こんにちは 「さくさくパソコン教室」のクマトコです。
◎ 今回は、「三角形▲」で「カード」をデザイン‼ (初心者向け)- の第2回目 「イラストに文字を入れる」です。
第1回目に作ったイラスト (図形) に文字を入れていきたいと思います。前回作った図形やイラスト以外に、お好きなイラストに文字を挿入したい場合でも、説明通りに作業をしていただければ、文字入りイラスト(図形)をすぐに完成させることが出来ます。
もし、第1回目がまだの方は、是非こちらもご覧ください。


いろいろなアレンジ例を紹介します。



色や濃淡を変えると雰囲気がずいぶん変わりますね。


















では、「第2回目」をはじめます。作り方は以下の通りです。ぜひ一緒に作っていきましょう
1.イラスト (図形) を用意する
(1) パソコン内に保存してある図形(イラスト)を使う
パソコンに各自保存してある図形 (イラスト)を使います。
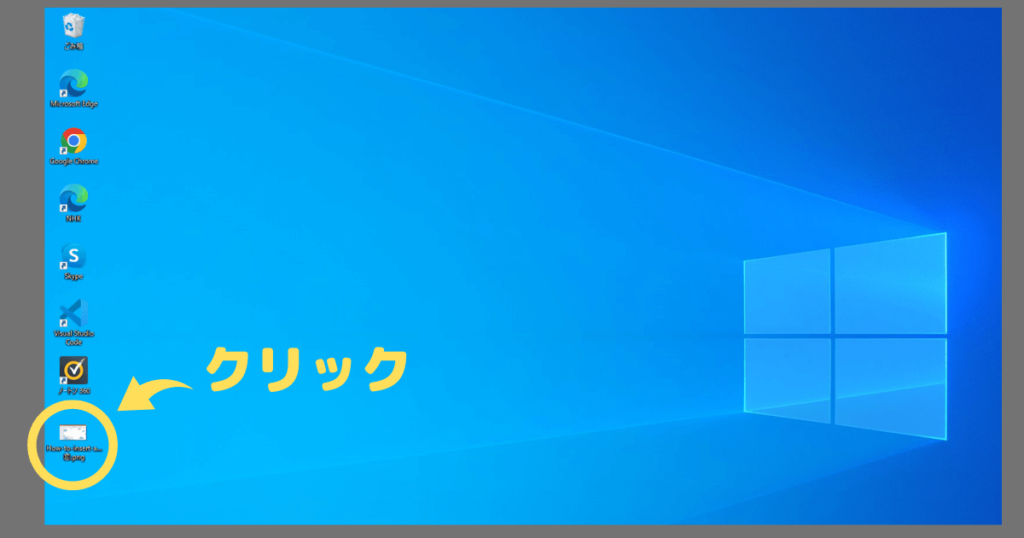
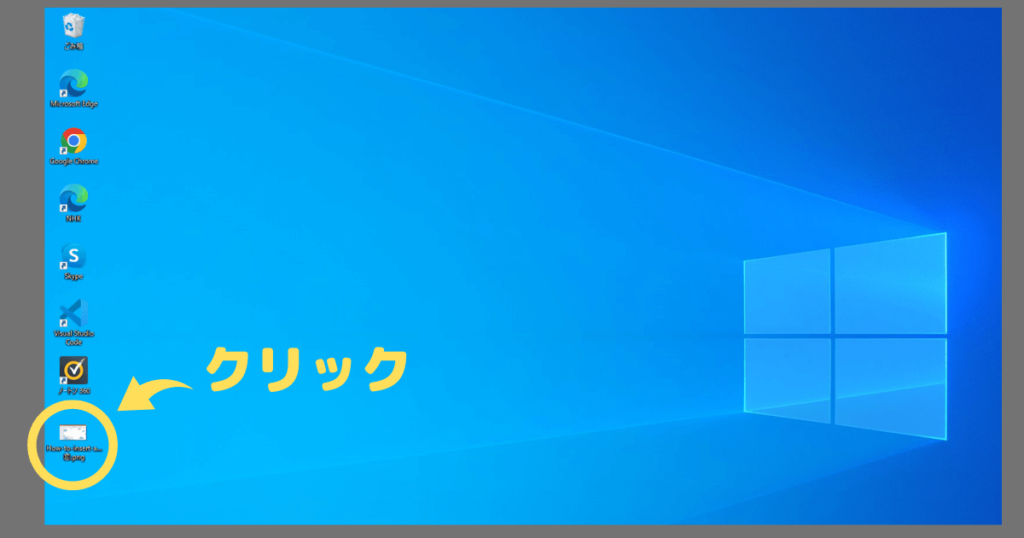
今回は、第1回目で作ったイラストがデスクトップ上に保存されているので、それを使っていきます。


※デスクトップ上にある、お好きなイラストを選んで、クリックして下さい。
ここでは、第1回目で作成したイラストを選択してクリックします。


イラストが開きました。
※ 他のイラスト・「木の葉を作成する」方法はこちらで紹介しています


(2) ウェブ上のフリー(無料)画像を使う


◎お好きなプラットフォームを使って、フリー(無料)素材が載っているページを開いてください。
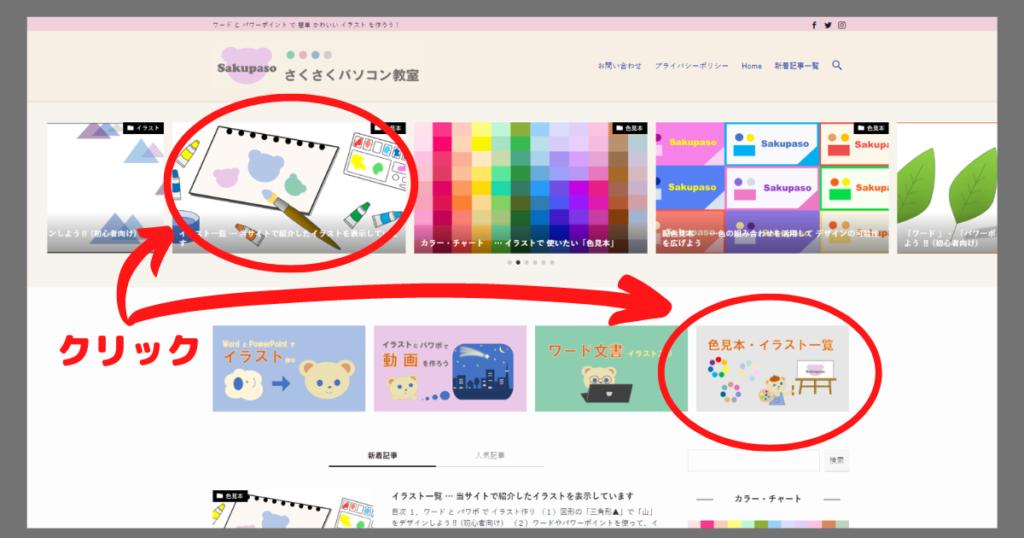
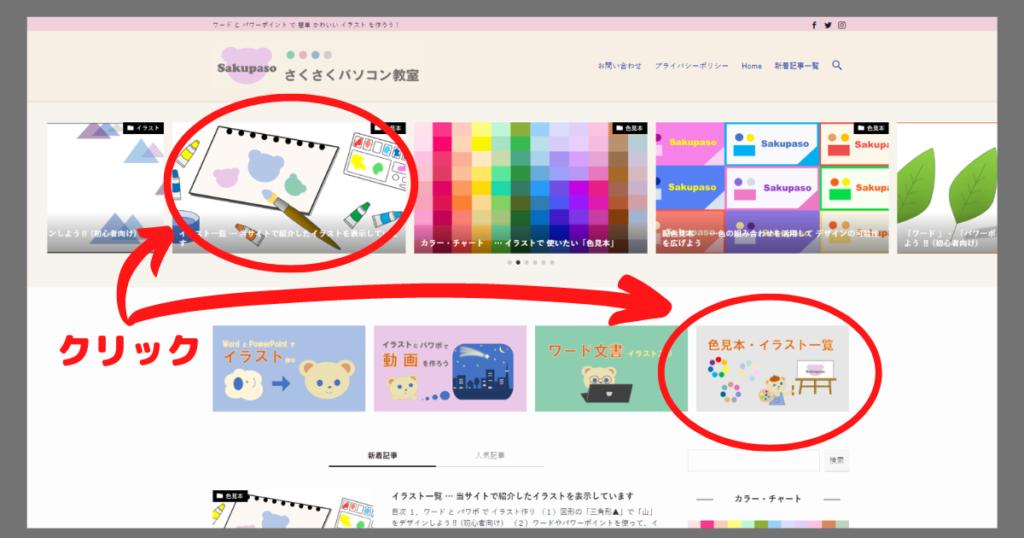
※ここでは、当ページ「さくさくパソコン教室」を開いています。


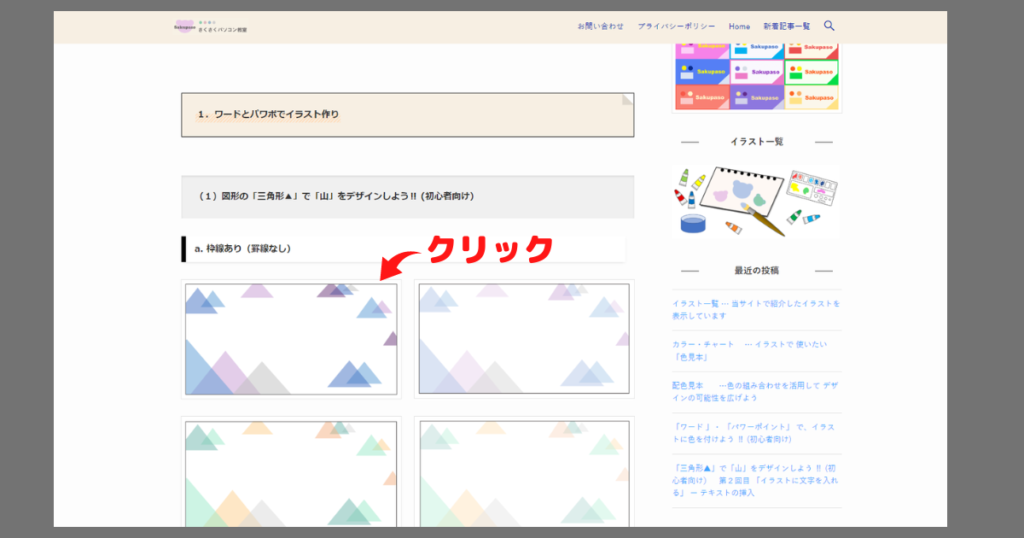
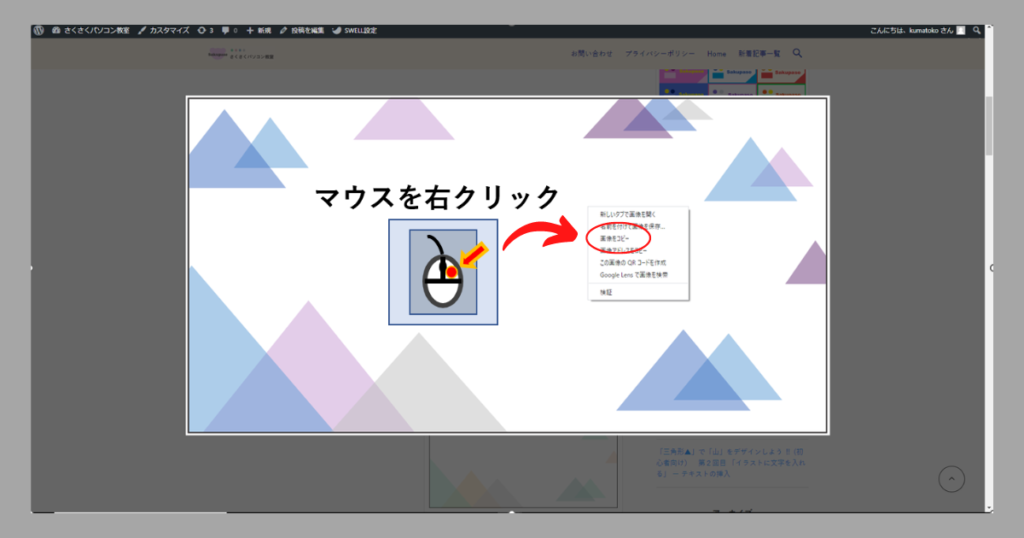
◎お好きなイラストをクリックしてください


◎「さくさくパソコン教室」のイラストは、クリックすると濃灰色の背景の上にイラストが浮かび上がります。


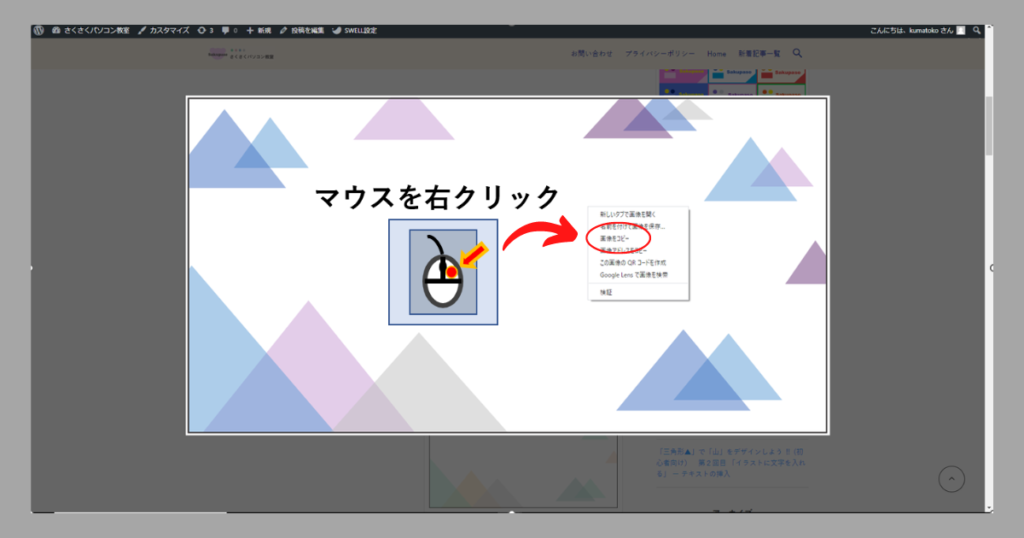
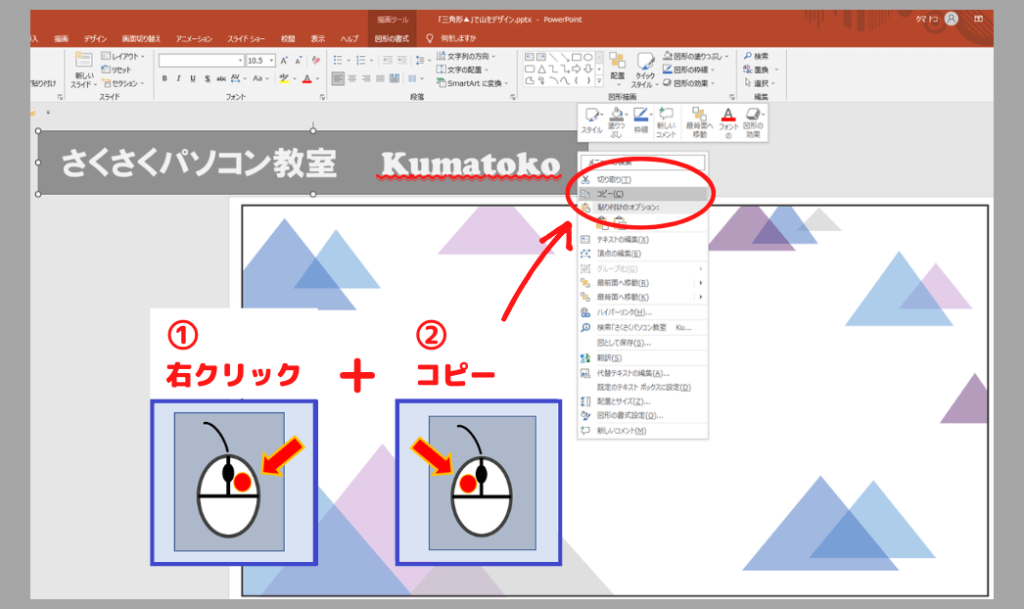
①マウスを右クリック
↓
②コピーを選択して、クリック(左)
※これで、もう一度「右クリック」するまで「コピーした状態」が続きます( 保留の状態になっていると考えて下さい)
2.パワーポイント(PowerPoint)にデザインを貼り付ける
(1) 「新しいスライド」を用意


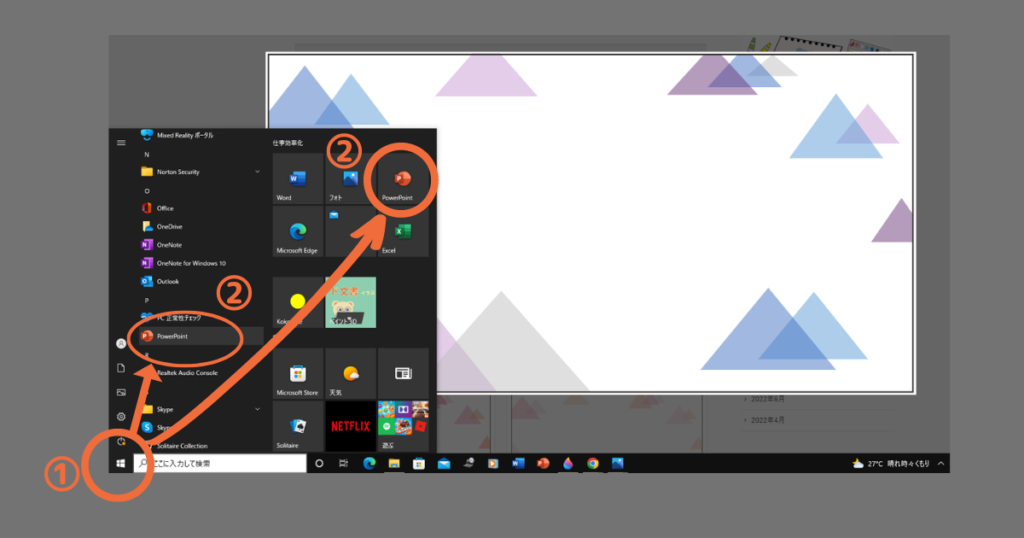
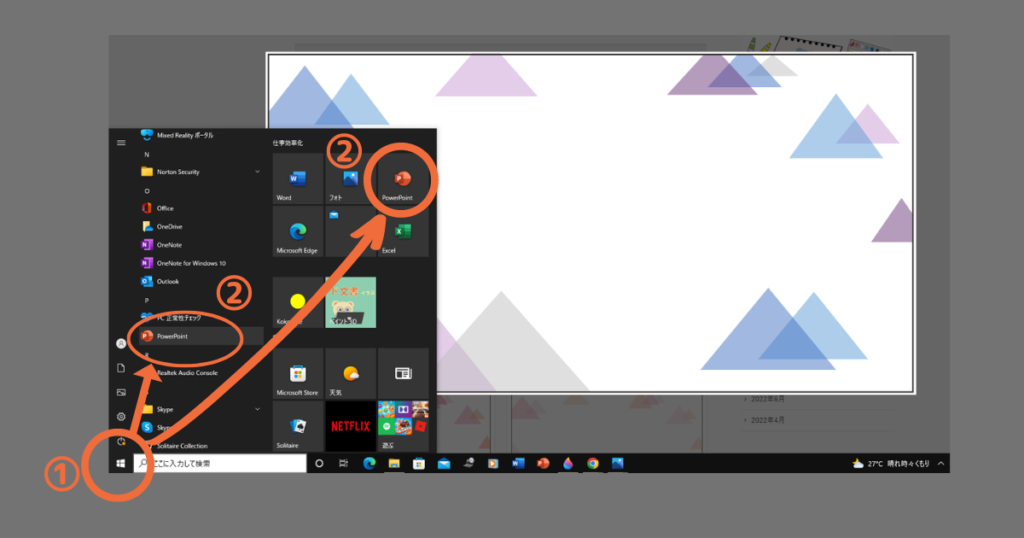
①「スタートボタン」を押す
・上記1-(2)「Step2」の状態のままカーソルを下方に持っていくとタスクバーが現れます。画面左下の「スタートボタン」をクリック
②「パワーポイント」をクリック(2通りの方法あり)
・右側タイルに「パワーポイント」があればそれをクリック
・アルファベット「P」の「パワーポイント」をクリック


③パワーポイントの「新しいテキスト」を用意する
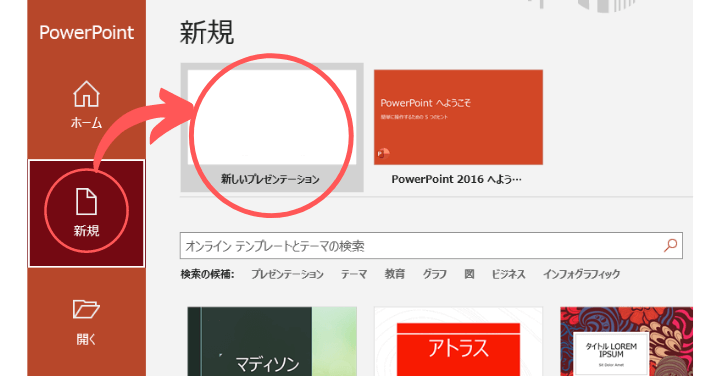
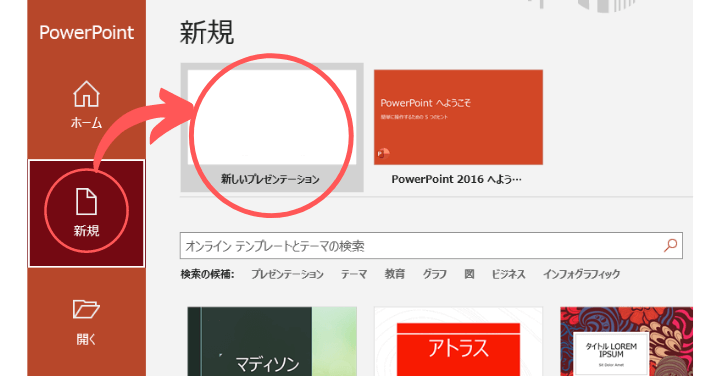
(ⅰ)「新規」をクリックする
↓
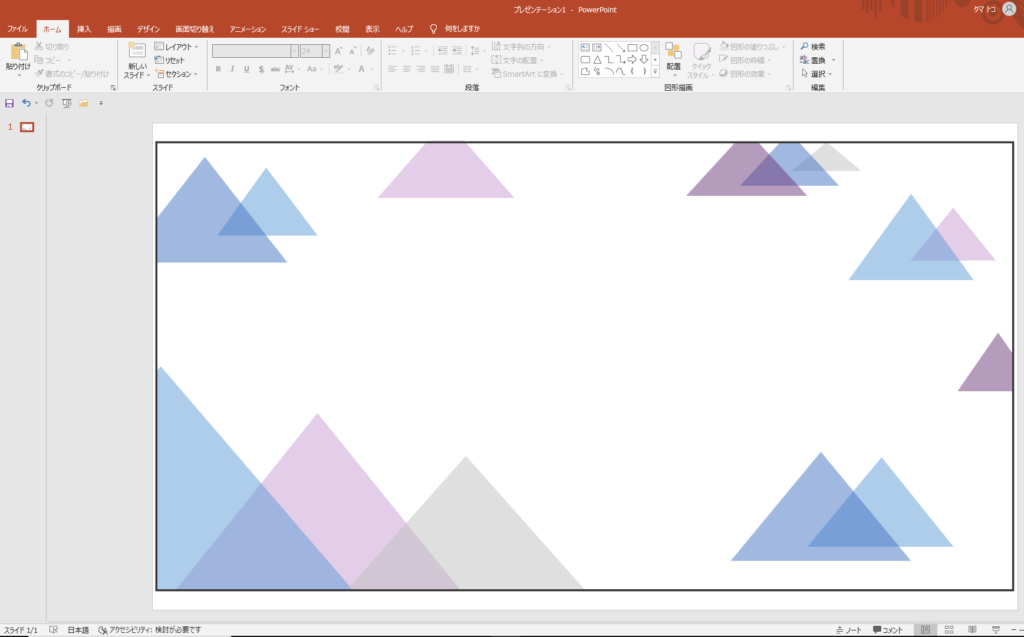
(ⅱ)「新しいプレゼンテーション」
(2) スライドを白紙にする(必要のない設定を消去)


パワーポイントを立ち上げ、「新しいプレゼンテーション」を開くと左の図のような設定があらわれます。
- 「タイトルを入力」する点線枠
- 「サブタイトルを入力」する点線枠
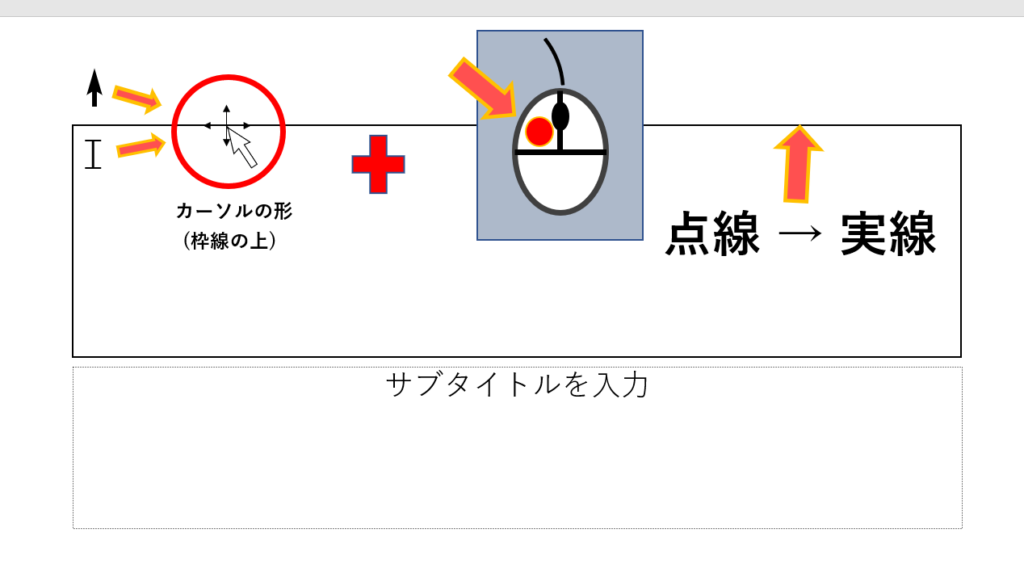
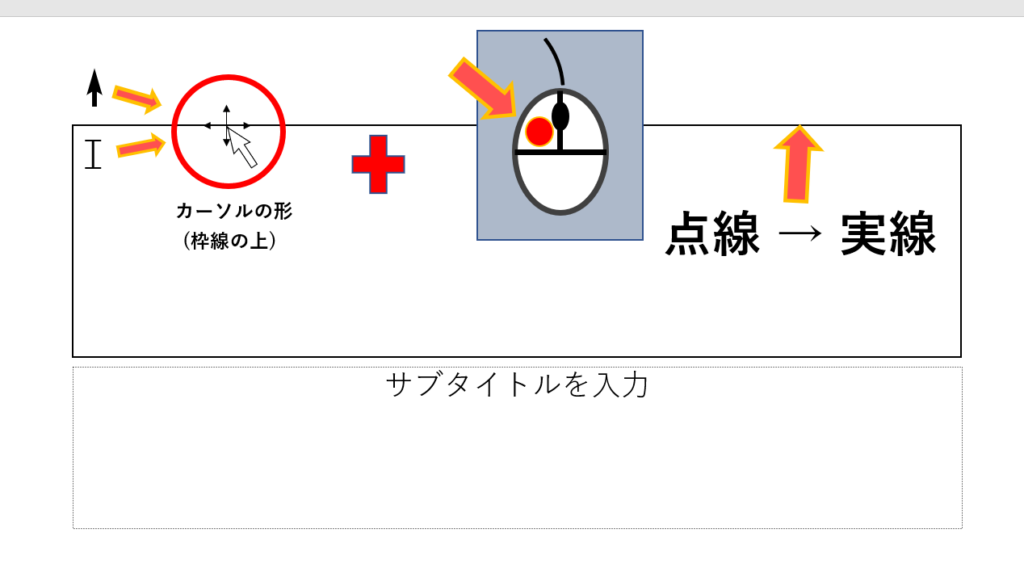
- カーソルの形は点線枠の内側と外側では形が違うので注意が必要です。


カーソルを点線枠の上に移動すると左の図のような形に変わるので、そのままマウスでクリック
…点線枠から実線枠に変わります。


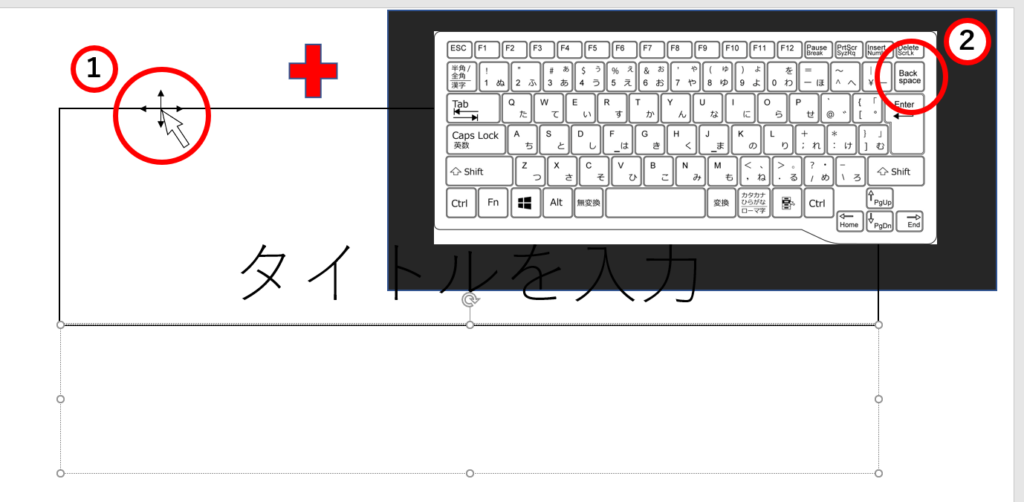
①実線枠の上にカーソルをそのまま置いておく
②カーソルを置いた状態で、「バックスペースキー(backspace key)」を押す




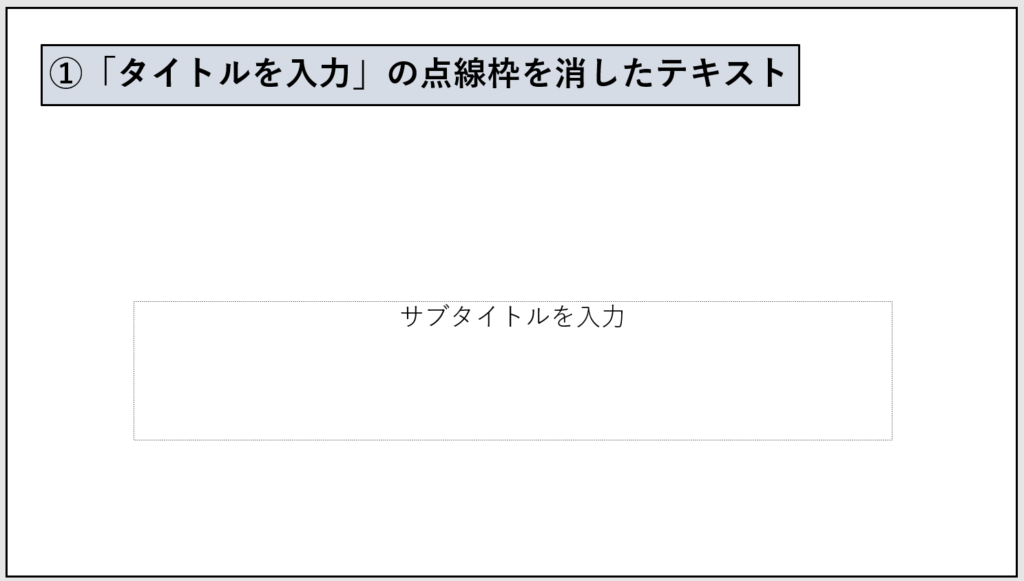
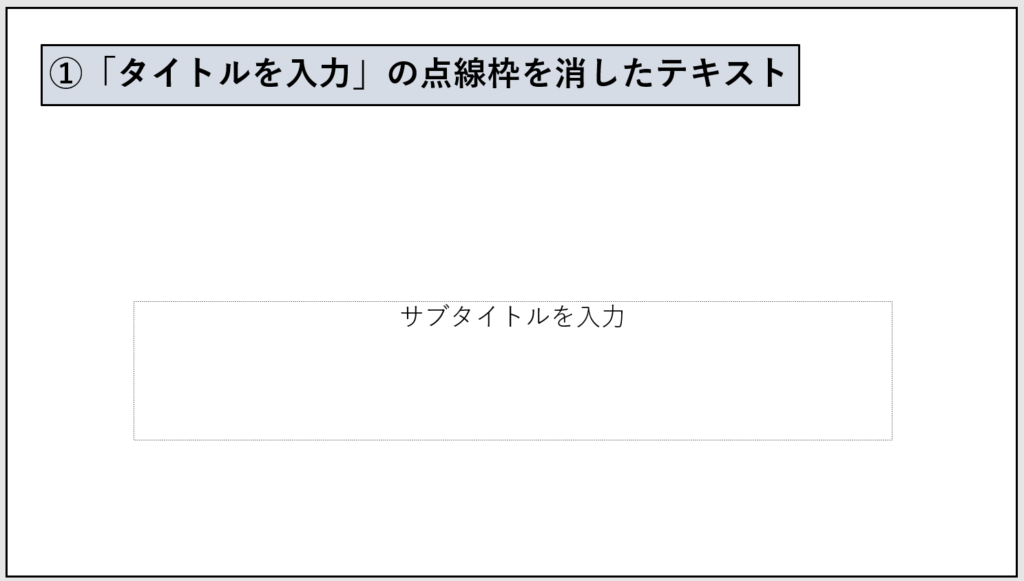
①以上の操作により上部にあった「タイトルを入力」が消去できました。
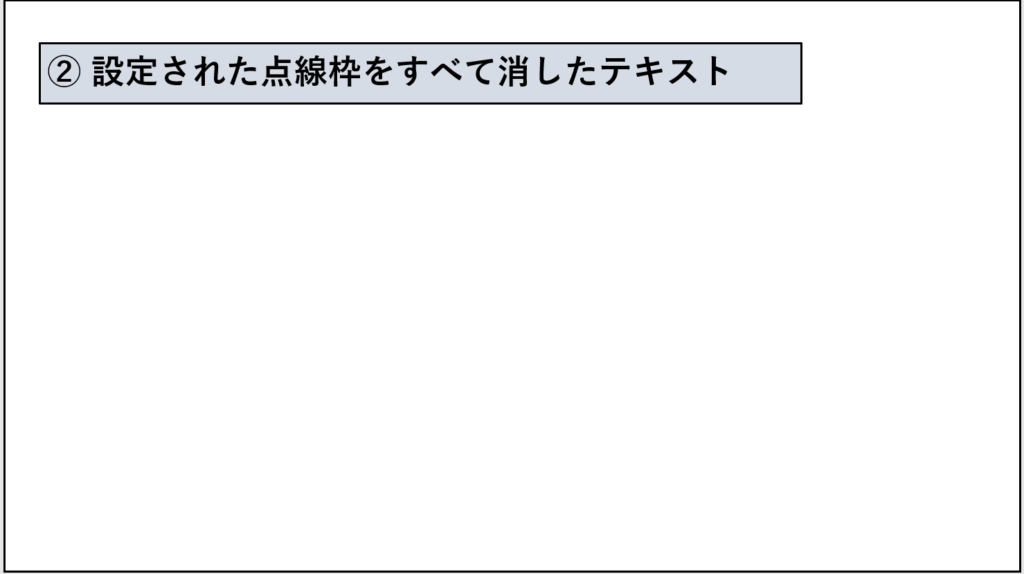
②下部 の「サブタイトルを入力」も同様に消去します。
…これで点線枠を消去できました。
(3) コピーしたイラストを、白紙のスライドに貼り付ける


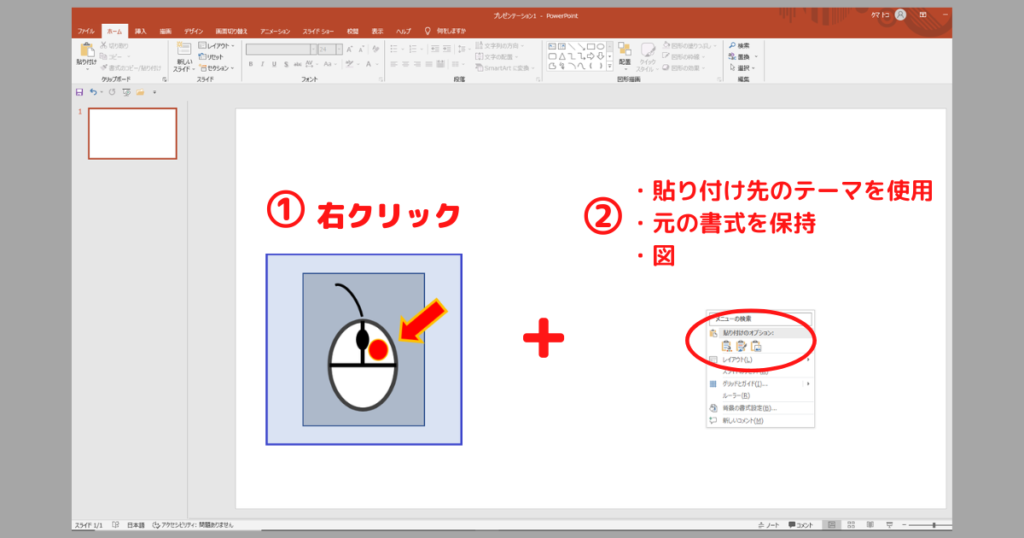
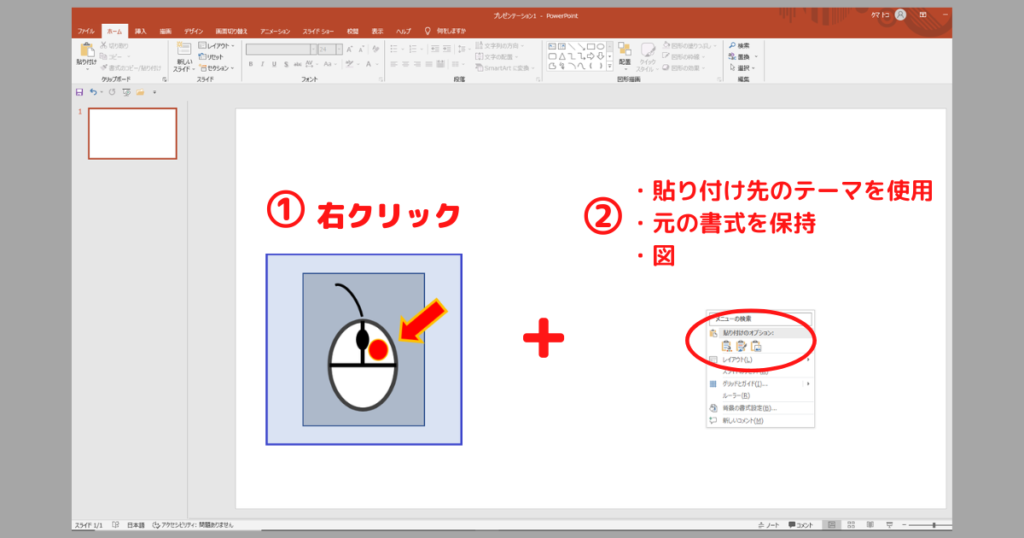
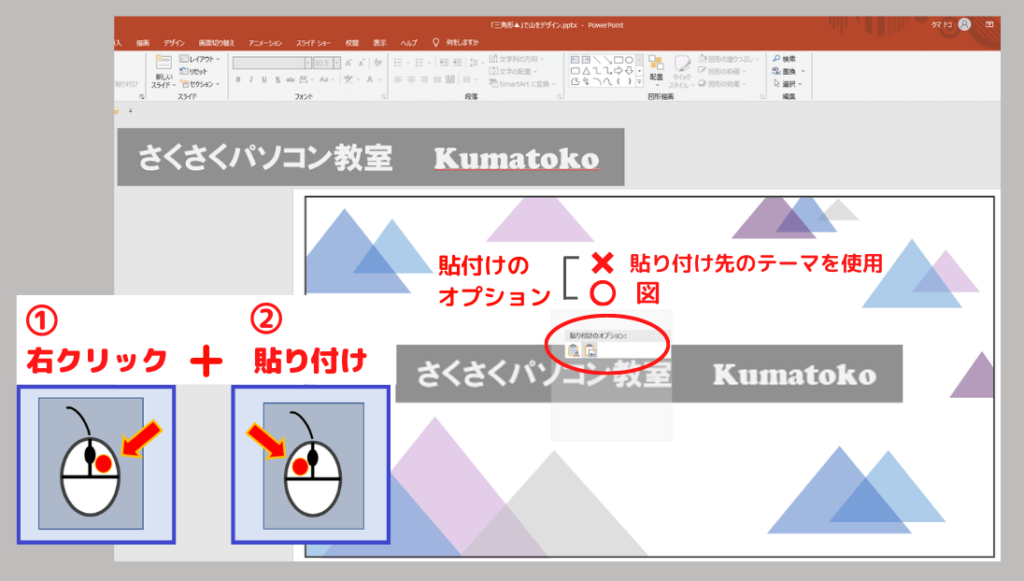
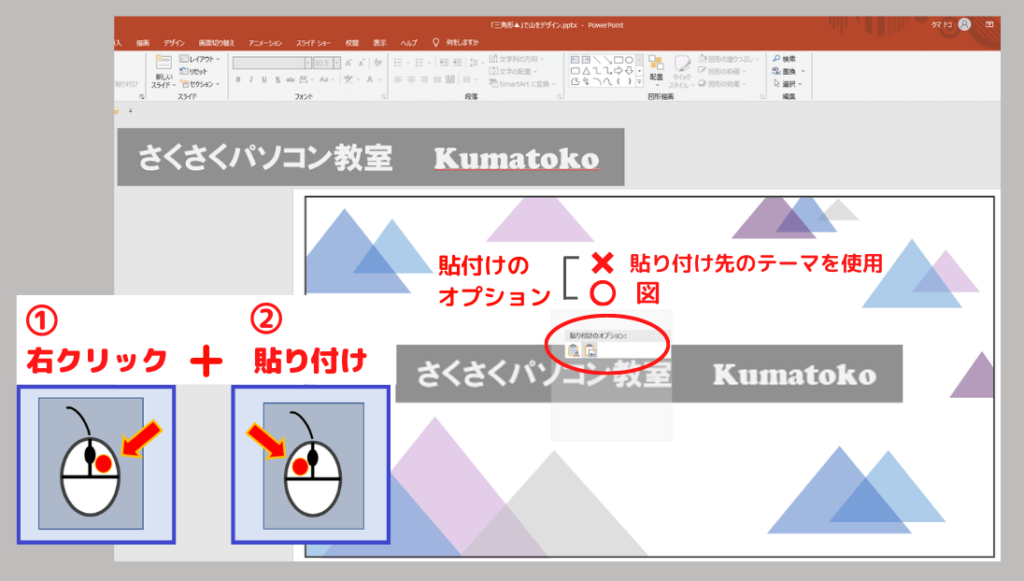
①マウスを右クリック
・これで1-(2)「Step2」で保留状態だったコピーのイラスト(図形)を呼び出した形になります。
②「貼り付け先のオプション」を選ぶ
…ここでは「貼り付け先テーマ」・「元の書式を保持」・「図」の選択肢があります
↓
今回は「貼り付け先のテーマを使用」を選択しました


※これで、1-(2)「Step2」で選択したコピーのイラスト(図形)をパワーポイントの白紙スライドに「貼り付け」ることが出来ました。
3.イラストに文字を入れる
※パワーポイントに貼り付けた「イラスト」に文字を入れるため、テキストボックスを挿入します。
テキストボックスは、文字通り「文字を詰めた箱」のこと。額縁のようなボックスに文字を入れれば、スライド・イラストの中を自由に移動できます。
テキストボックスの種類 …… ・横書きテキストボックス
・縦書きテキストボックス
(1) テキストボックスの挿入
※今回は、「横書きテキストボックス」を使います。


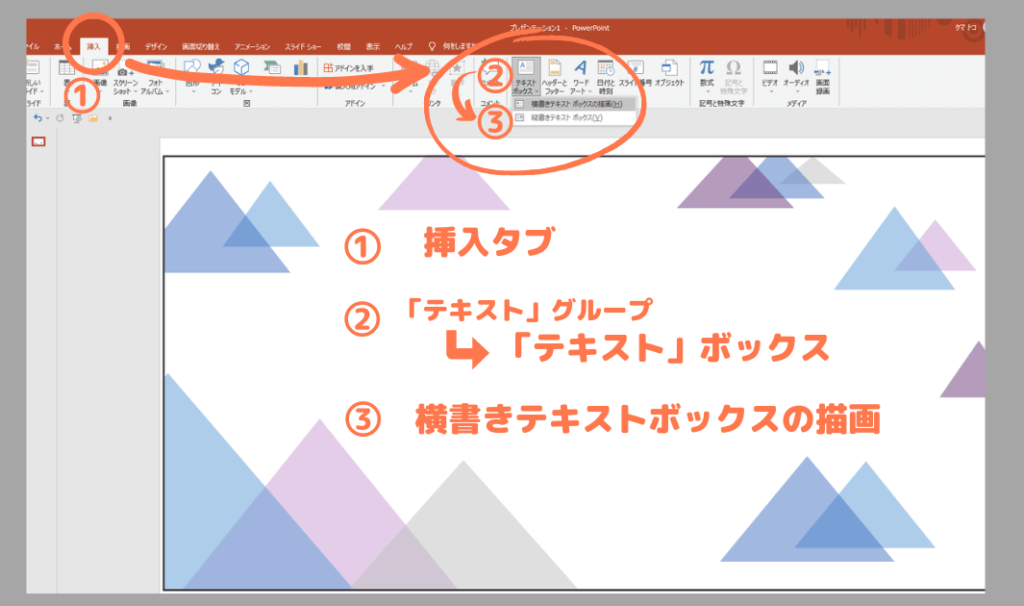
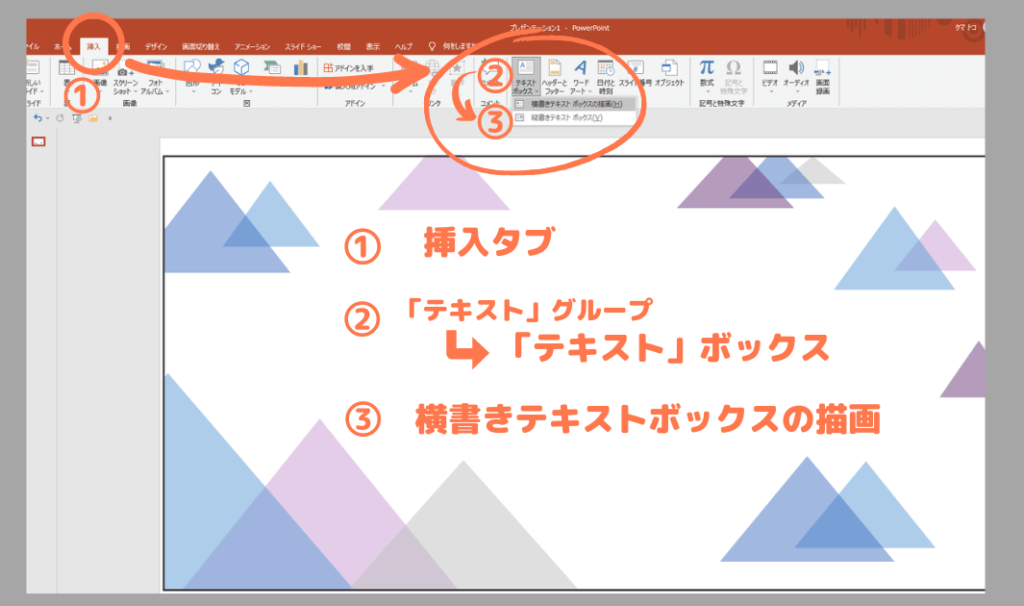
①「挿入」タブをクリック
②「テキスト」グループ「テキストボックス」をクリック
→「横書きテキスト ボックスの描画」と
「縦書きテキスト ボックス」が表示されます
③今回は「横書きテキストの描画」を使うので、クリック


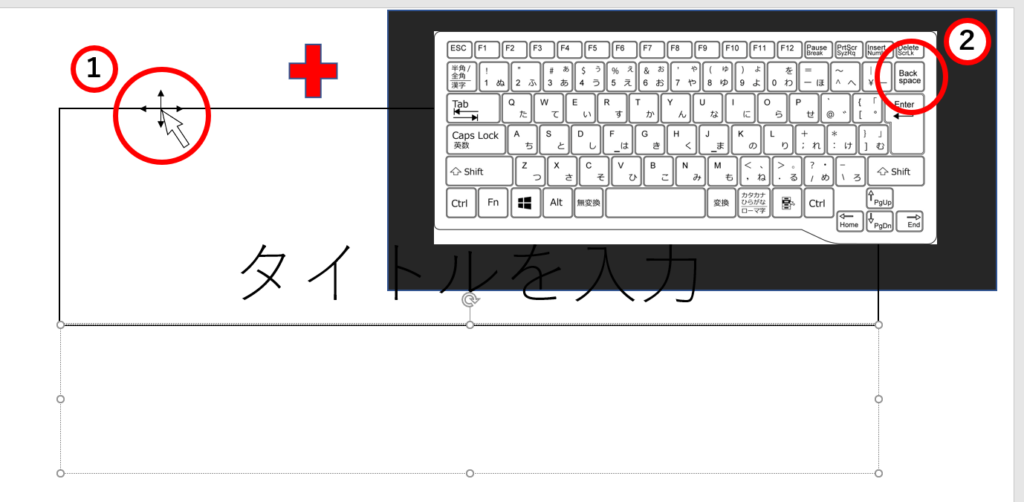
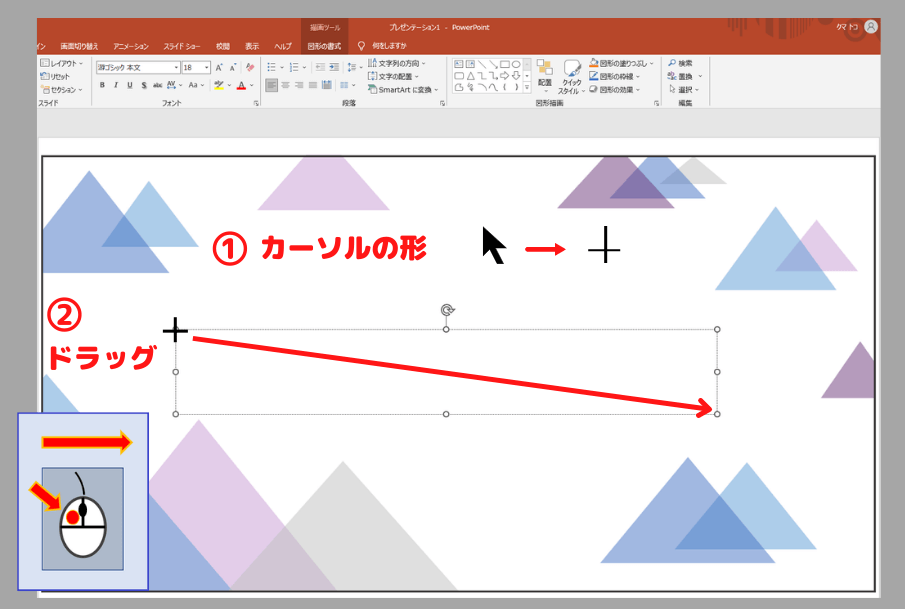
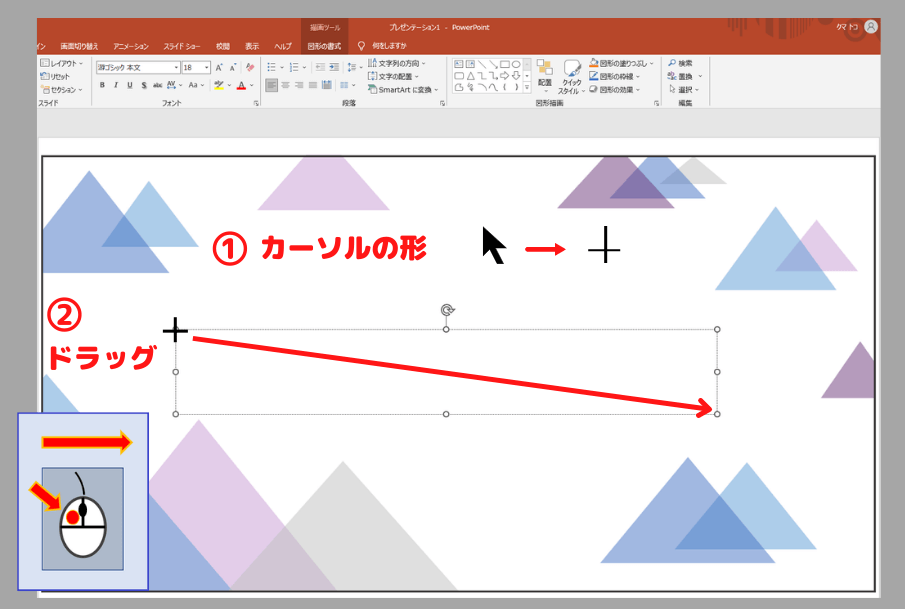
①カーソルの形が左図 ① のような形に変わります。
②テキストを貼り付けます
(a). イラスト上でテキストの起点にしたいところに「+」のカーソルを当てます。
(b). クリックしながら移動(ドラッグ)して、お好きな大きさのテキストボックスになったらマウスを離します(左図)


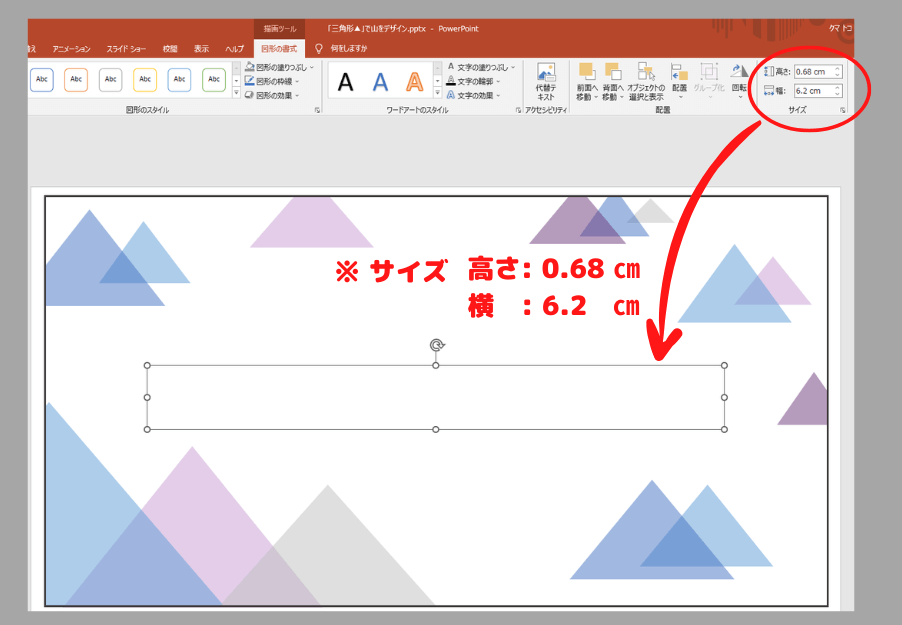
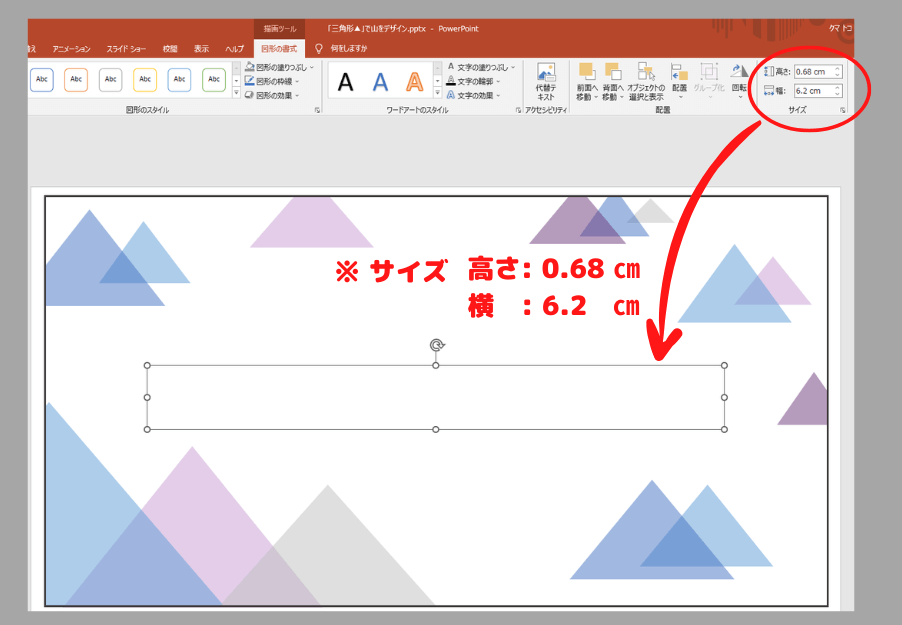
※テキストボックスのサイズは、数字を打ち込むことで、整えることも出来ます。
◎テキストボックスを選択したまま
「図形の書式」タブ ➡ 「サイズ」グループで
「高さ」と「幅」を記入すればOKです。
・今回は「高さ:0.68㎝、幅:6.2㎝」で作りました
(2) テキストボックスに色を塗る
※テキストボックス自体を「無色」にして文字のみを表示する事が多いと思いますが、今回の様にテキストボックスに色を付けて、「文字を白抜き」することもおすすめです。こちらではその方法をご紹介します。


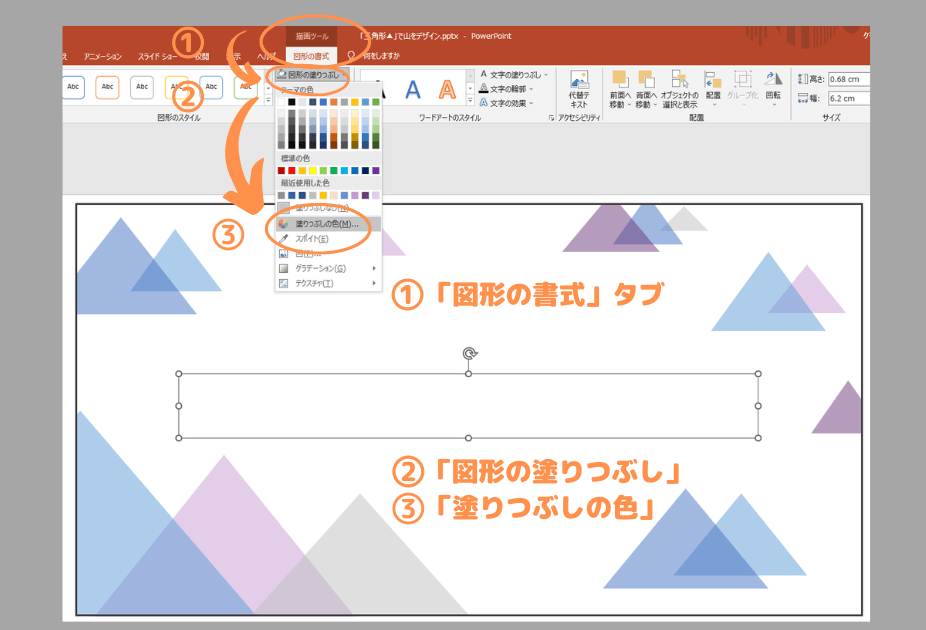
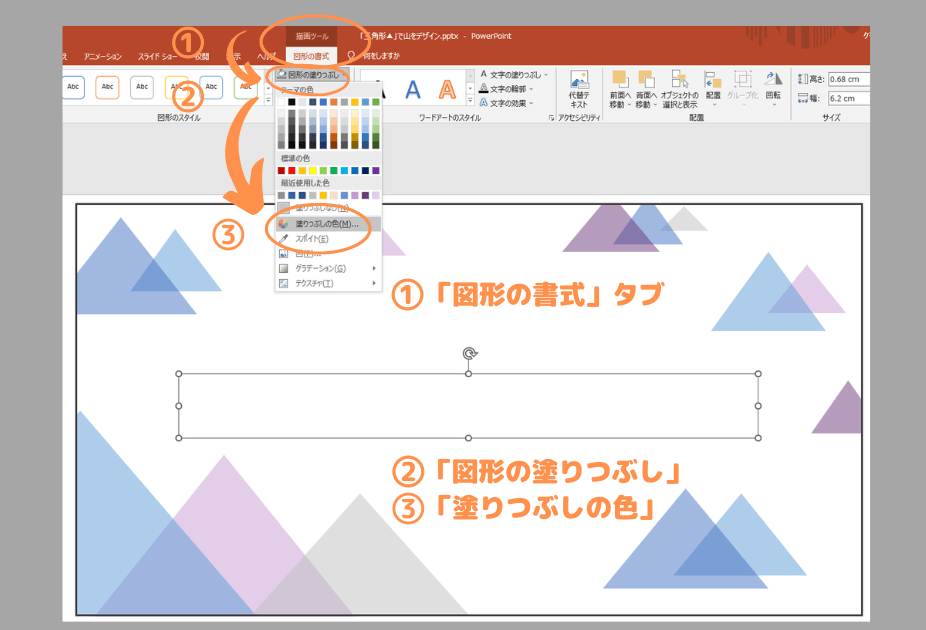
①「図形の書式」タブをクリックして開きます
②「図形のスタイル」グループにある「図形の塗りつぶし」をクリックします
③「カラー・チャート」が出てきます
※「テーマの色」・「標準の色」の色見本に、使いたい色がない場合 ➡「塗りつぶしの色」をクリック


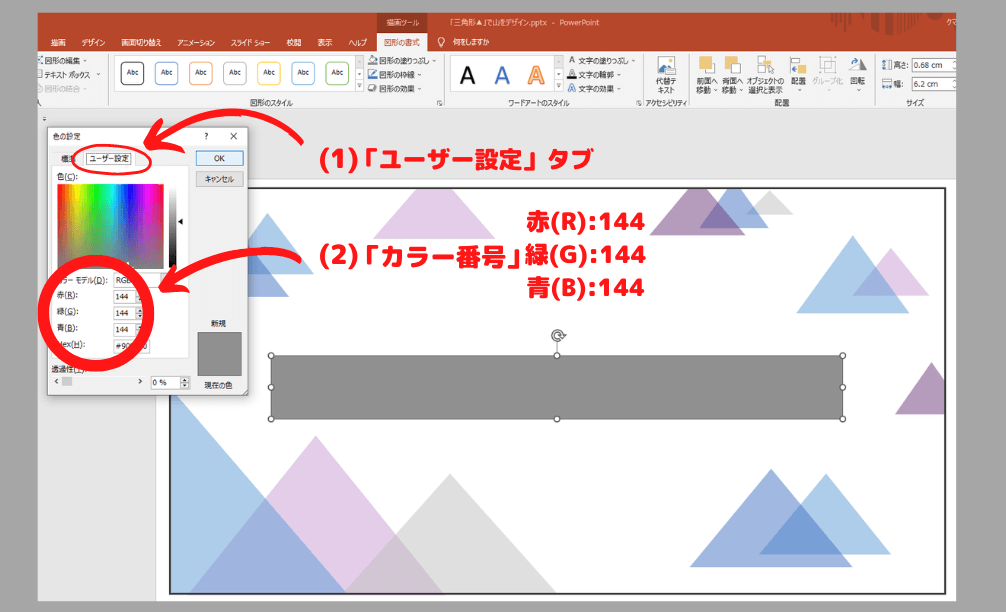
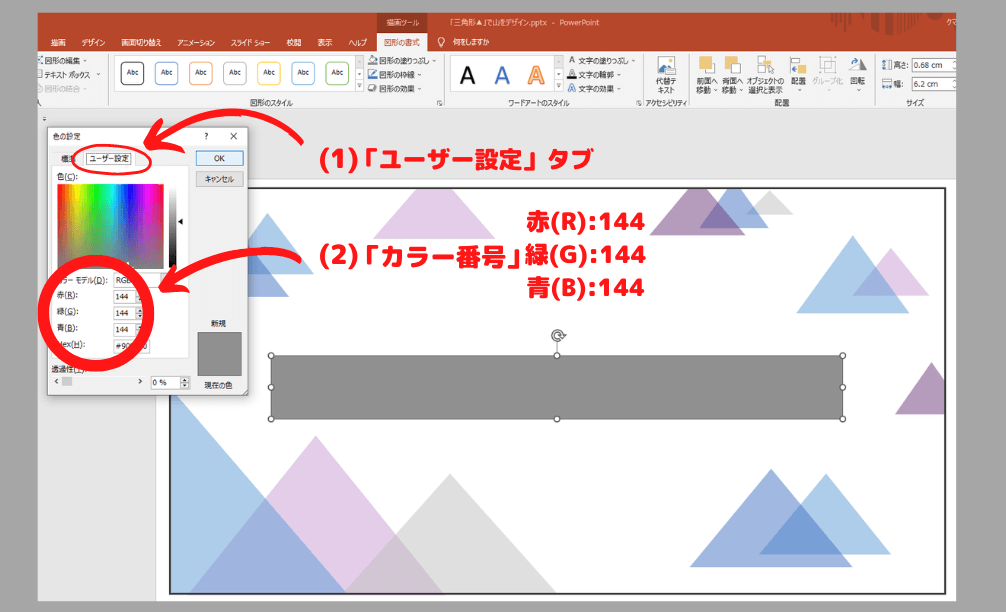
※「色の設定」のダイアログボックスが表示されます
(1)「ユーザー設定」タブをクリック
(2) 「カラー番号の入力窓」があらわれます
※RGB値…赤(Red)・緑(Green)・青(Blue)の値で表示
※色の「塗りつぶし」については、次のテキストで紹介しています。もしよろしければご覧ください


(3) テキストボックスに文字を入れる
※文字の大きさ・色・文体は前もって決まっていれば文字の入力前に設定しても良いのですが、決まっていない・迷っているという場合は入力してから調整する方が、全体のバランスや雰囲気がわかるのでおすすめです。
(a).文字に色をつける
※テキストボックスの色が濃灰色なので、文字を白色にして「白抜き」にします。


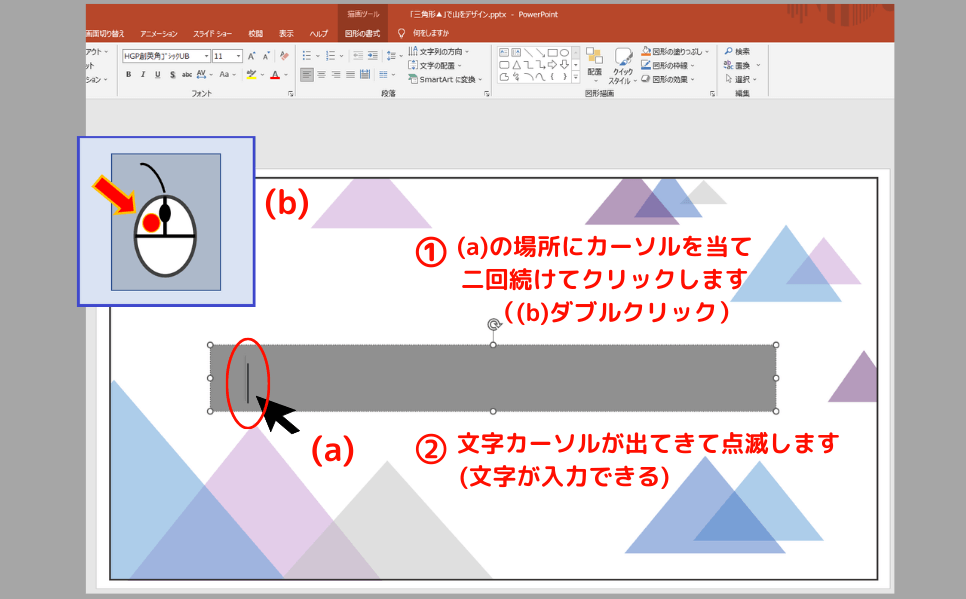
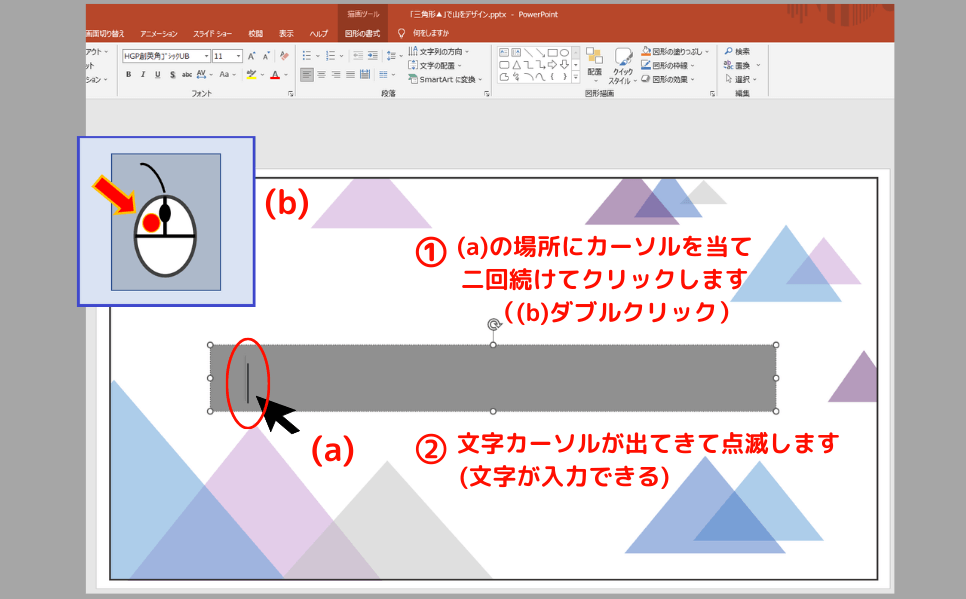
①「テキストボックス」の中にカーソルを当て、2回続けてクリックします(ダブルクリック)
②「文字カーソル」が出てきて点滅します。
…点滅をすると文字が入力できるようになります。


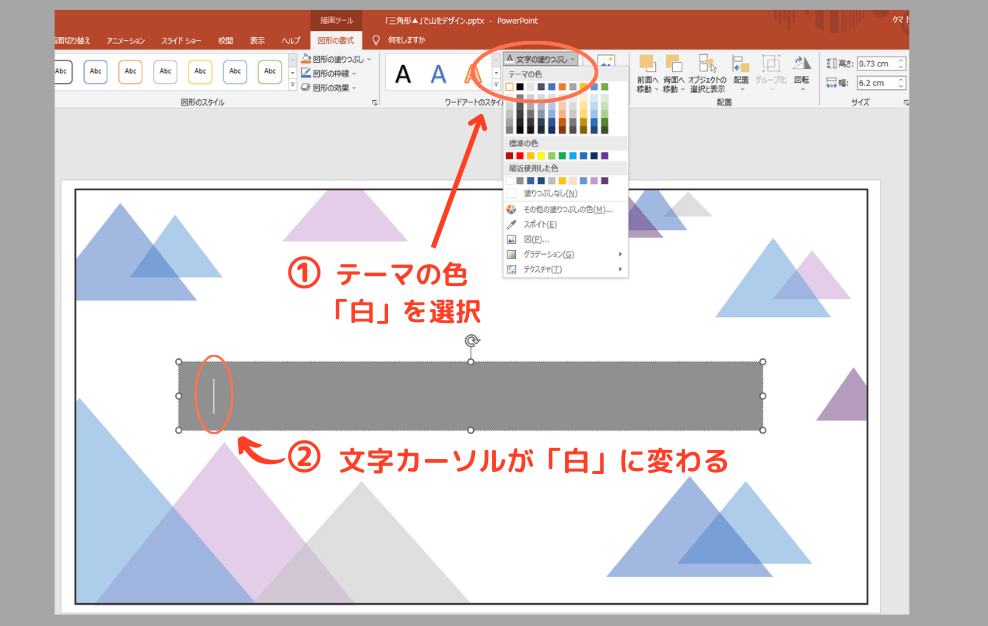
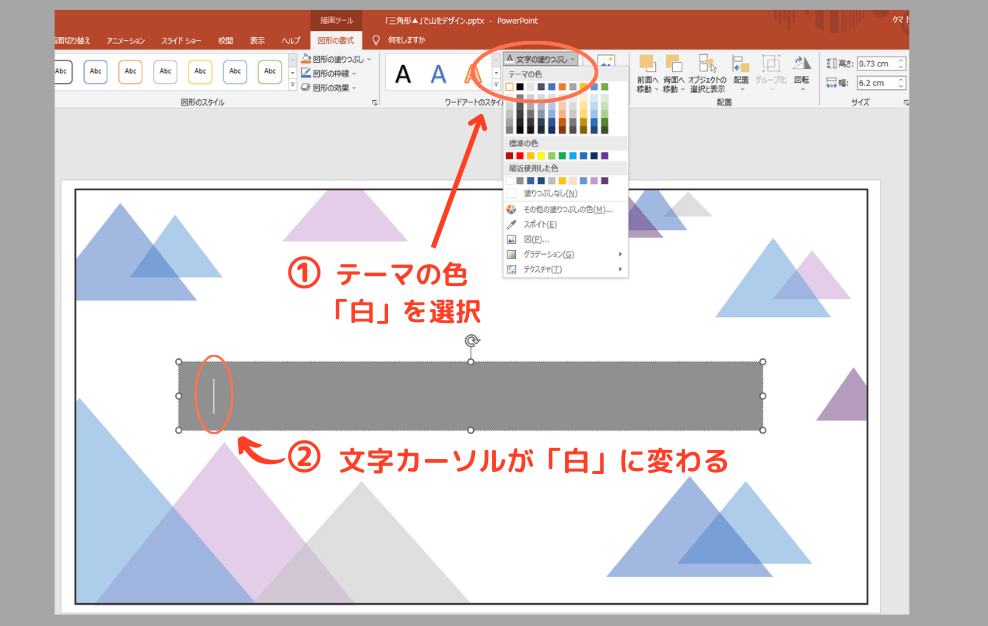
※文字(テキスト)に色を付けます。ー今回は「白」
①「図形の書式」タブ
↓
「ワードアートのスタイル」グループ
↓
②「文字の塗りつぶし」
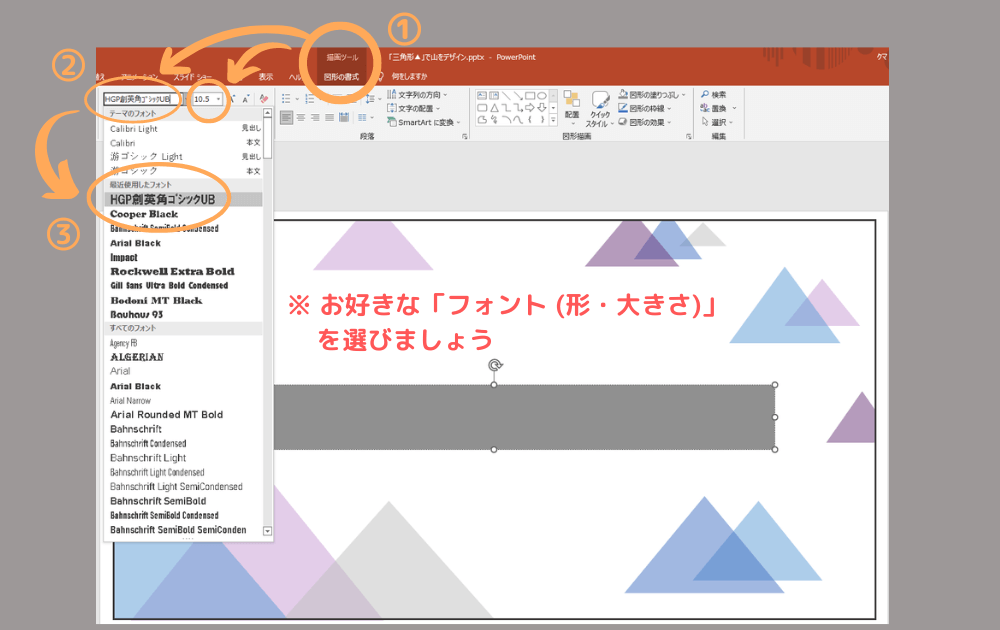
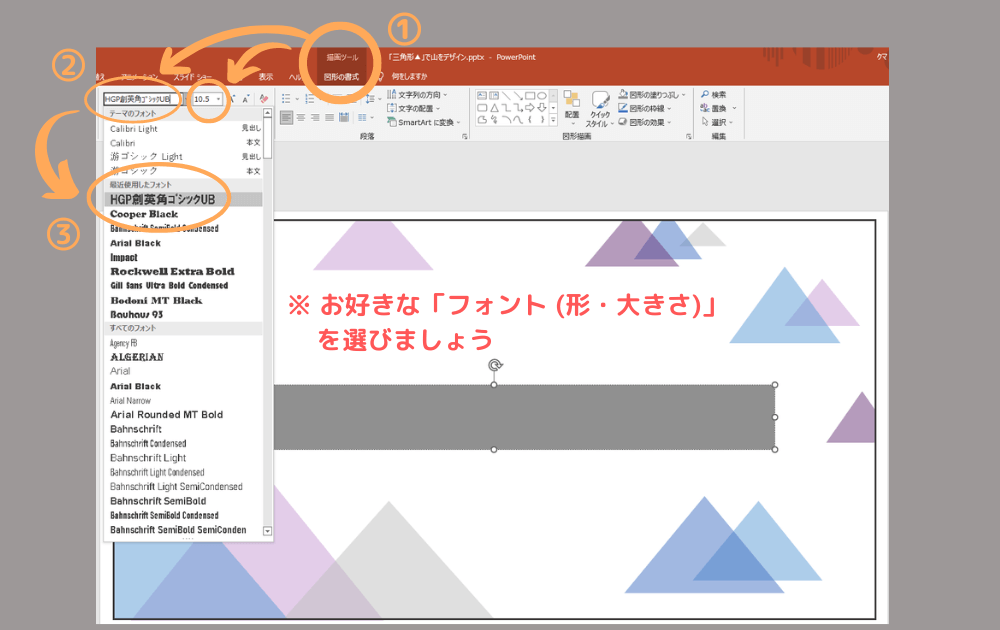
(b).文字の種類・サイズを調整する


※お好きな「フォント(文字)の形・大きさ」を選びましょう
①.「ホーム」タブ ➡「フォント」グループ
➡②-③「フォントの種類・フォントサイズ」を選ぶ


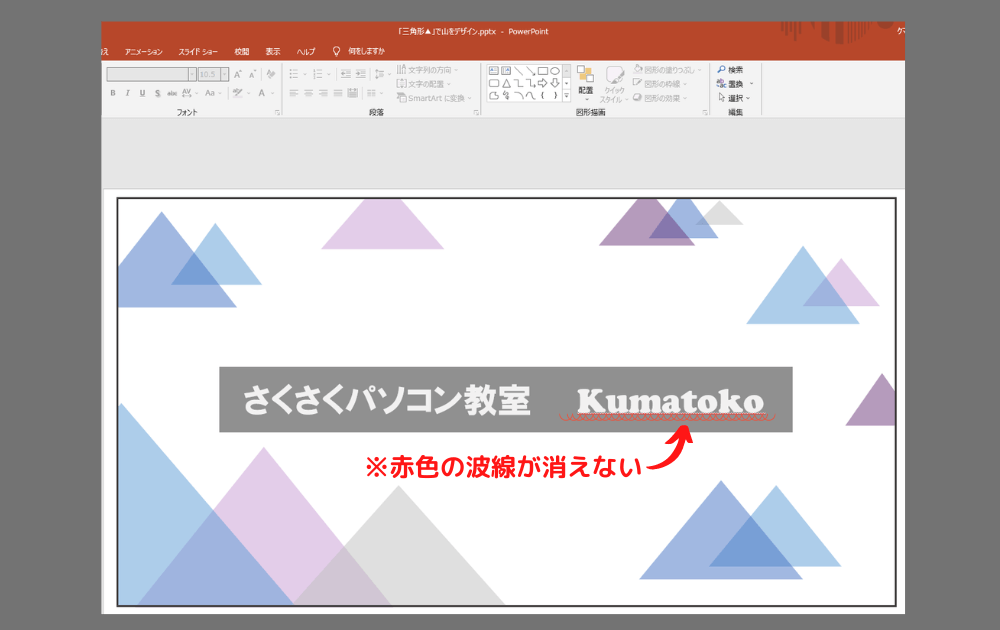
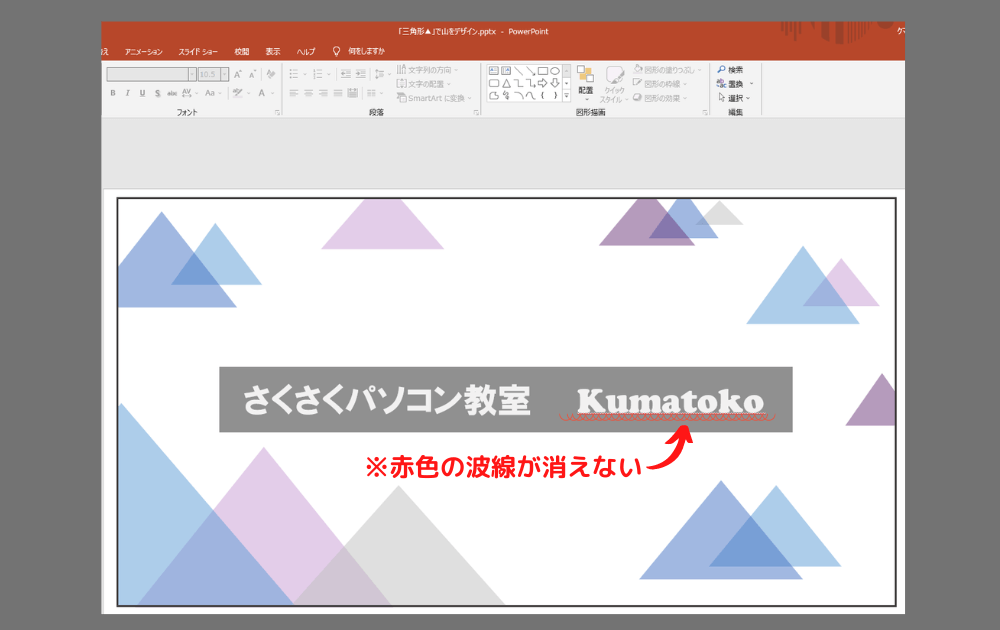
※文字の入力が終わりましたが、文章の下に赤い波線が出てしまっていますね。
これは「文章校正」という「誤字脱字・英語のスペルチェック」などを自動でしてくれる、とても便利な機能です。
このように赤い波線が出てしまった場合は、次章で紹介している方法で、消しましょう。
(4).文字の下の赤い波線を消す
※ワード・パワーポイントで文章の下に表示される赤い波線は「文章校正機能」によって「誤字脱字・英語のスペルミス」の際に表示されます。「表示のゆれ」でも表示されるので、変わったペンネームやひねった名前でも表示されてしまいます。
◎対処方法 …・単語を登録する
・右クリック ➡ 無視
・文章校正をしないように設定する
上記の様に対処方法は様々ありますが、会社や仲間と共同で使う場合などは「パソコンの機能」を自分用に設定することをためらってしまう場合もあると思います。そこで今回は、後々パソコン機能に影響が残ることのない方法をご紹介しようと思います。
◎ ボックス内の「テキスト文字」を「絵図」としてコピーする


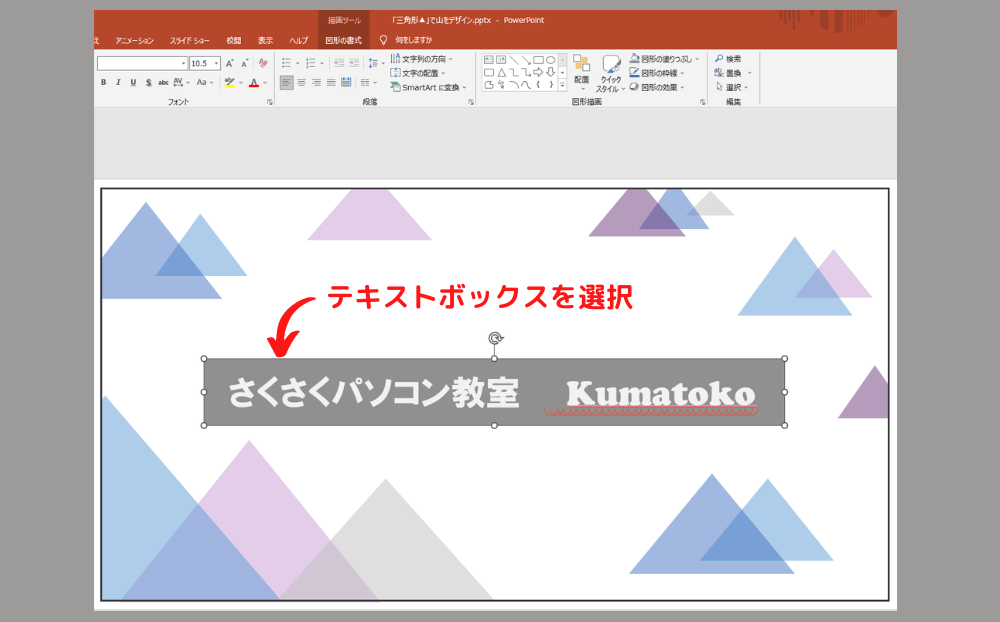
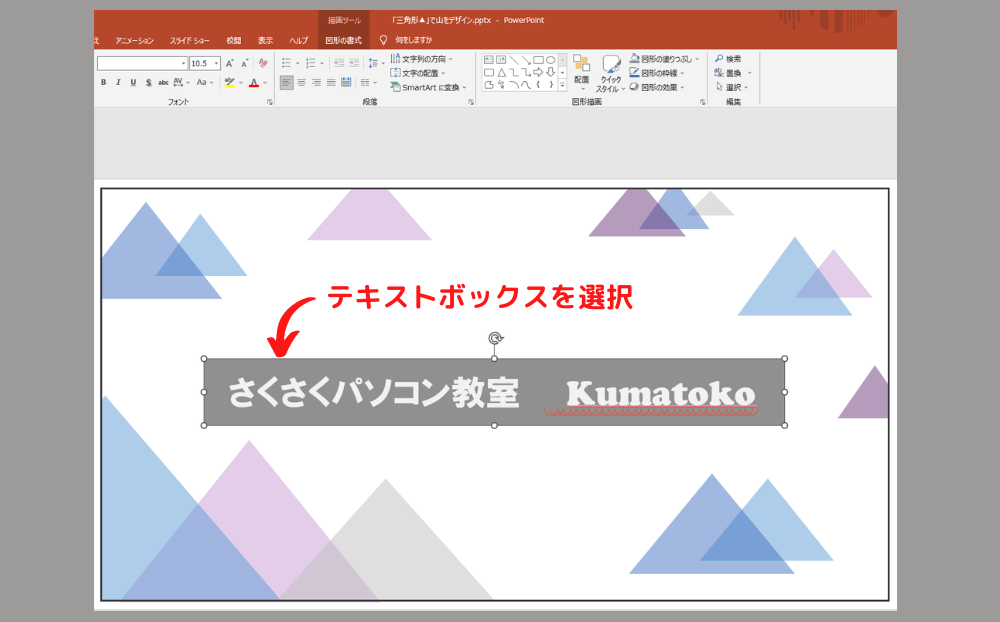
◎ テキストボックスを選択します。


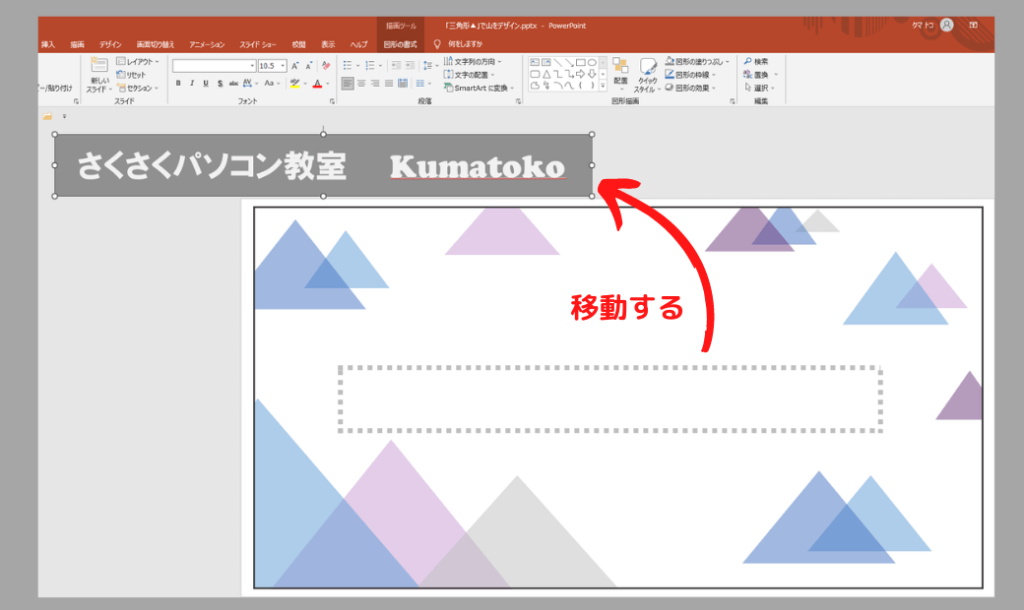
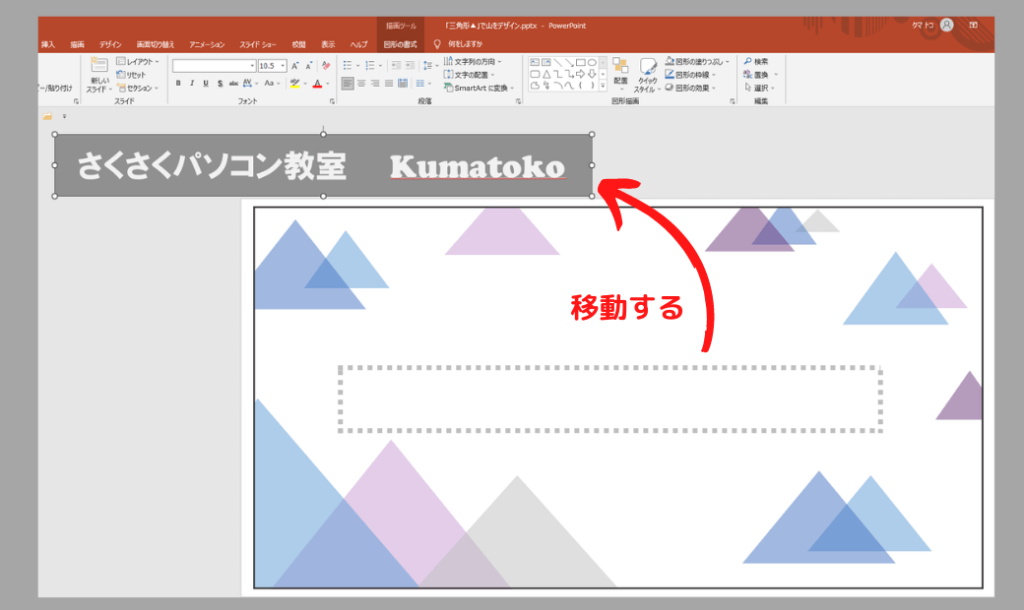
① テキストボックスを「クリック」したまま、イラストの枠外まで移動します。(ドラッグ)
②適度なところまで移動したらマウスから手を離して、カーソルからテキストボックスを外します。( ドロップ)


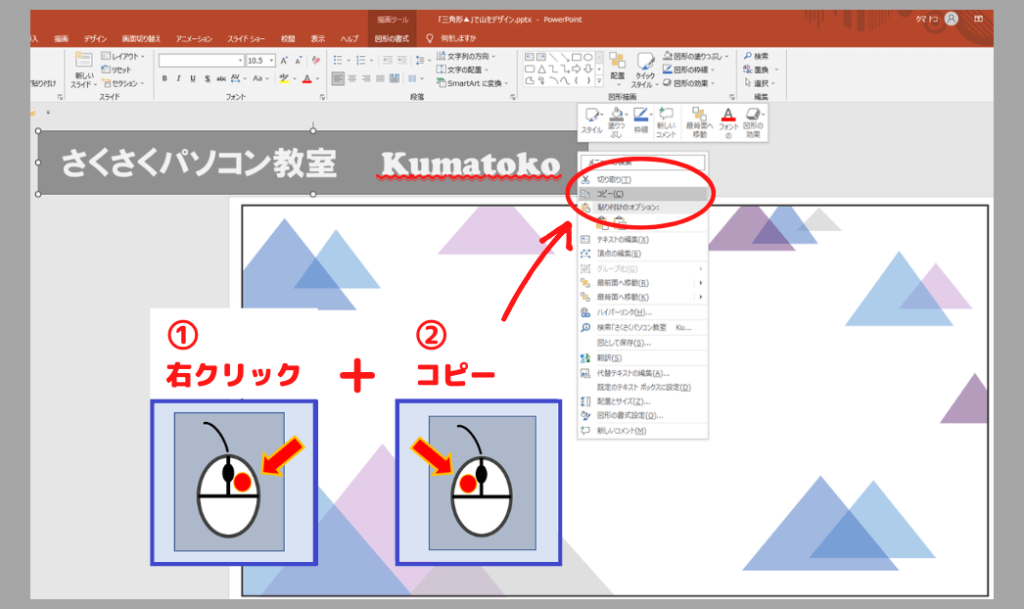
①テキストボックスを選択(左クリック)して、そのまま「右クリック」します。
②メニューが出てくるので、「コピー」をクリック


①「右クリック」します。
②メニューが出てきます。「貼り付けのオプション」が複数でてきます。ここでは2つ出てきましたが、「図」を「クリック」します。


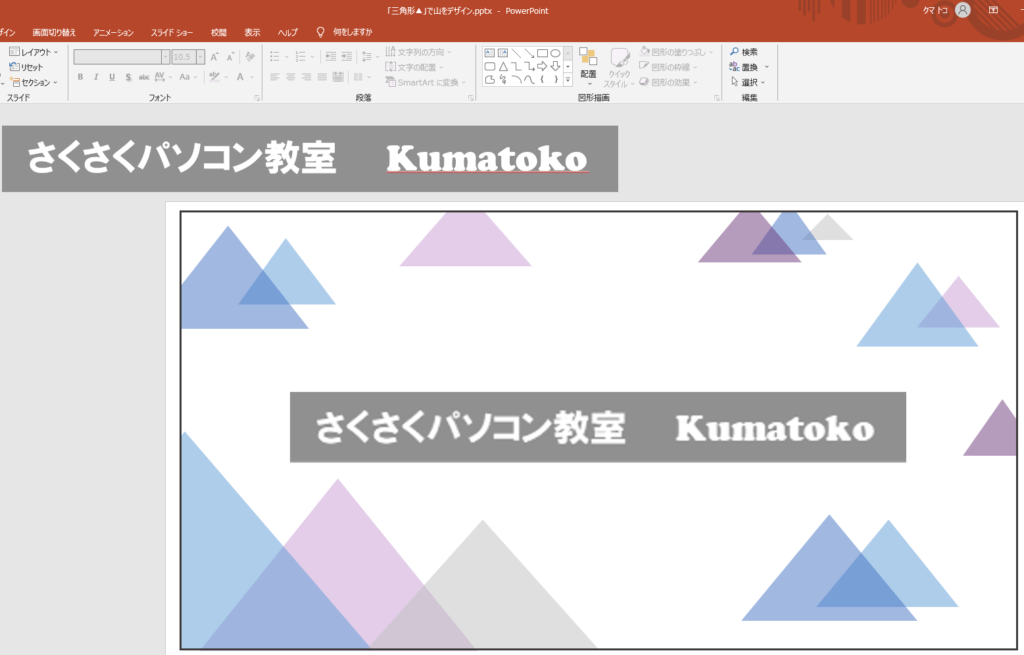
◎これで、赤い波線が消えました。
※テキストボックスとテキスト文字が、図形として保存されました。文字が固定されてコピーや移動をしても文字の形や大きさがずれないので、使い回しに便利です。


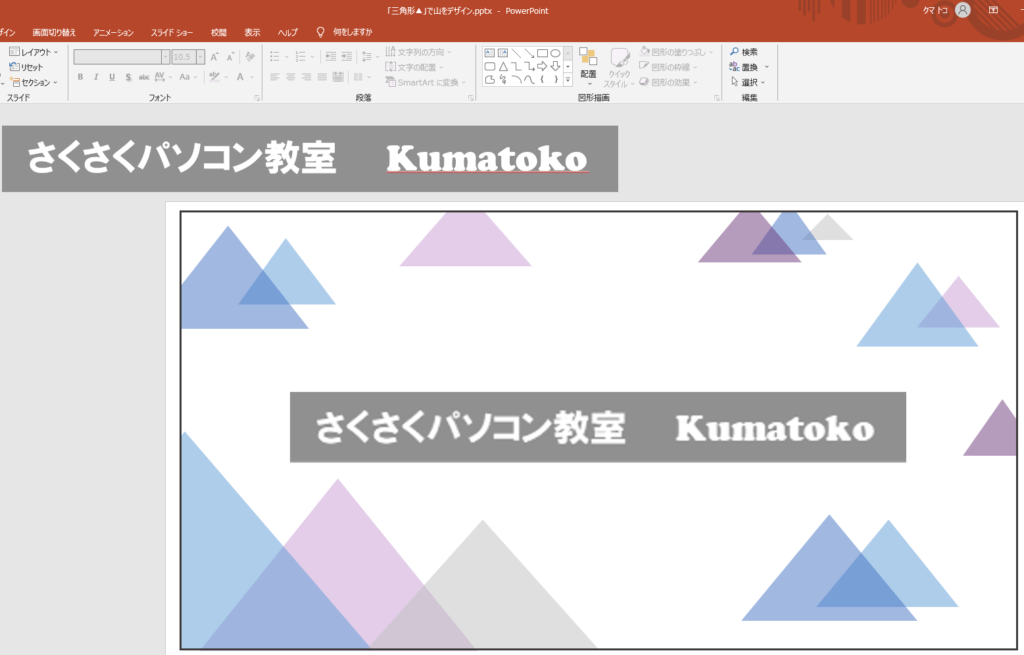
◎仕上がりのイメージです。
最後までご覧いただきありがとうございました。