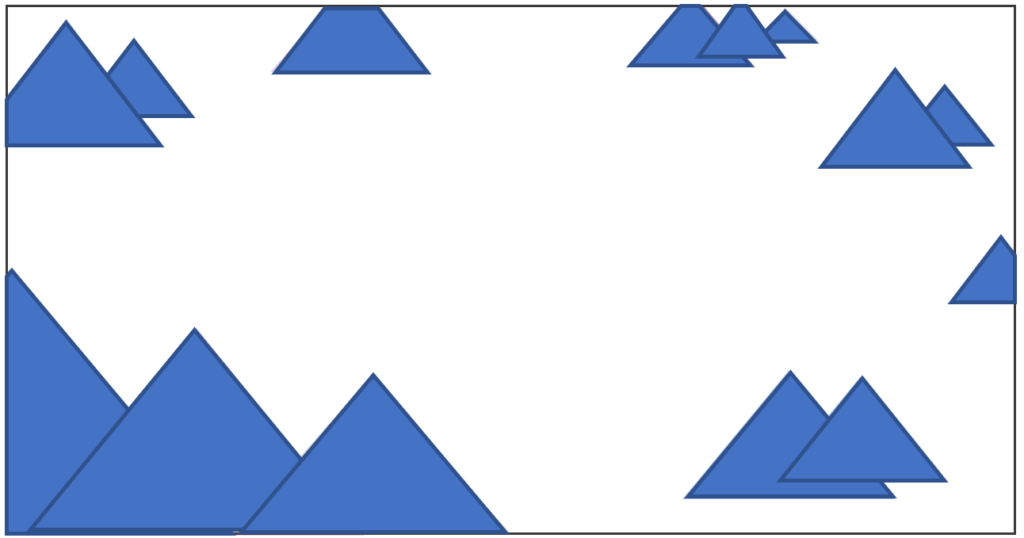
全ての抽出が終わった状態です。



仕上がりイメージに、かなり近づいてきましたね。もう少しです‼
一緒に頑張りましょう
(2)「スタイル変更」と「塗りつぶし」
目指す「スタイル」によって「色」「効果」や「テーマ」などを入れる順序が変わってきます。今回は「効果」を先にいれますが、様々な方法がありますので、楽しみながらご自分がやりやすい方法を見つけてください。
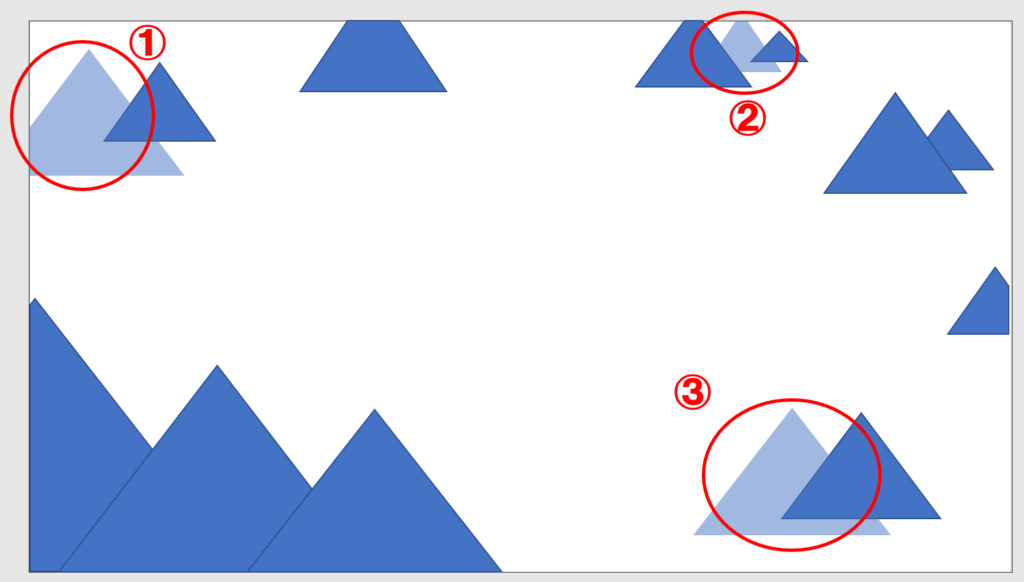
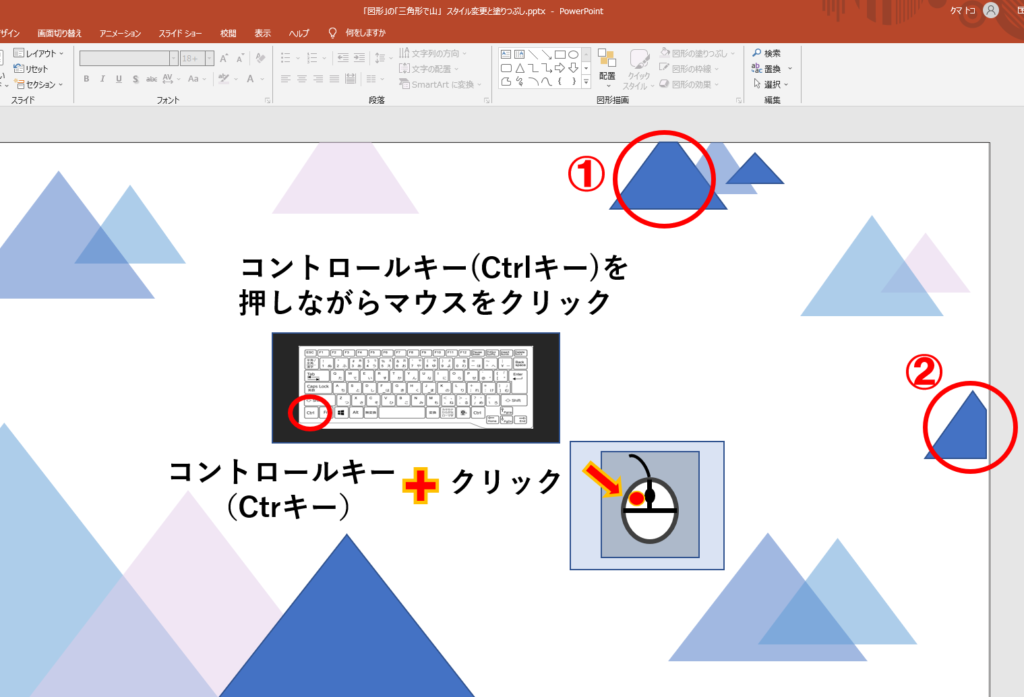
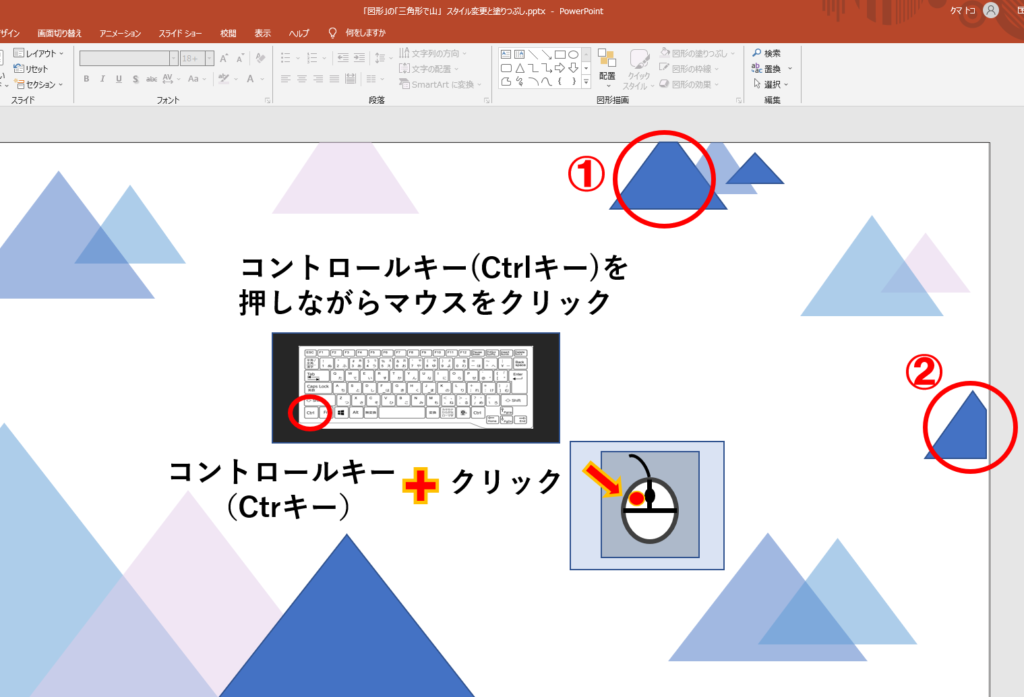
- ❶ 標準色(用意されている色)を使って▲三角形を塗りつぶす
(a) 「青色」▲三角形


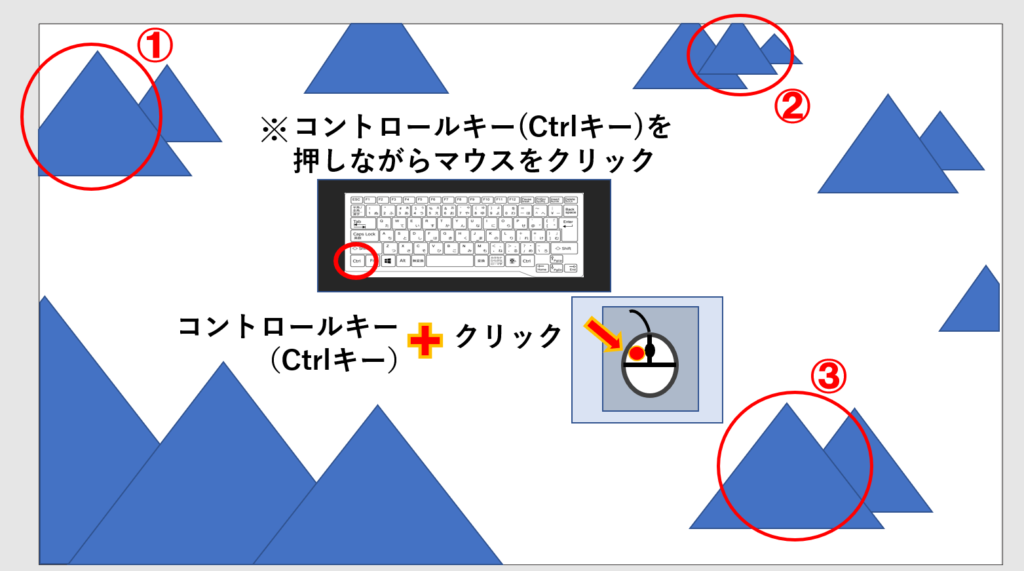
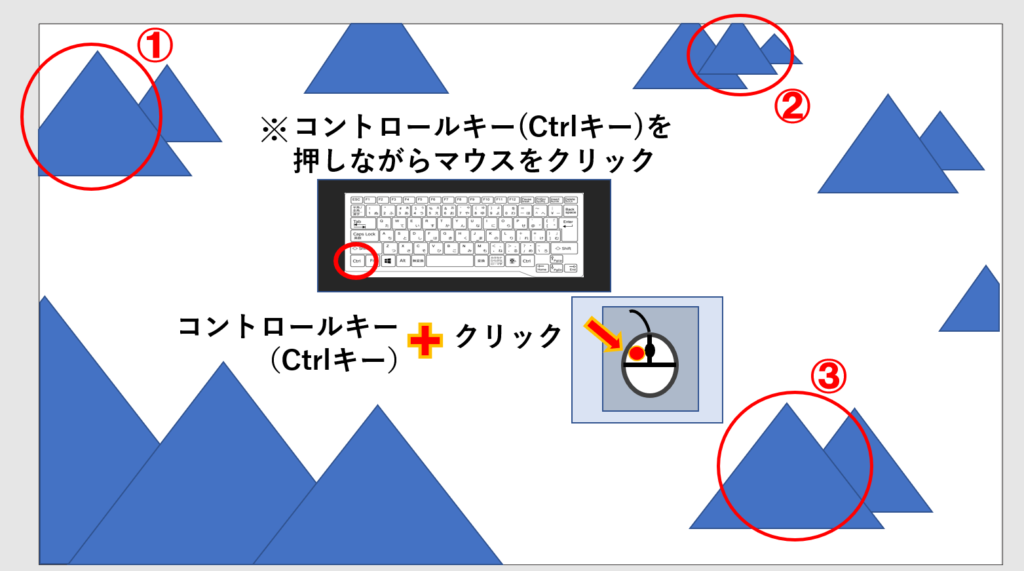
※ 「青色」に「塗りつぶす三角形」を選択します。
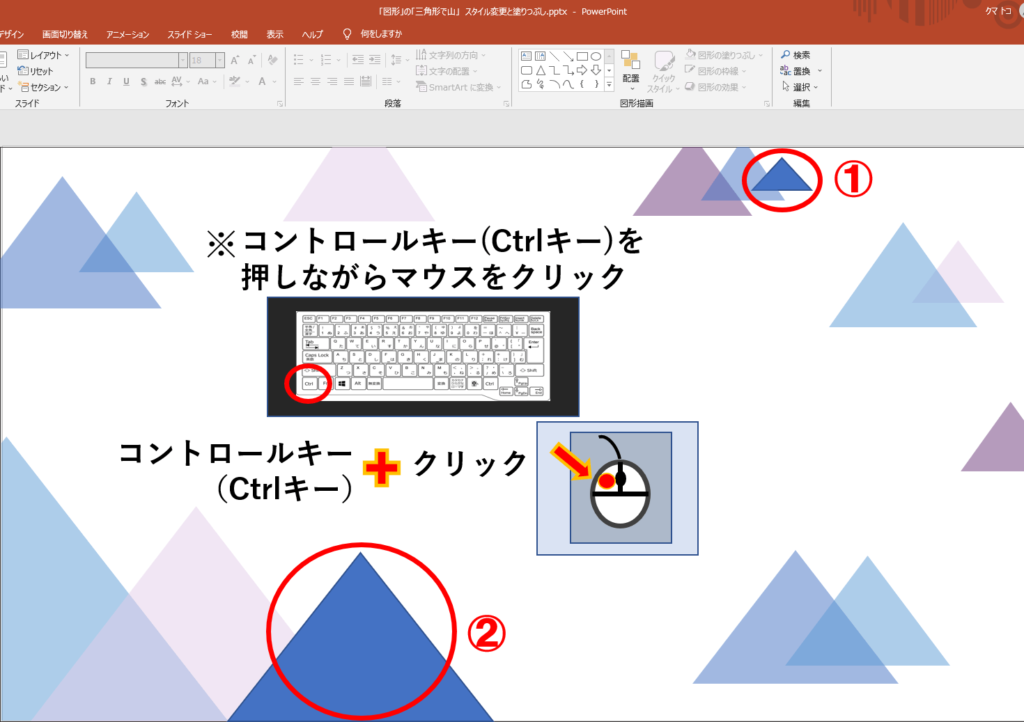
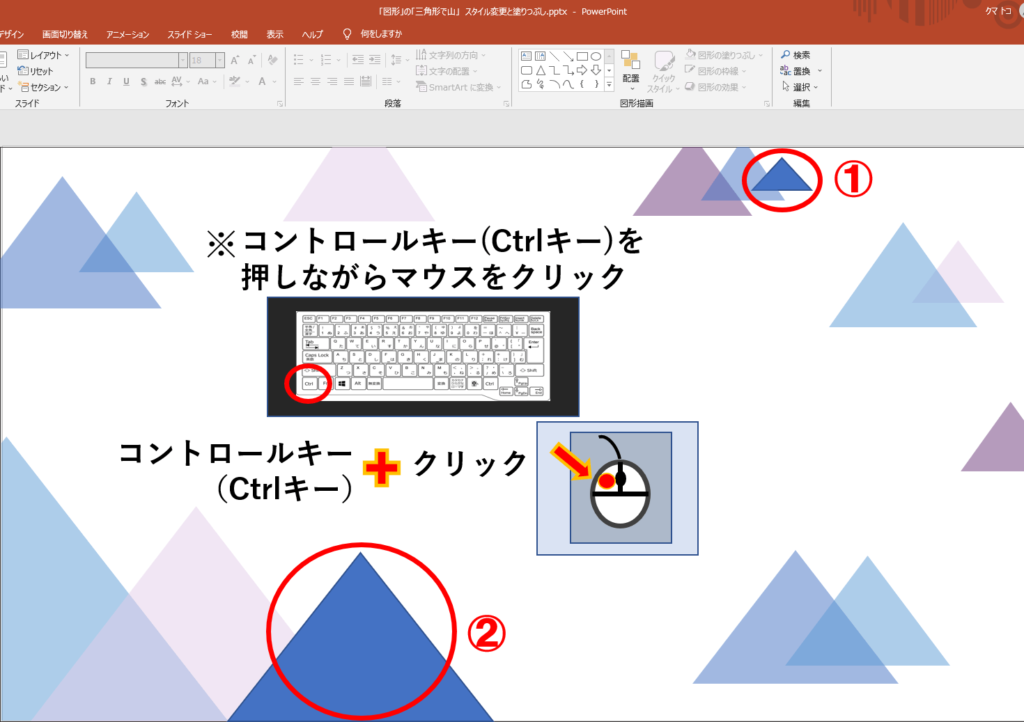
- コントロールキー(Ctrlキー)を押す
- Ctrlキーを押しながら、マウスを使って ①・②・③ と順番に三角形をクリックしていく。


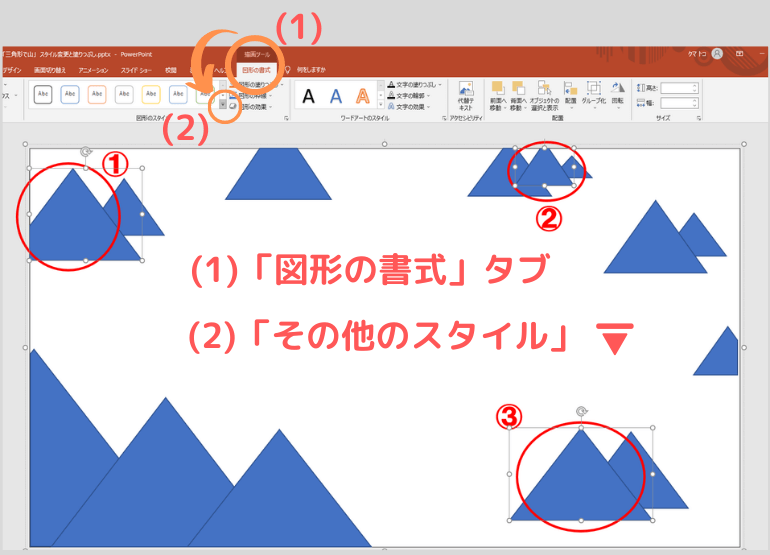
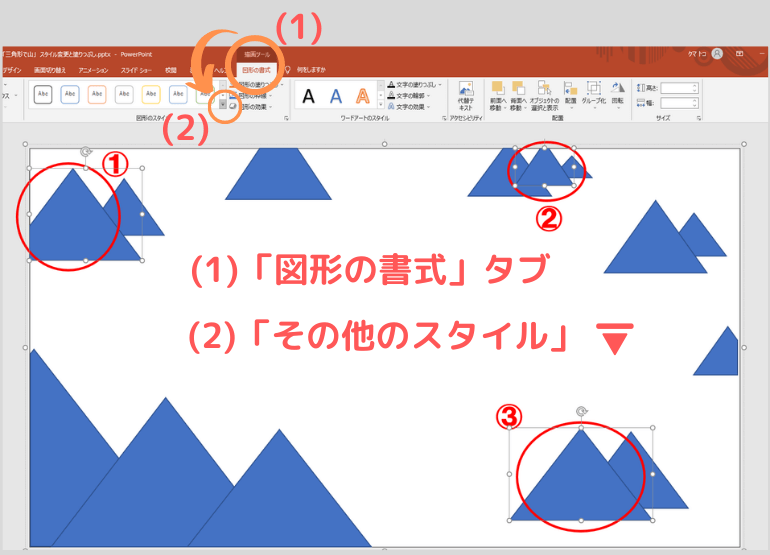
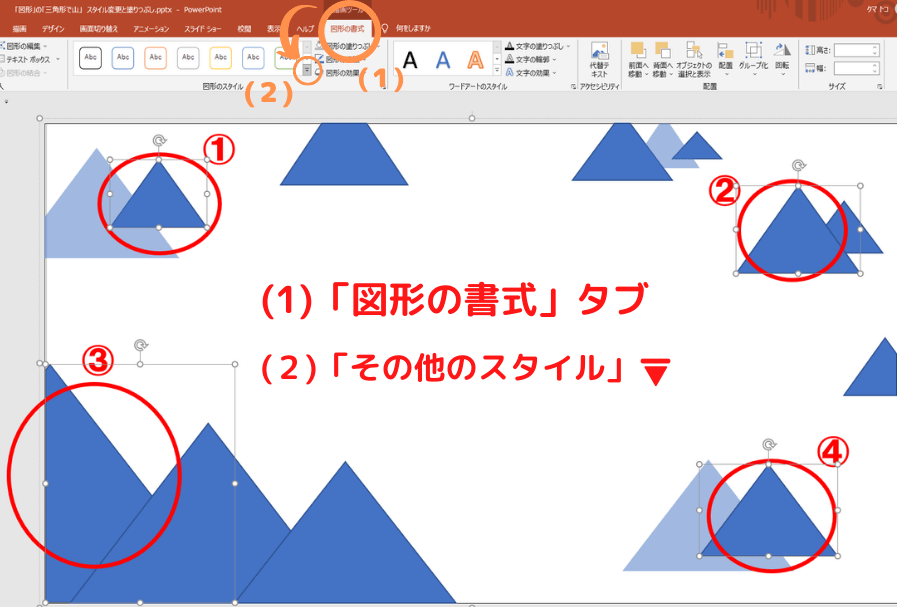
※三角形を選択すると、選んだ三角形が点線枠で囲われ、「図形の書式」タブが現れます。
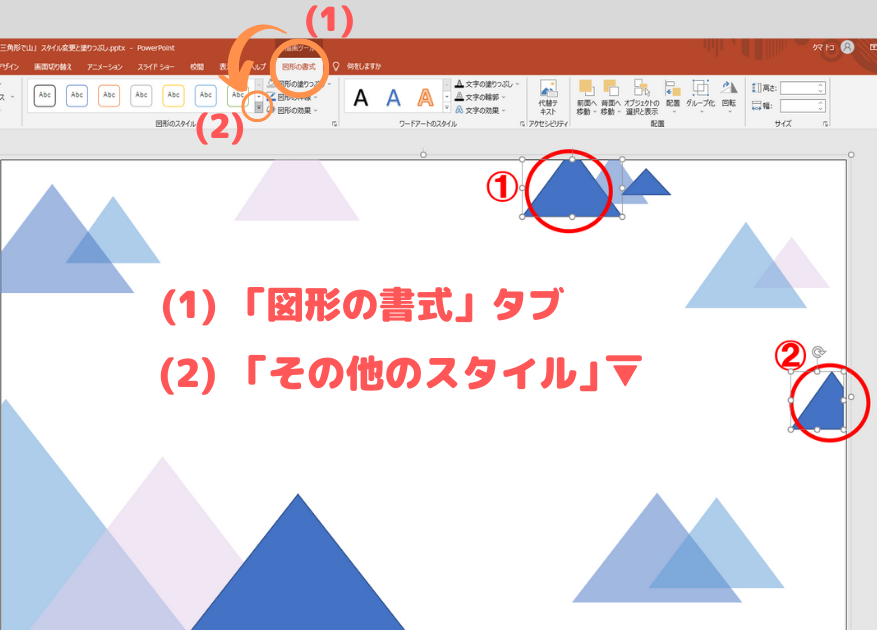
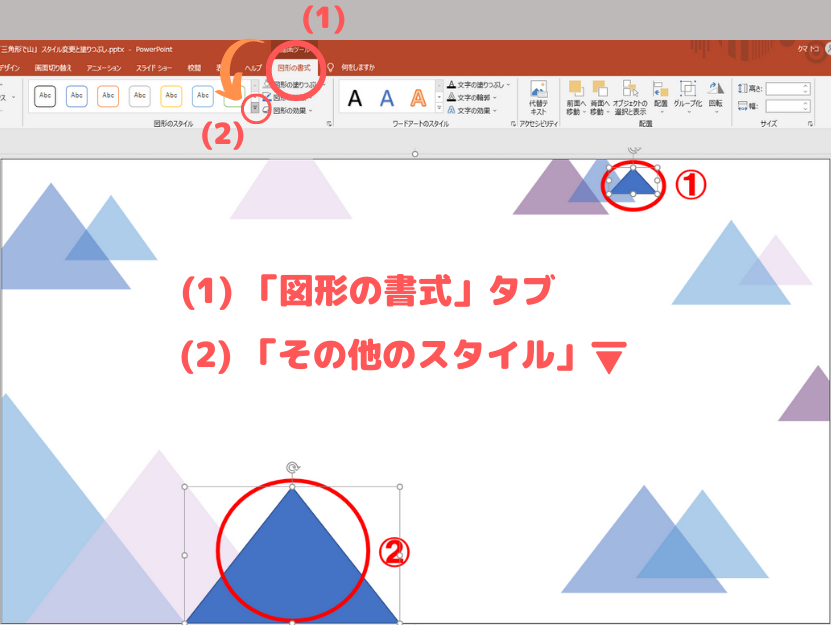
- 「図形の書式」タブを選択します。
- 「図形のスタイル」グループにある「色が表示されている表の右下」の「その他」をクリックします。


※「その他」をクリックすると、他の「塗りつぶし」スタイルや「色」が出てきます。
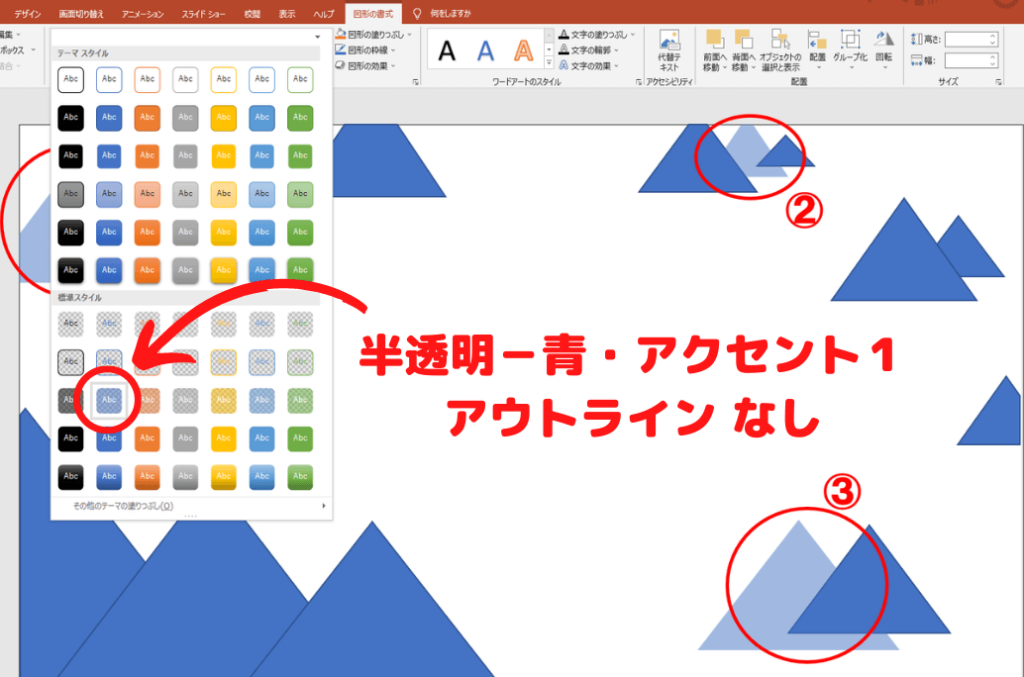
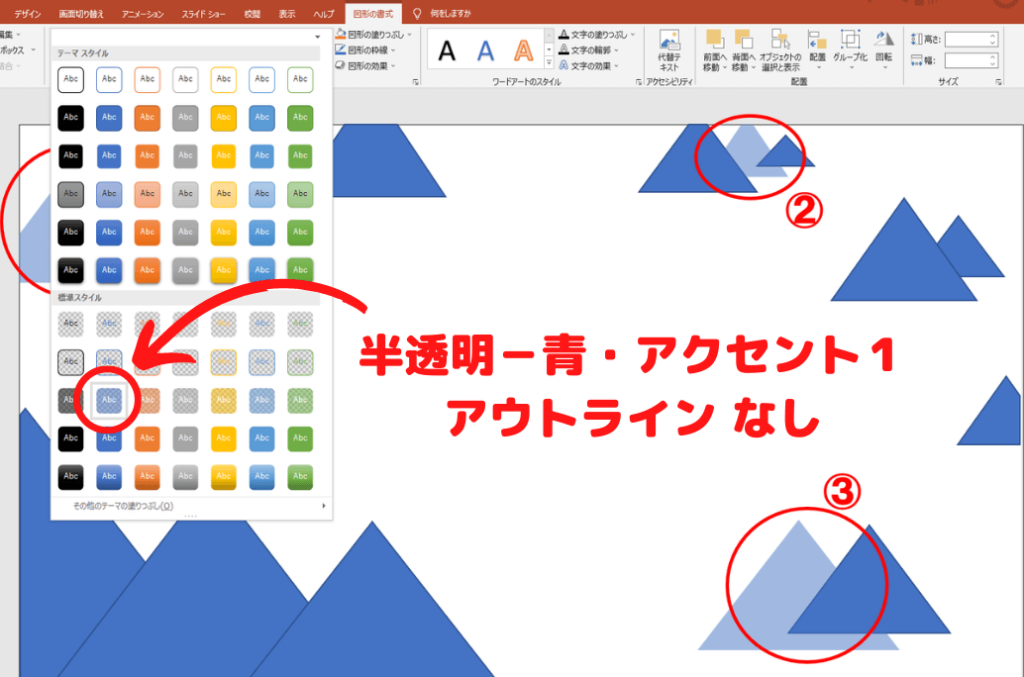
- ここでは、「半透明-青・アクセント1・アウトラインなし」を選択します。
- カーソルの先を合わせると、選択しようとしている「色」や「スタイル」が現れます。それを確認して、良ければクリックします。


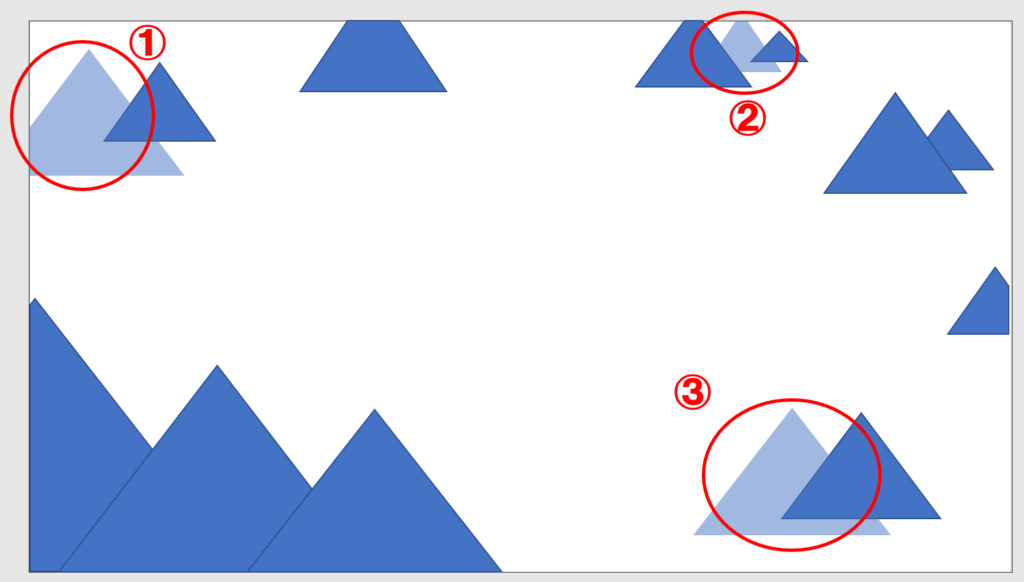
※これで、選択した3つの三角形が青色に変わりました。
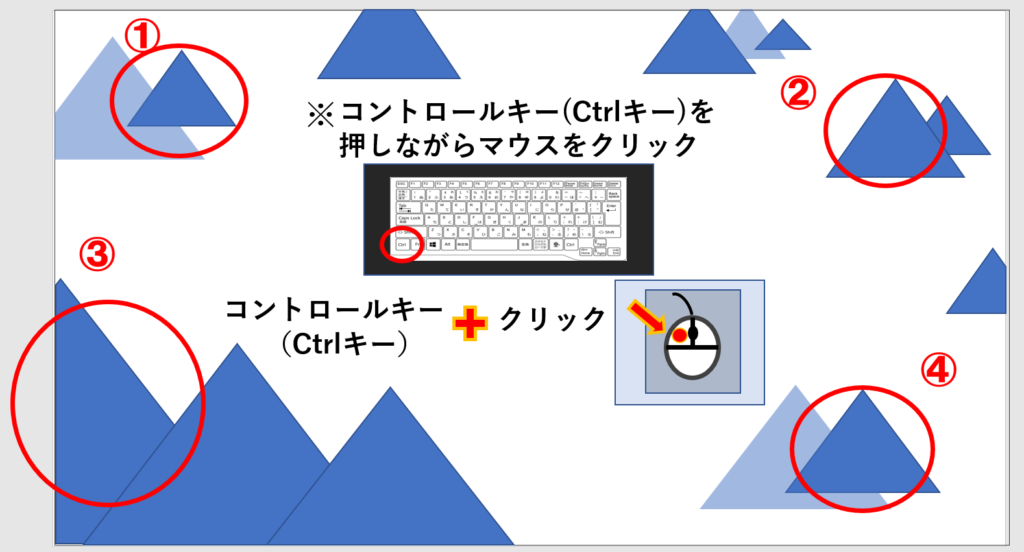
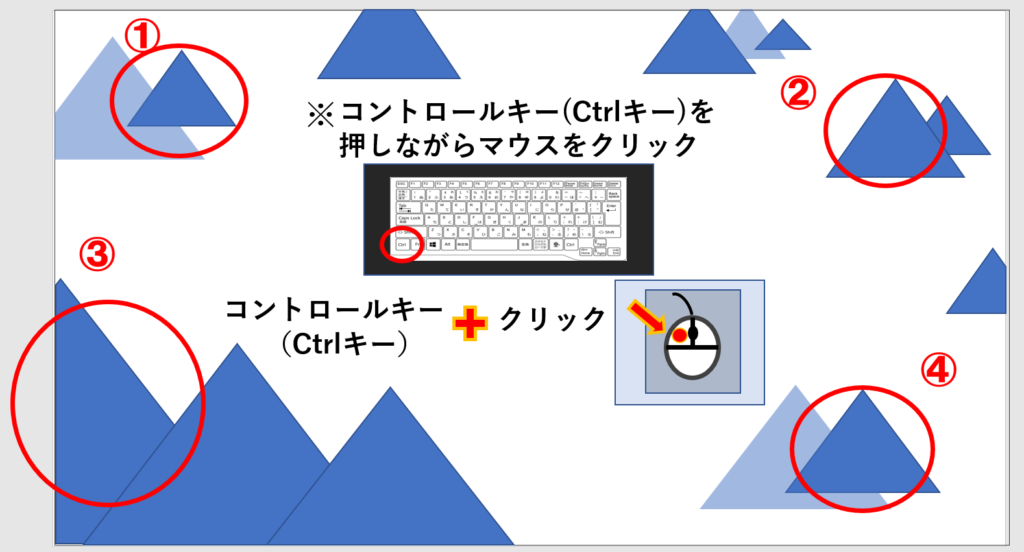
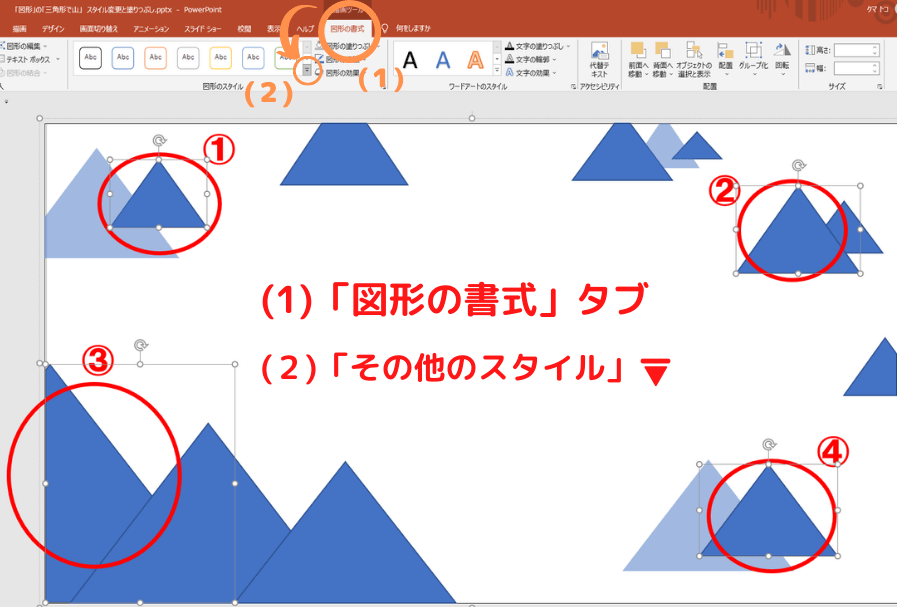
(b) 「水色」▲三角形
※ 同じように 次の4つの▲三角形を「水色」に 「塗りつぶし」ます。


※ 「水色」に「塗りつぶす三角形」を選択します。
- コントロールキー(Ctrlキー)を押す
- Ctrlキーを押しながら、マウスを使って ①・②・③ ・④と順番に三角形をクリックしていく。


※ 三角形を選択すると、選んだ三角形が点線枠で囲われ、「図形の書式」タブが現れます。
- 「図形の書式」タブを選択します。
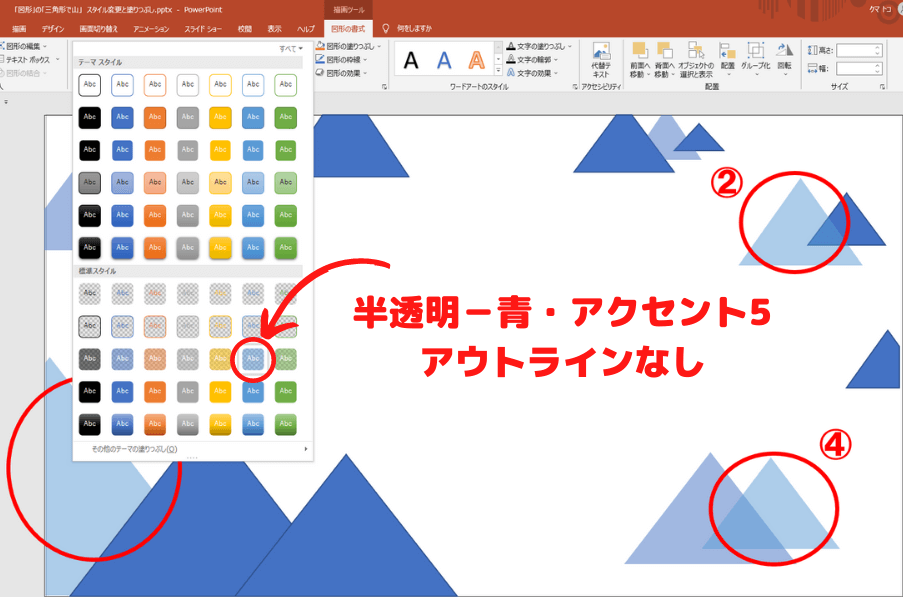
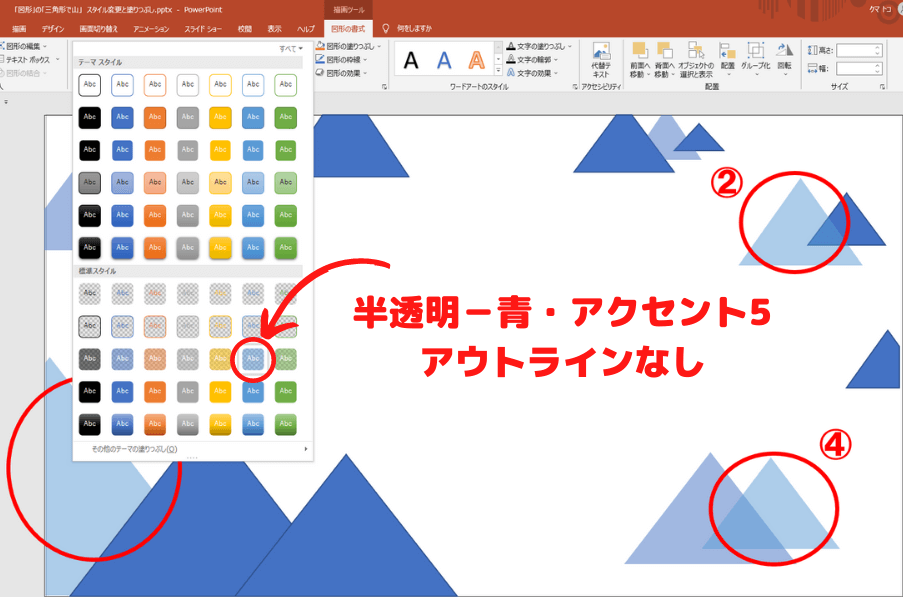
- 「図形のスタイル」グループにある「色が表示されている表の右下」の「その他」をクリックします。


※「その他」をクリックすると、他の「塗りつぶし」スタイルや「色」が出てきます。
- ここでは、「半透明-青・アクセント5・アウトラインなし」を選択します。
- カーソルの先を合わせると、選択しようとしている「色」や「スタイル」が現れます。それを確認して、良ければクリックします。


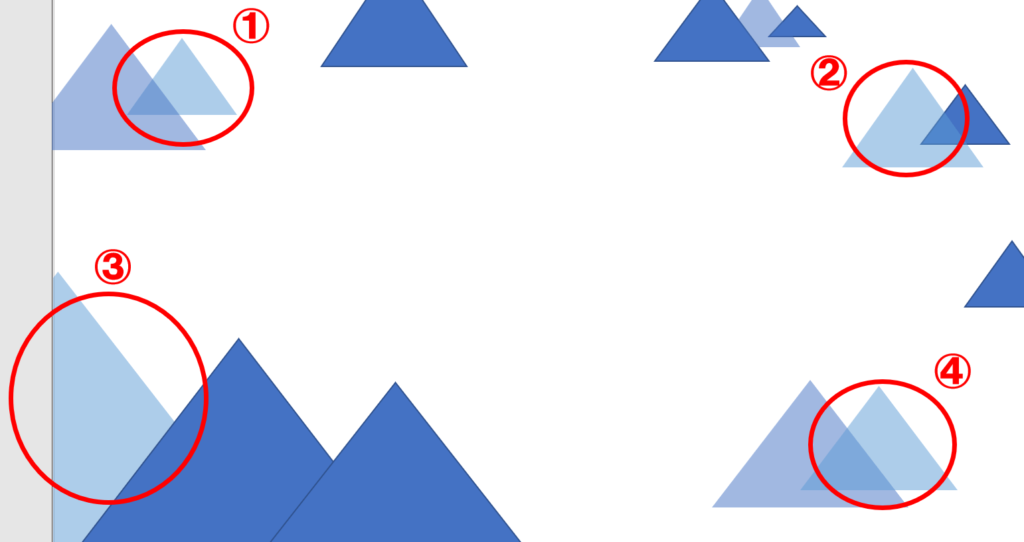
※これで、選択した4つの三角形が水色に変わりました。
➋ 自分で好みの色を作って(ユーザー設定)▲三角形を塗りつぶす
- パワーポイントに用意されていない色を使いたい場合は、ご自分で色を指定することも出来ます。
- ご自分のお好みの色番号をメモしておけば使いたい時にすぐに取り出せ便利です。
(a) 「ピンク色」▲三角形 (ユーザー設定)


※「ピンク色」に「塗りつぶす三角形」を選択します。
- コントロールキー(Ctrlキー)を押す。
- Ctrlキーを押しながら、マウスでカーソル(➡矢印) の先をあて、①・②・③ と順番に三角形をクリックしていく。


※ 三角形を選択すると、選んだ三角形が点線枠で囲われ、「図形の書式」タブが現れます。
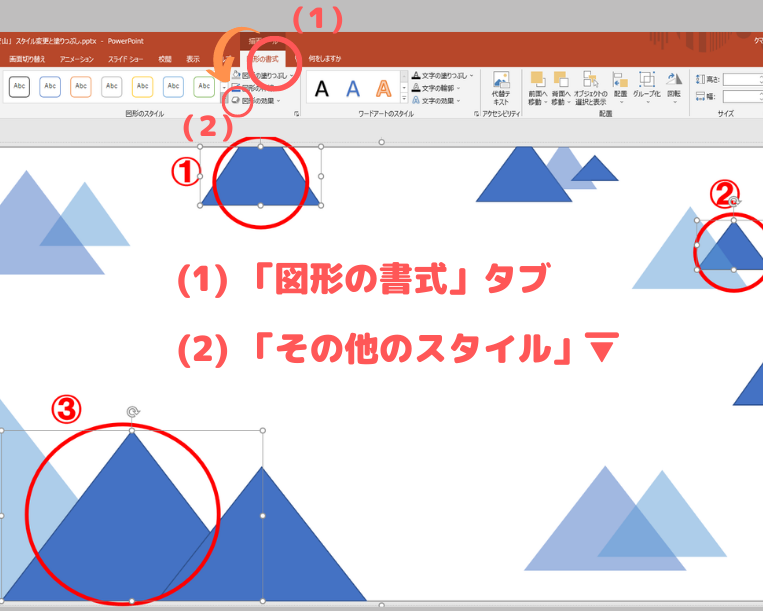
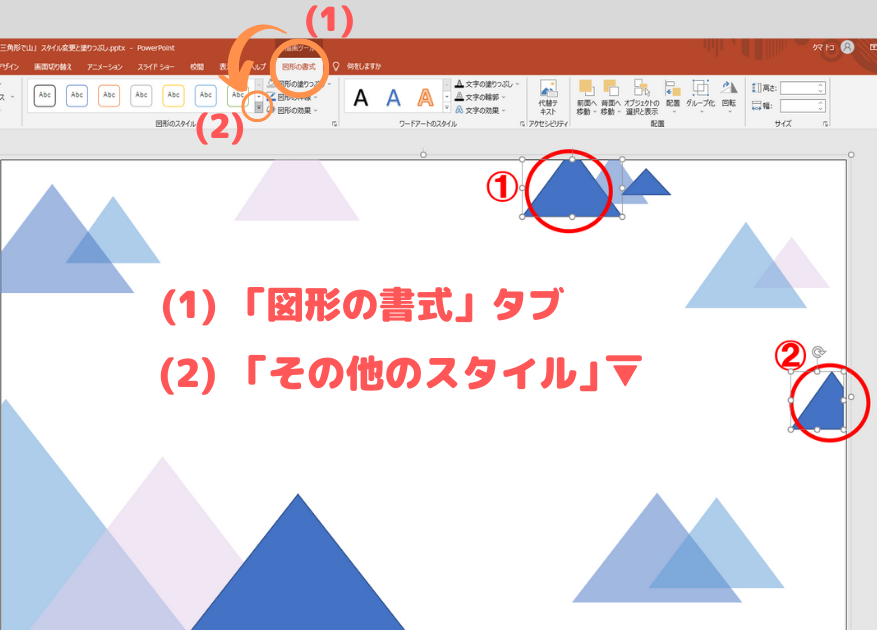
- 「図形の書式」タブを選択します。
- 「図形のスタイル」グループにある「色が表示されている表の右下」の「その他」をクリックします。


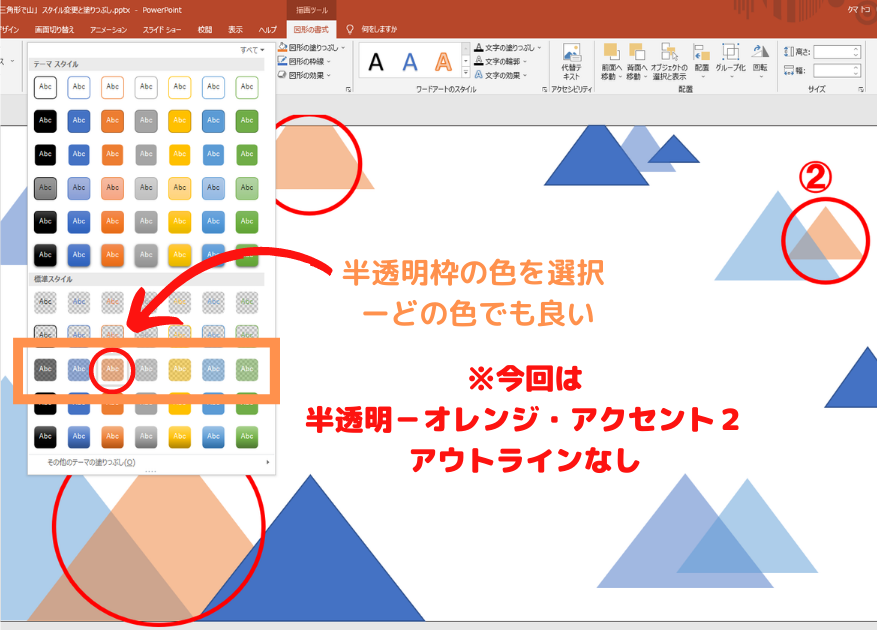
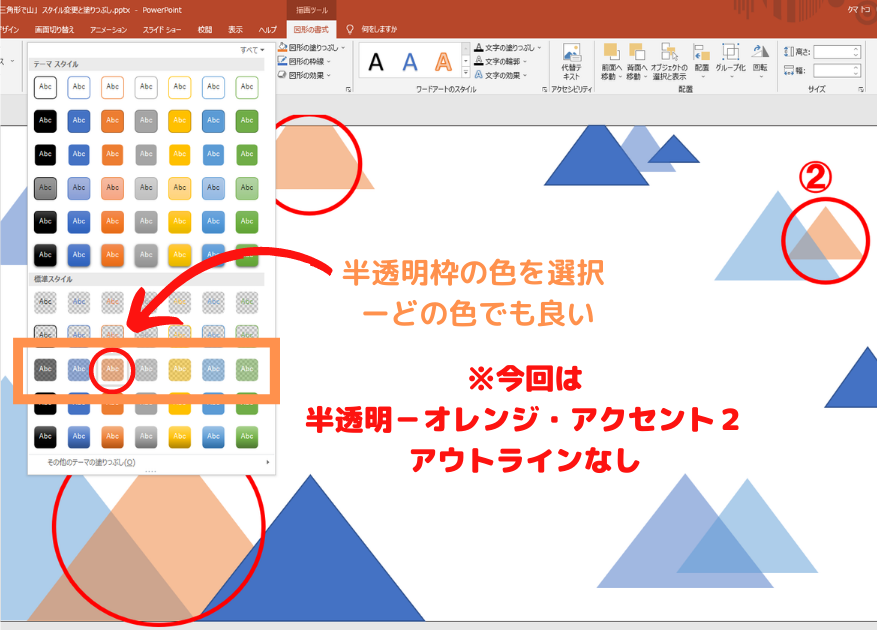
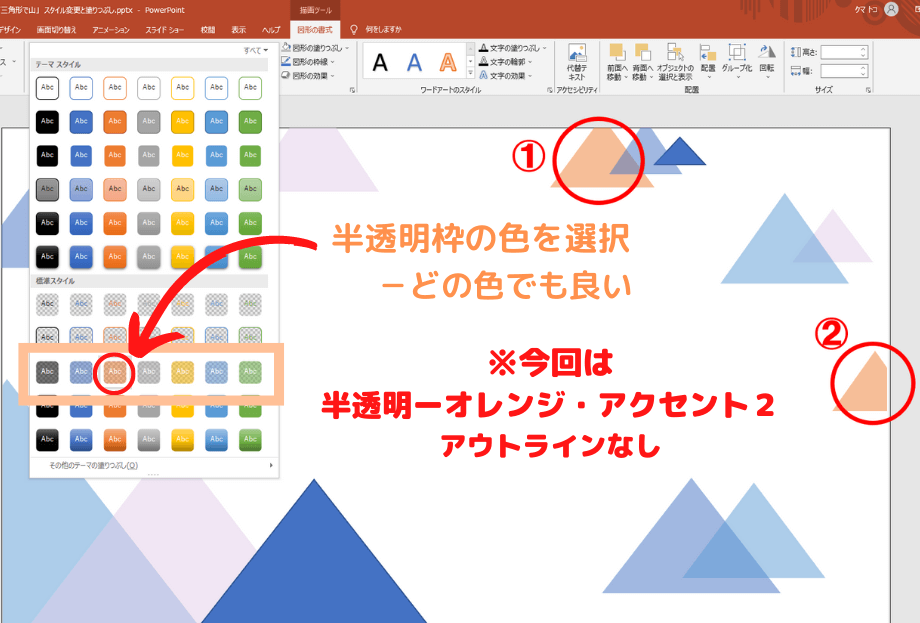
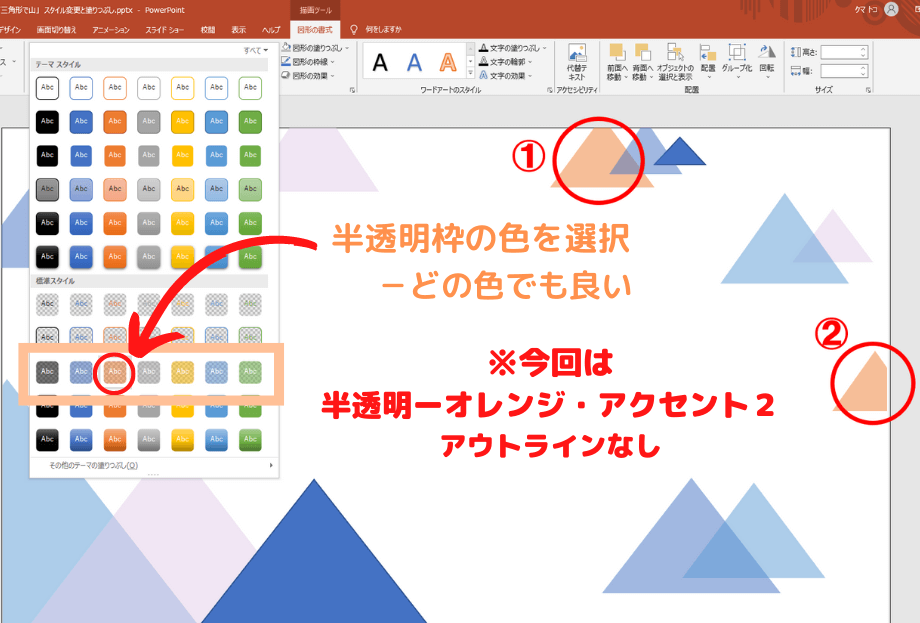
※今回は、表示された中に使いたい色がなく自分で探すため、「スタイル」のみを選びます。
- 半透明枠の中であれば、どの色でも選択できます。
- 今回は、「半透明ーオレンジ・アクセント2・アウトラインなし」を選びました。
…一時的に選択色(ここではオレンジ)になります


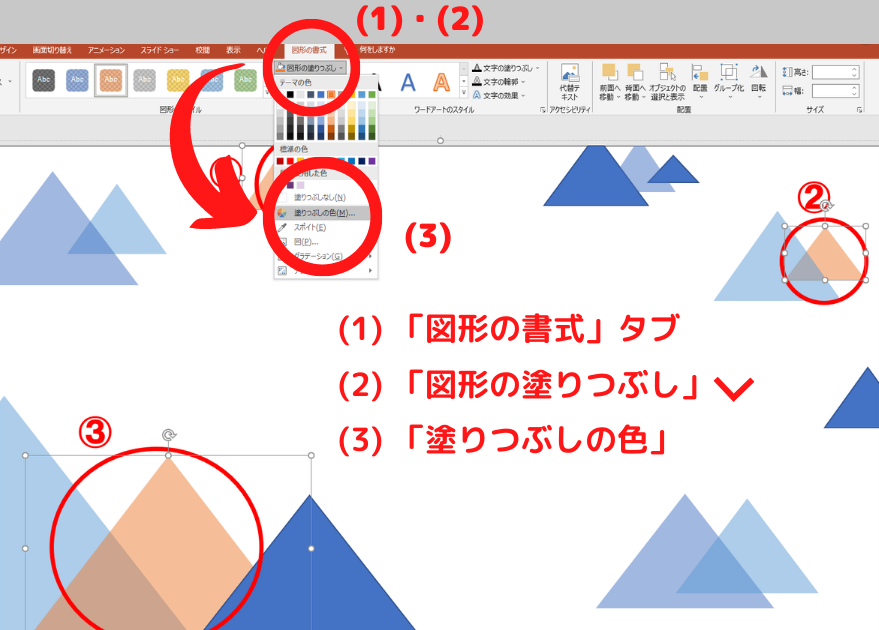
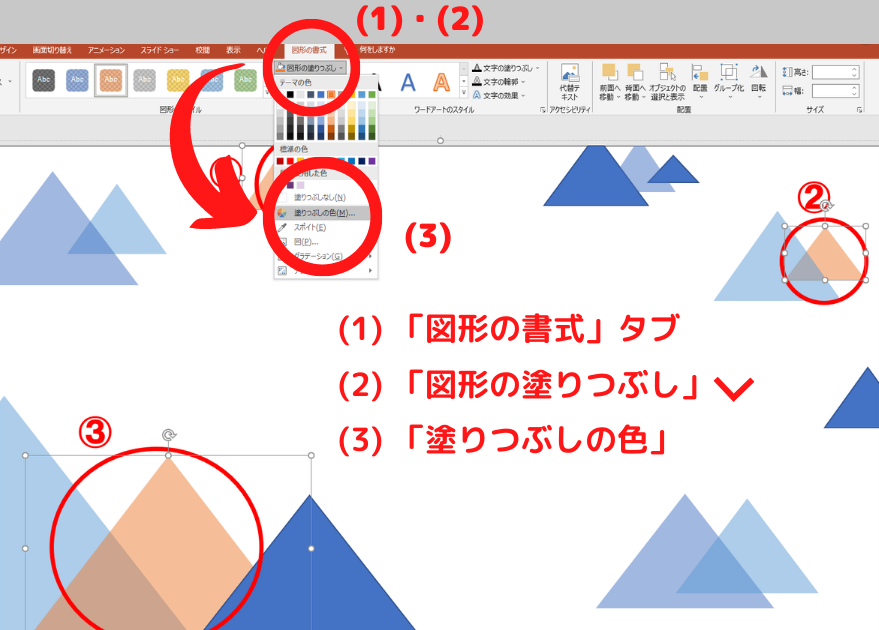
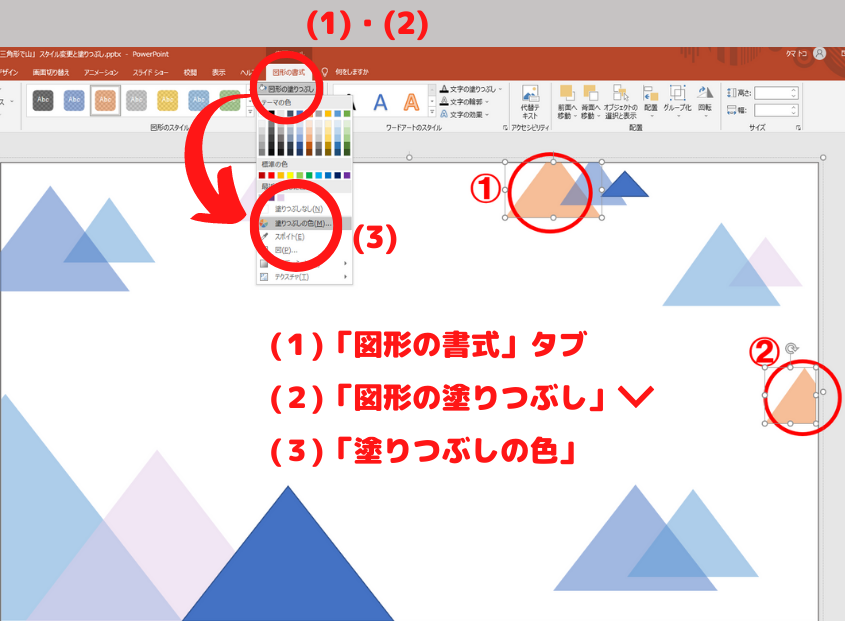
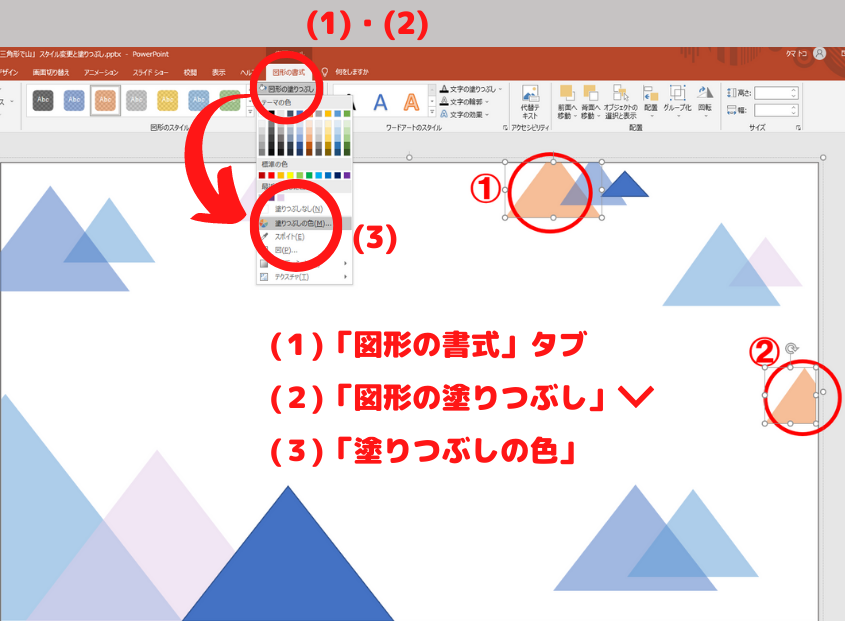
(1)「図形の書式」タブ
(2)「図形の塗りつぶし」横の「棒なし下矢印 v」
(3)「塗りつぶしの色」を選択


※「色の設定」が開きます。
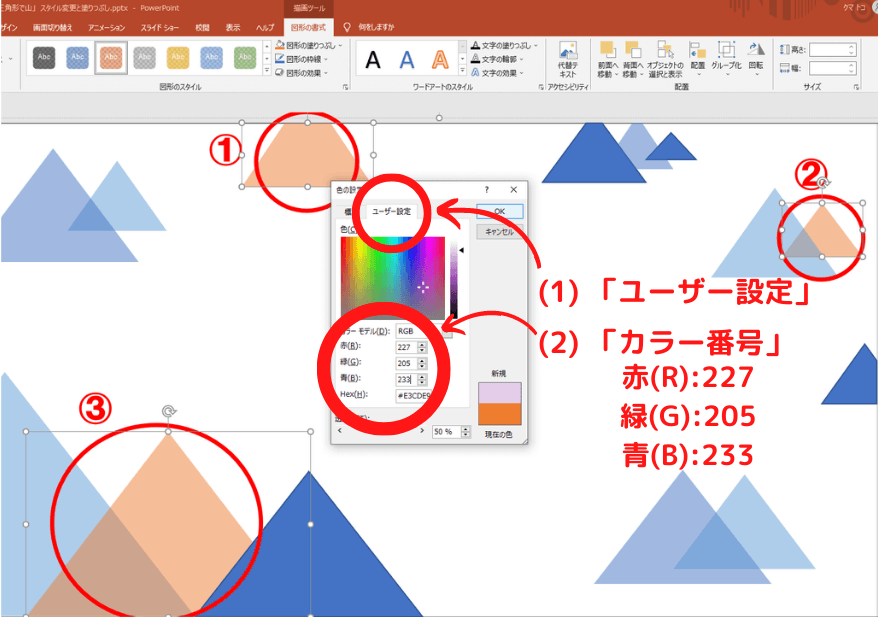
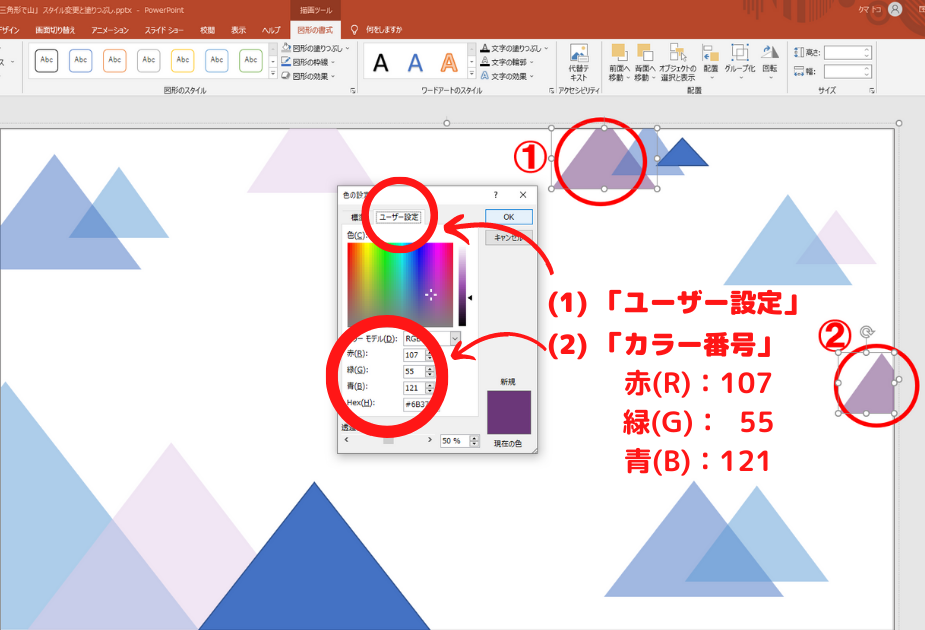
(1)「ユーザー設定」タブ
(2)「カラー番号」
カラーモデル(D):RGB
赤(R):227
緑(G):205
青(B):233


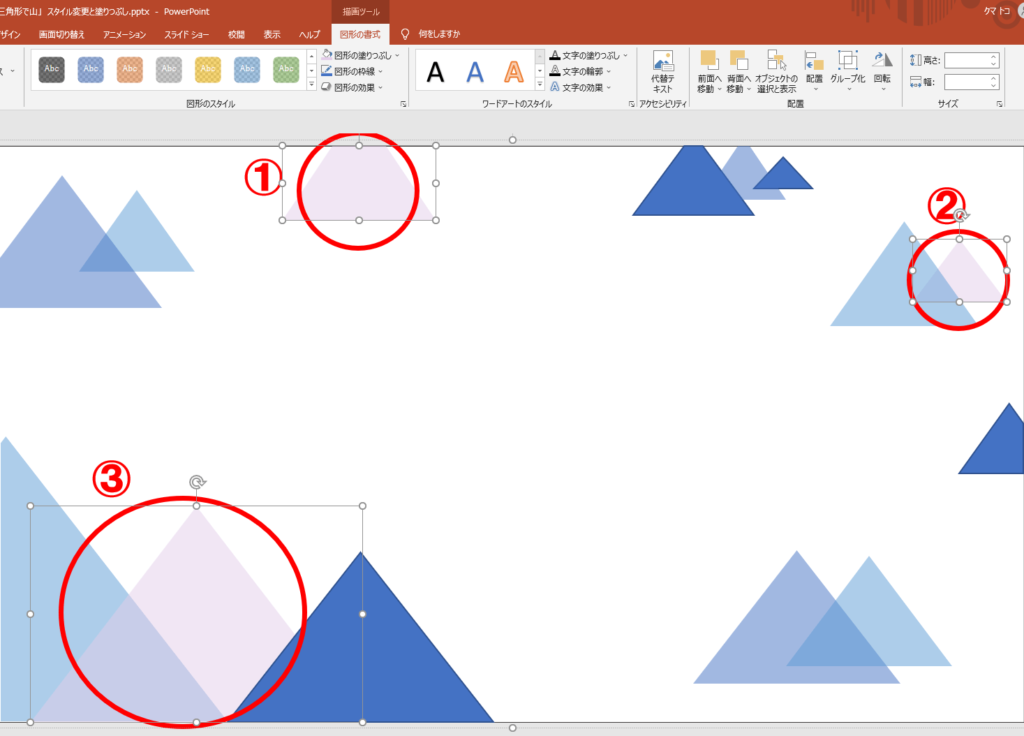
※これで、選択した3つの三角形を「ピンク色に塗りつぶす」ことが出来ました。
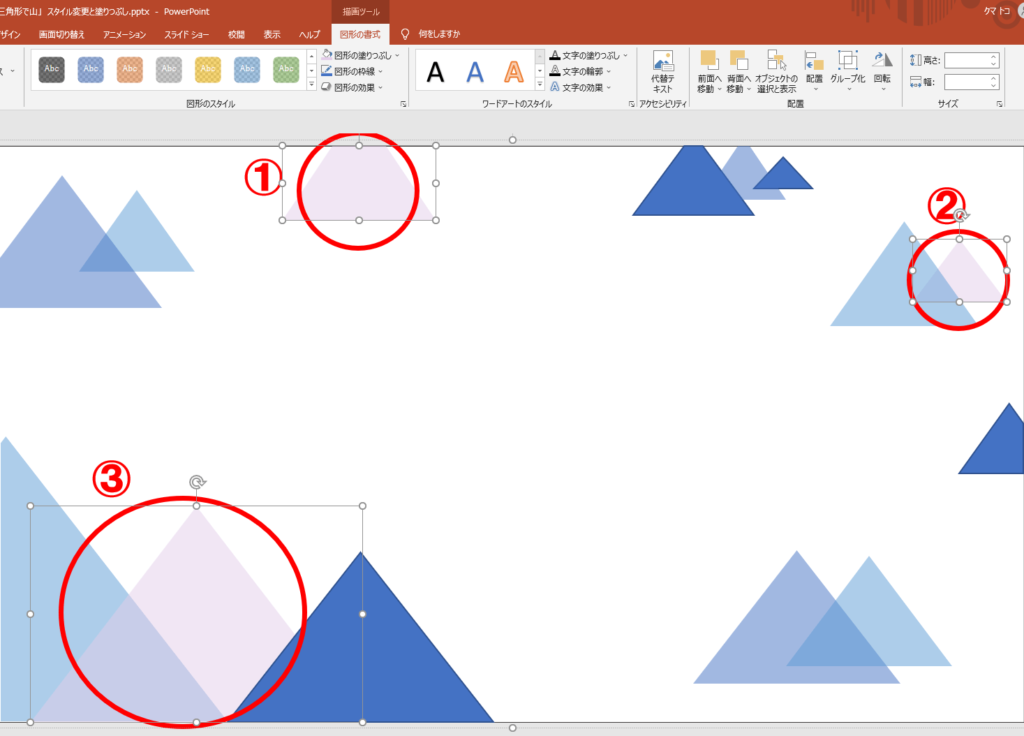
(b) 「紫色」▲三角形 (ユーザー設定)


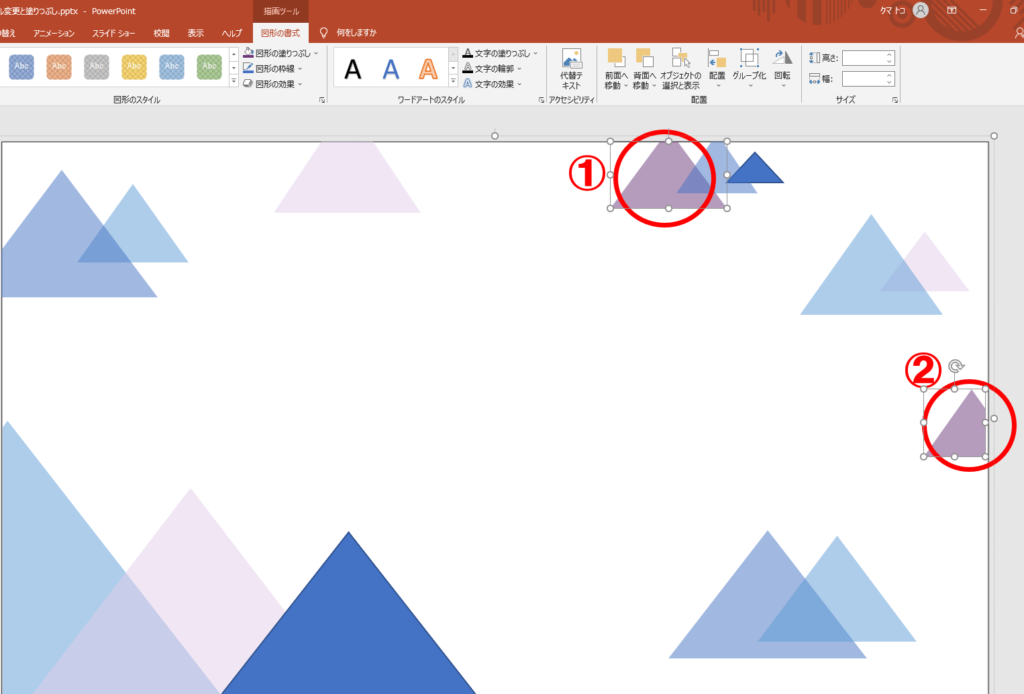
※「紫色」に「塗りつぶす三角形」を選択します。
- コントロールキー(Ctrlキー)を押す。
- Ctrlキーを押しながら、マウスでカーソル(➡矢印)の先をあて、①・② と順番に三角形をクリックしていく。


※ 三角形を選択すると、選んだ三角形が点線枠で囲われ、「図形の書式」タブが現れます。
- 「図形の書式」タブを選択します。
- 「図形のスタイル」グループにある「色が表示されている表の右下」の「その他」をクリックします。


※今回は、表示された中に使いたい色がなく自分で探すため、「スタイル」のみを選びます。
- 半透明枠の中であれば、どの色でも選択できます。
- 今回は、「半透明ーオレンジ・アクセント2・アウトラインなし」を選びました。
…一時的に選択色(ここではオレンジ)になります


(1)「図形の書式」タブ
(2)「図形の塗りつぶし」横の「棒なし下矢印 v」
(3)「塗りつぶしの色」を選択


※「色の設定」が開きます。
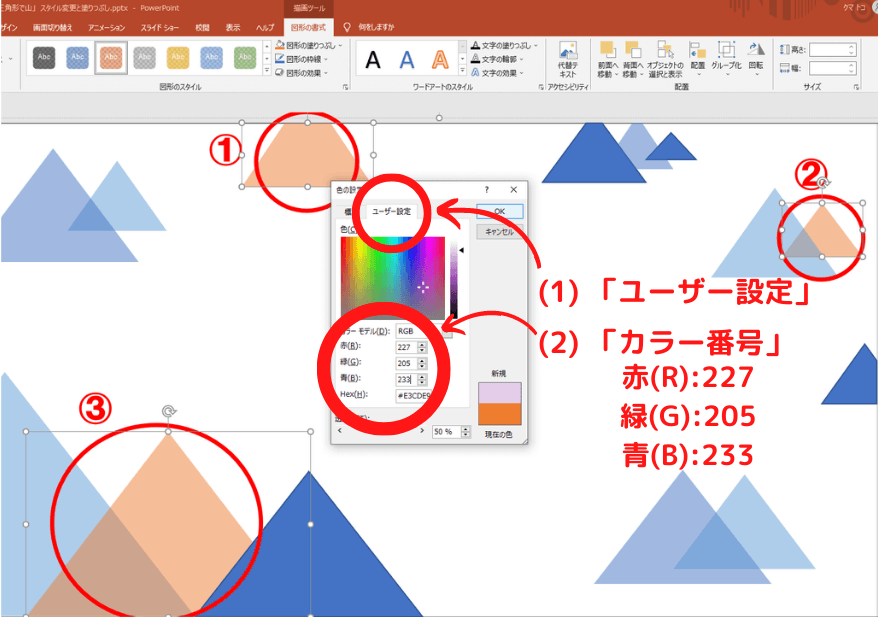
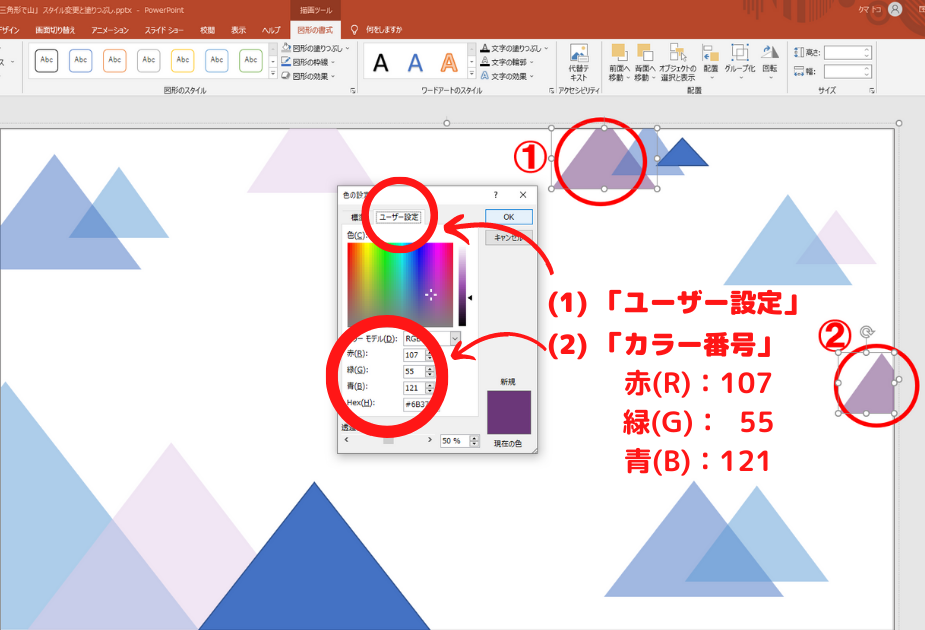
(1)「ユーザー設定」タブ
(2)「カラー番号」
カラーモデル(D):RGB
赤(R):107
緑(G): 55
青(B):121


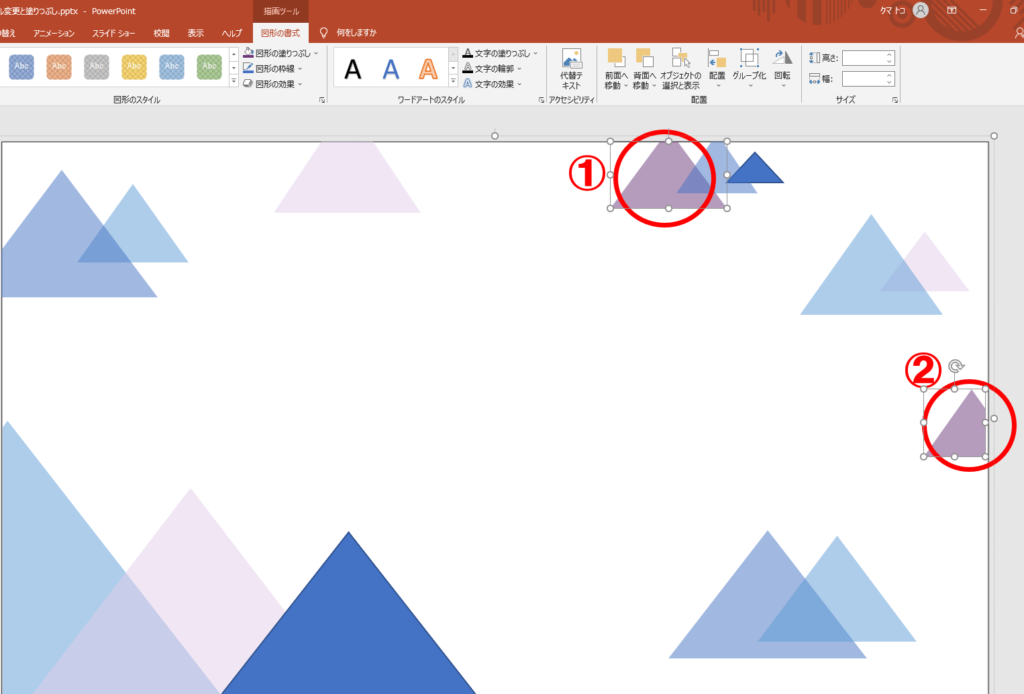
※これで、選択した2つの三角形を「紫色に塗りつぶす」ことが出来ました。
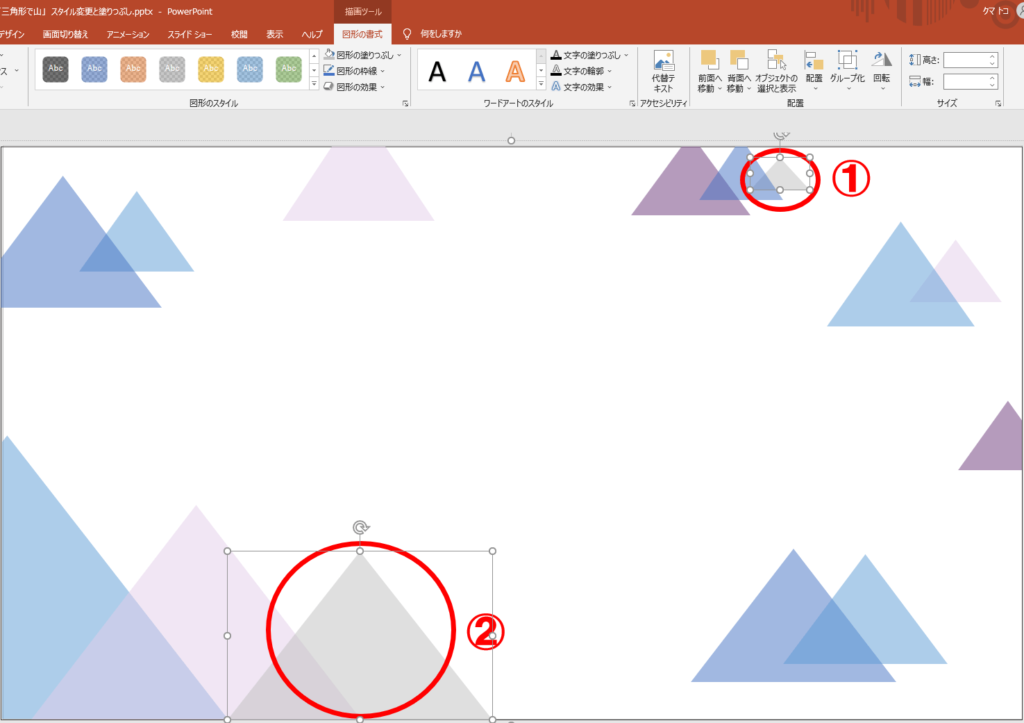
(c) 「薄いグレー」▲三角形 (ユーザー設定)


※「薄いグレー」に「塗りつぶす三角形」を選択します。
- コントロールキー(Ctrlキー)を押す。
- Ctrlキーを押しながら、マウスを使って ①・② と順番に三角形をクリックしていく。


※ 三角形を選択すると、選んだ三角形が点線枠で囲われ、「図形の書式」タブが現れます。
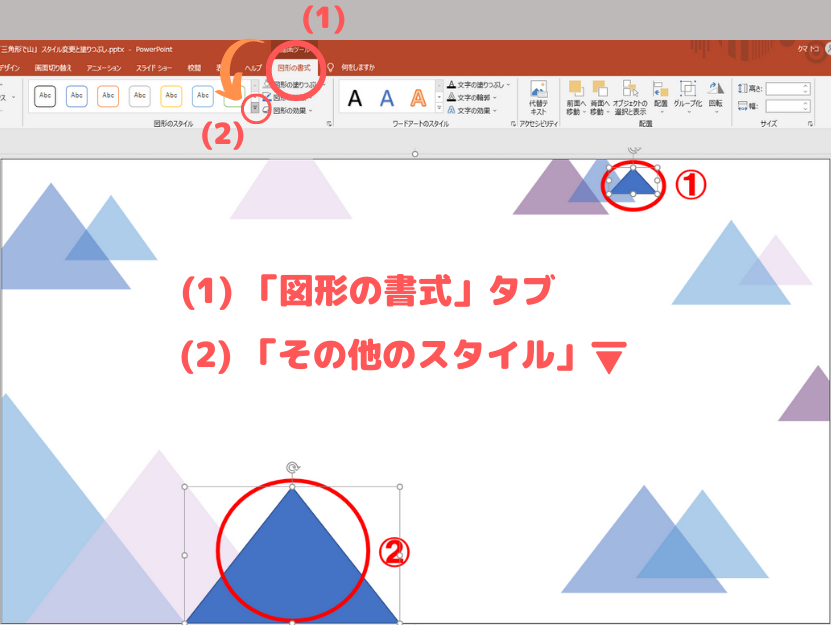
- 「図形の書式」タブを選択します。
- 「図形のスタイル」グループにある「色が表示されている表の右下」の「その他」をクリックします。


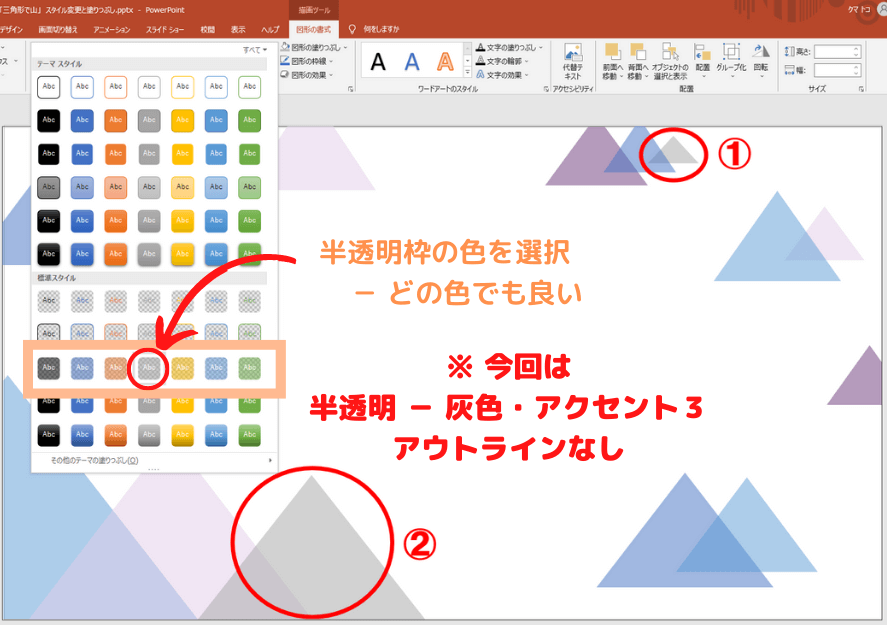
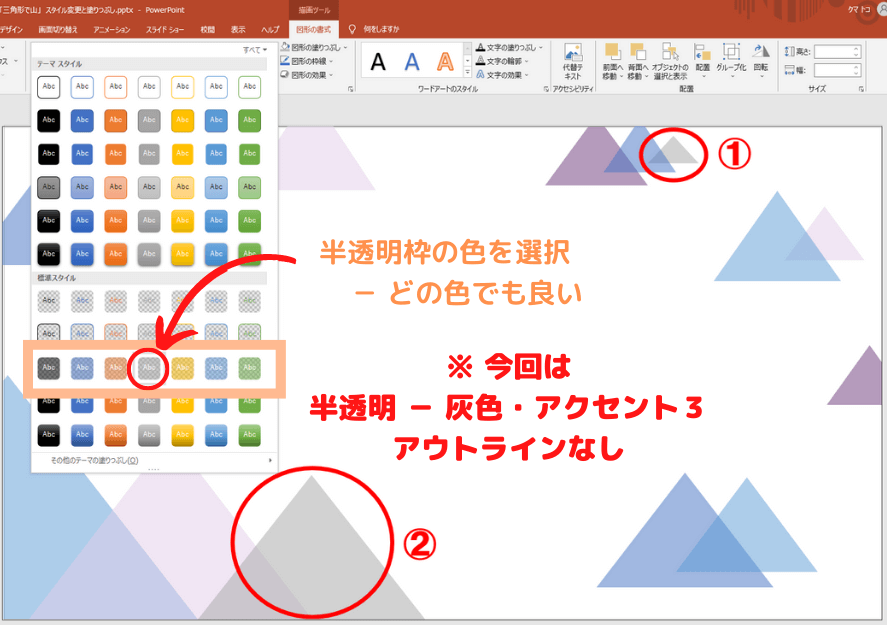
※今回は、表示された中に使いたい色がなく自分で探すため、「スタイル」のみを選びます。
- 半透明枠の中であれば、どの色でも選択できます。
- 今回は、「半透明ー灰色・アクセント3・アウトラインなし」を選びました。
…一時的に選択色(ここでは濃灰色)になります。


※他の三角形とのバランスを考え「薄いグレー」にします。
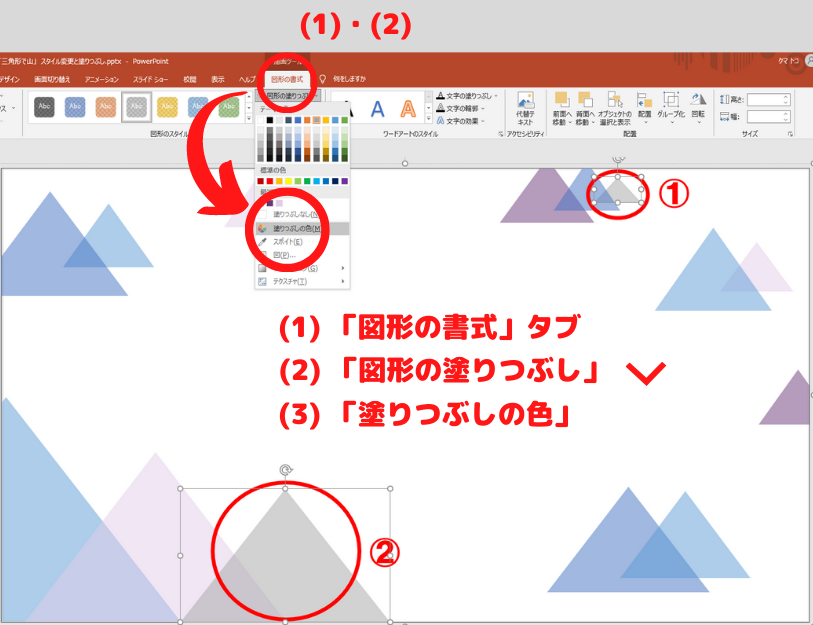
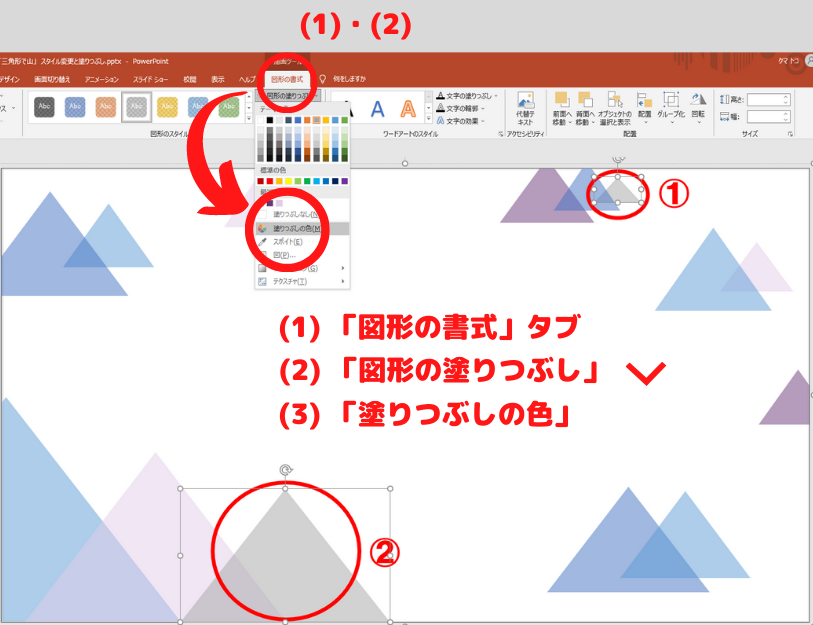
(1)「図形の書式」タブ
(2)「図形の塗りつぶし」横の「棒なし下矢印 v」
(3)「塗りつぶしの色」を選択


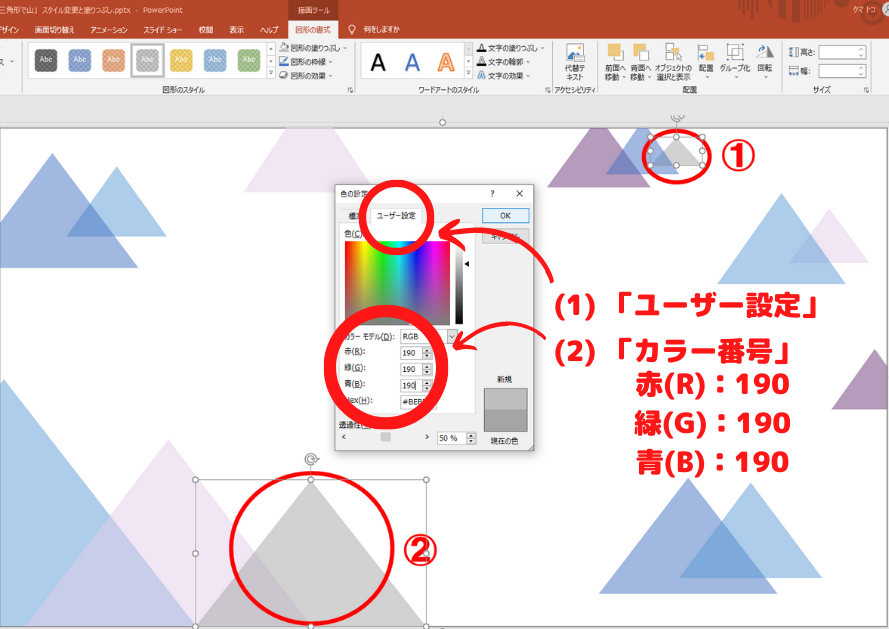
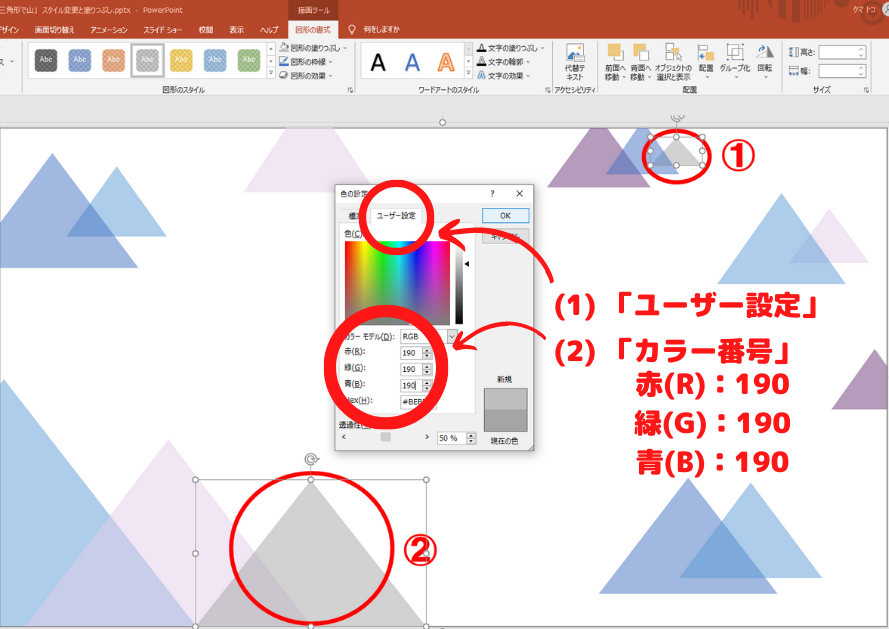
※「色の設定」が開きます。
(1)「ユーザー設定」タブ
(2)「カラー番号」
カラーモデル(D):RGB
赤(R):190
緑(G):190
青(B):190


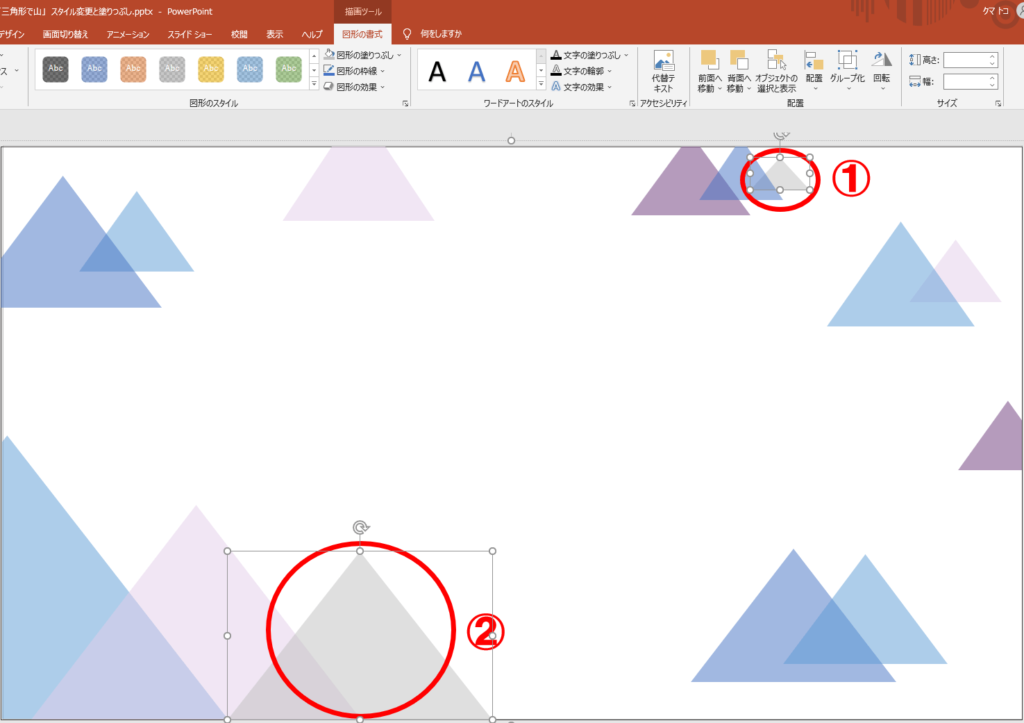
※選択した2つの三角形を「薄いグレーに塗りつぶす」ことが出来ました。
5.「完成図」を保存する


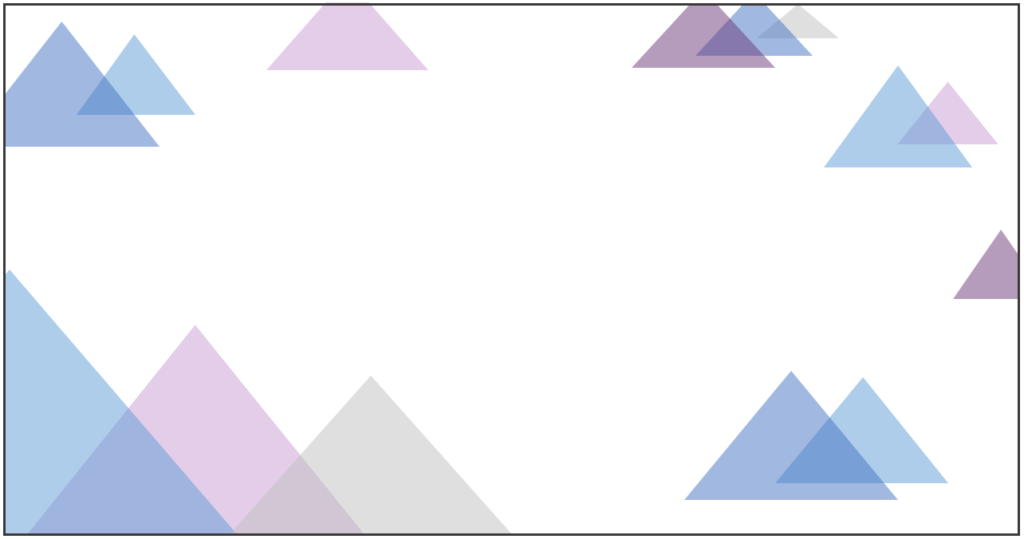
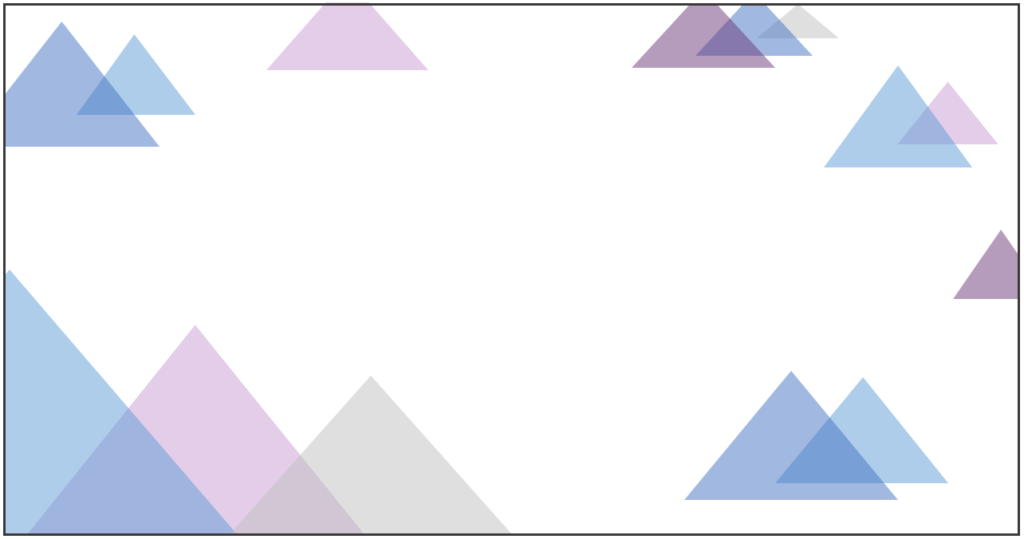
これで図形「三角形▲で山をデザイン」の完成です。
※「全ての三角形の塗りつぶし」を終えました。
※では、この「完成図」をパソコンに「保存」します。そうすることでテキストを挿入したり、ワード文書やポスター・レター等の背景に使うなど、様々に利用できます。




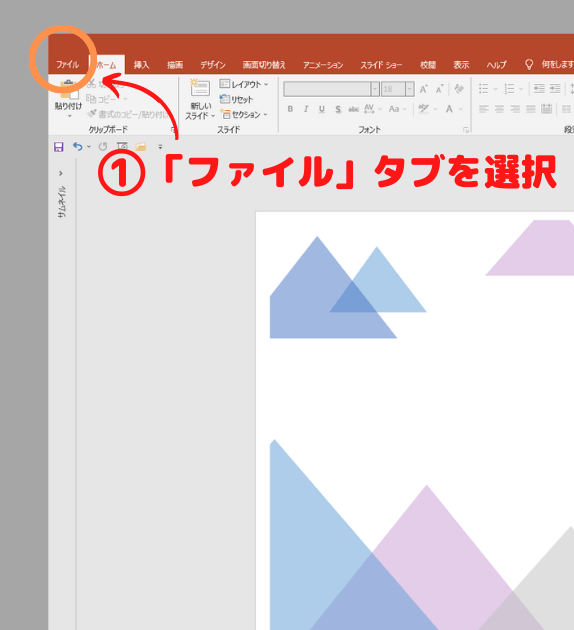
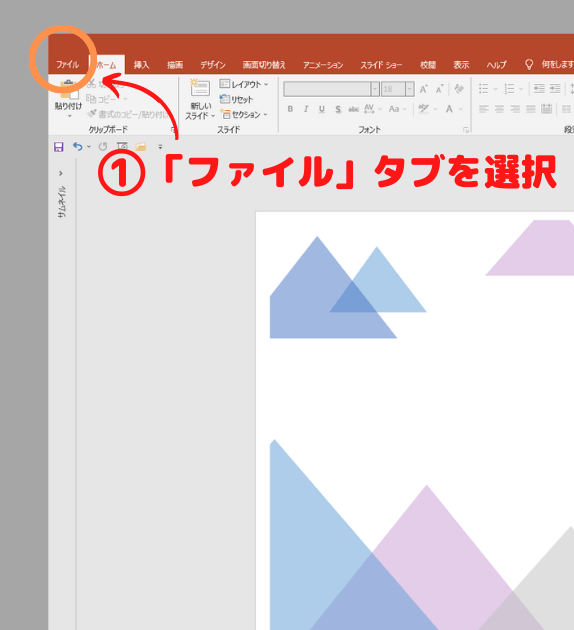
①「ファイル」タブを選択
…選択をするとすぐに画面が切り替わってしまうので、ここではあえて選択以前の状態「タブの色が赤茶の状態」を表示しています。
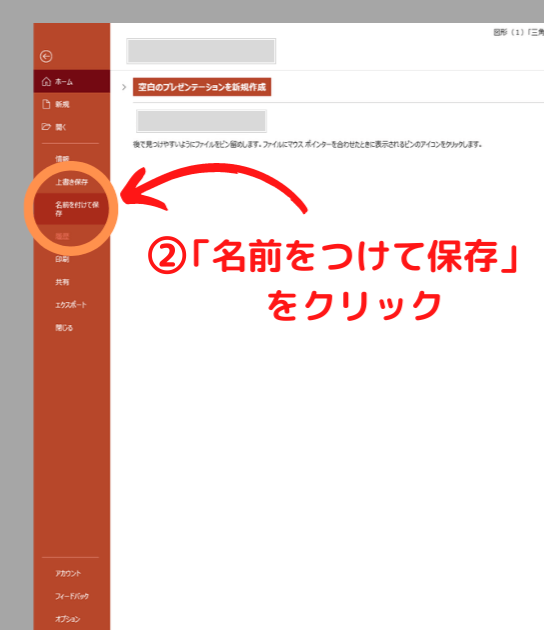
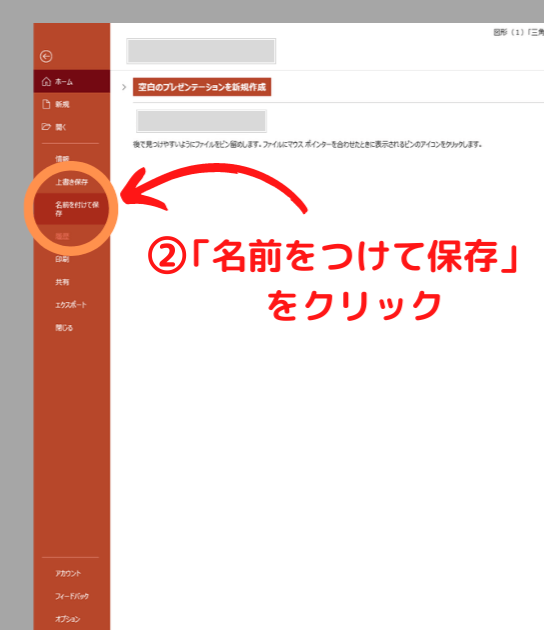
②「名前をつけて保存」をクリック




※「名前をつけて保存」という小さなウィンドウが開きます。
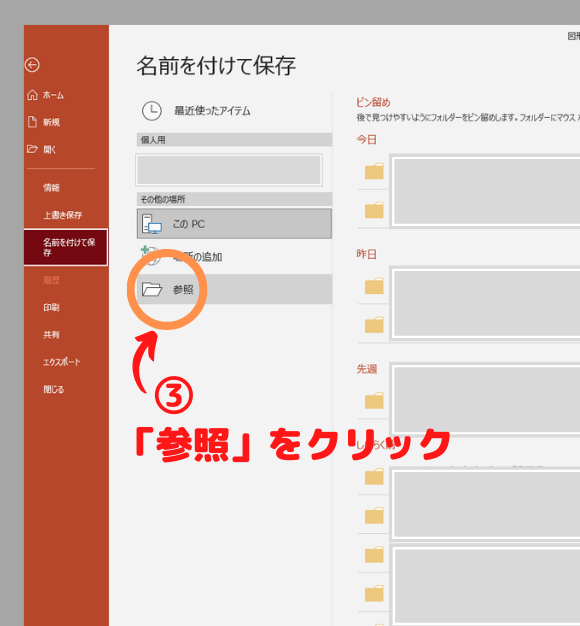
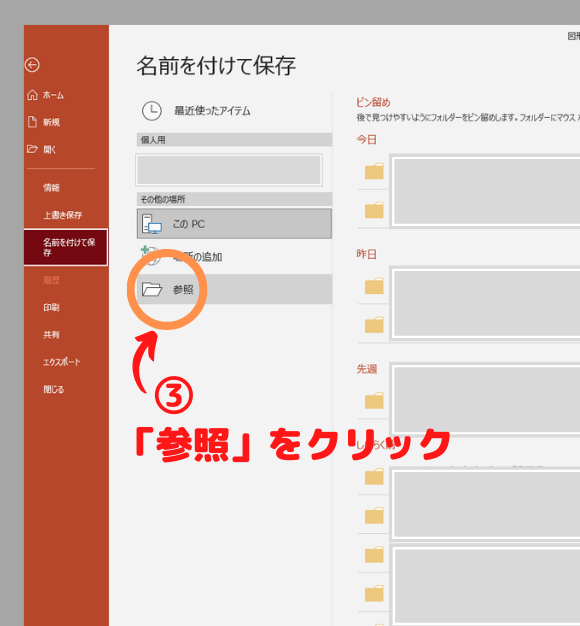
③ 「参照」をクリックします。
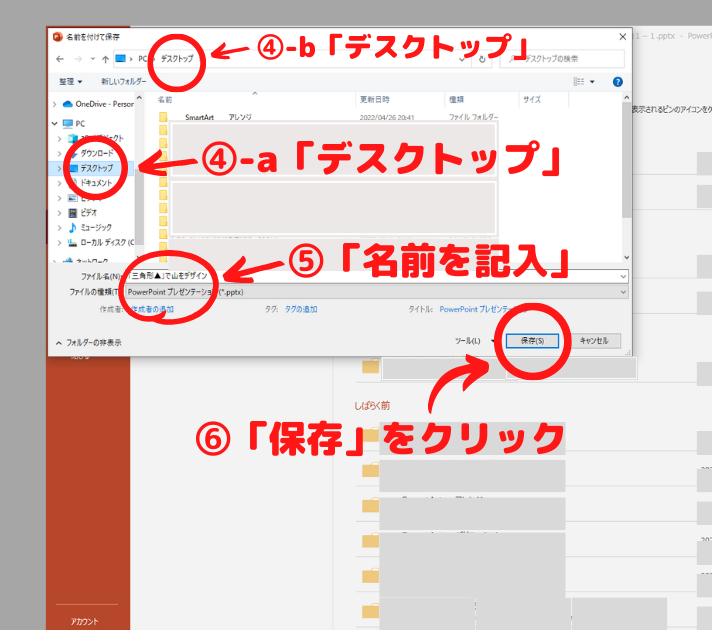
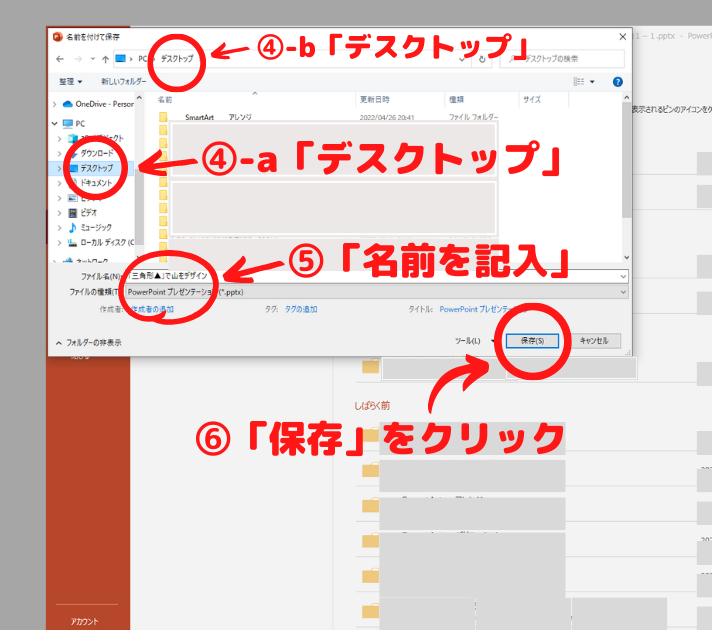
④-a 「デスクトップ」をクリックします。(今回は「デスクトップ」上に保存しますー④-bの確認
④-b 「デスクトップ」となっていることを確認
⑤ 「テキストの名前」を記入
➅ 「保存」を押します。




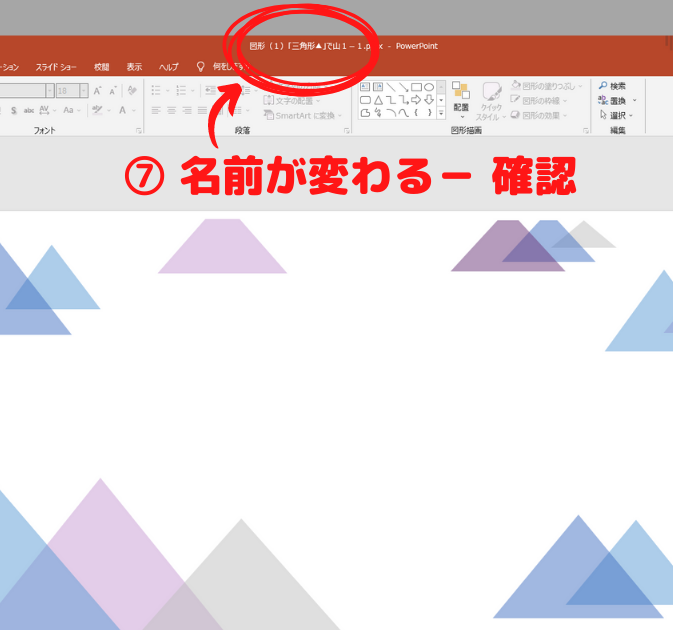
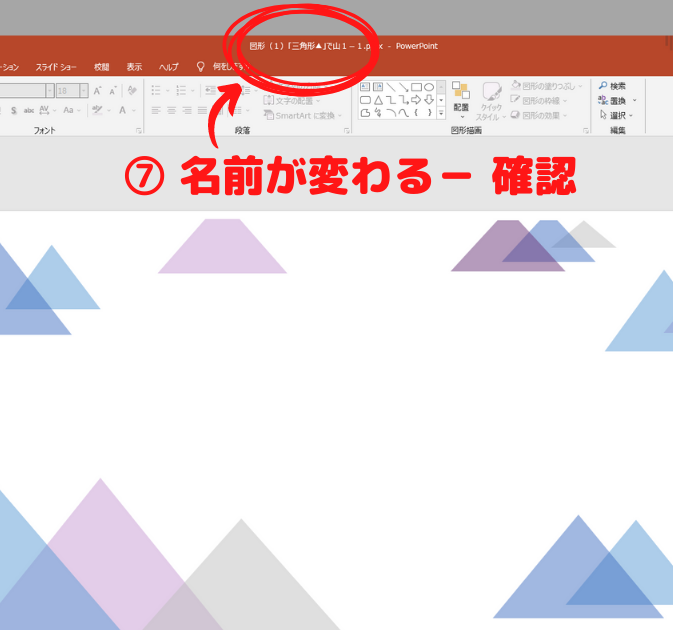
⑦「テキスト名」の名前が変わっていることを確認
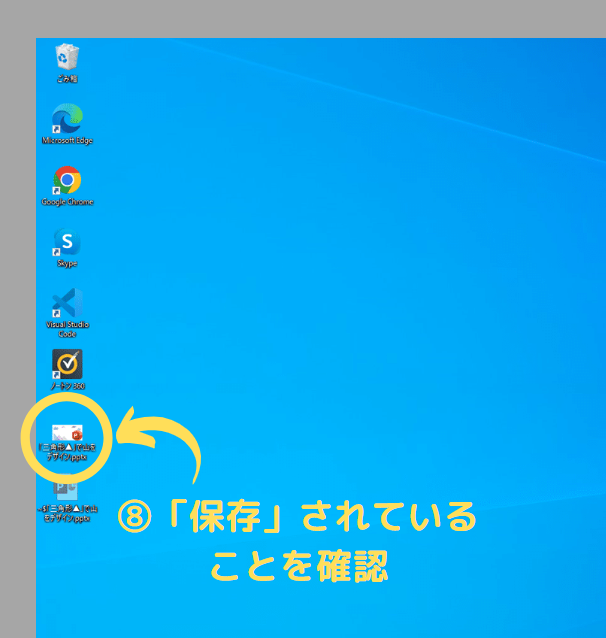
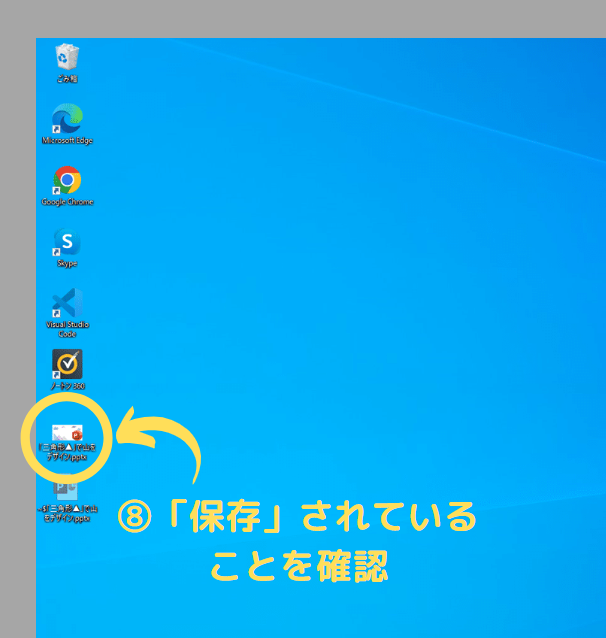
⑧デスクトップ上にテキストが保存されていることを確認できれば「図形の保存」が完了しました
※なお、「テキスト挿入の方法」はこちらのブログで紹介しています。


※ 「イラストに色付けする方法」もこちらで紹介しています


※ イラストを描くための「キャンパス(白地)を用意する方法」はこちらで紹介しています


ぜひ色々な方法で活用し、楽しんでみてください。